Как избежать символа " @ " в url-адресе с помощью razor
Я знаю, что это, вероятно, будет что-то очень простое, и это похоже на просто "gotcha", что я еще не получил; однако я боролся с побегом @ символ в следующем URL-адресе.
<a href="https://www.google.co.uk/maps/place/XXXXXXXXXXXXXXXX/@55.000000,-1.000000,17z/data=!3m1!4b1!4m2!3m1!1s0x487e736c74d13649:0xe560f3b38693aec3">View on Google Maps</a>
Я уже пытался избежать его со вторым @ то есть
<a href="https://www.google.co.uk/maps/place/XXXXXXXXXXXXXXXX/@@55.000000,-1.000000,17z/data=!3m1!4b1!4m2!3m1!1s0x487e736c74d13649:0xe560f3b38693aec3">View on Google Maps</a>
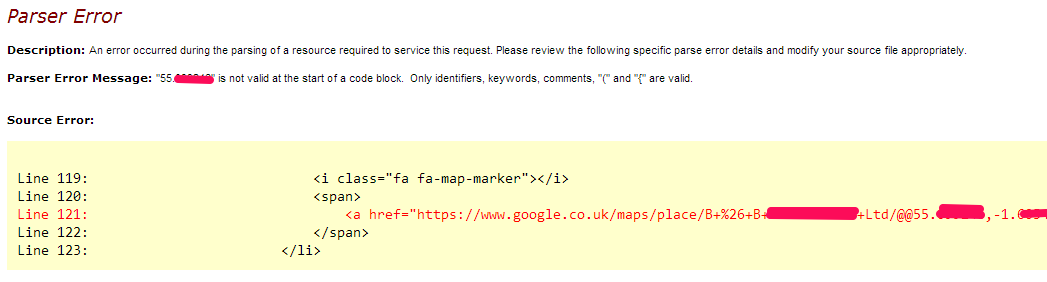
тем не менее, это производит следующий YSOD
 Что я упускаю?
Что я упускаю?
4 ответов
попробуйте использовать @ вместо фактического @
<a href="https://www.google.co.uk/maps/place/XXXXXXXXXXXXXXXX/@55.000000,-1.000000,17z/data=!3m1!4b1!4m2!3m1!1s0x487e736c74d13649:0xe560f3b38693aec3">View on Google Maps</a>
интересно, почему никто не предлагает использовать URL-кодированный символ %40 на @?
<a href="https://www.google.co.uk/maps/place/XXXXXXXXXXXXXXXX/%4055.000000,-1.000000,17z/data=!3m1!4b1!4m2!3m1!1s0x487e736c74d13649:0xe560f3b38693aec3">View on Google Maps</a>
для меня это работает.
просто еще один способ:
<a href="https://www.google.co.uk/maps/place/XXXXXXXXXXXXXXXX/@("@55.000000,-1.000000"),17z/data=!3m1!4b1!4m2!3m1!1s0x487e736c74d13649:0xe560f3b38693aec3">View on Google Maps</a>
или
<a href="https://www.google.co.uk/maps/place/XXXXXXXXXXXXXXXX/@("@")55.000000,-1.000000,17z/data=!3m1!4b1!4m2!3m1!1s0x487e736c74d13649:0xe560f3b38693aec3">View on Google Maps</a>
Я нашел другой (может в каком-то случае лучше) способ убежать @-символы в шаблонах бритвы.
в моем usecase у меня есть частичный с активами, которые должны быть заменены на usemin грунт-задач. При ссылке на пакет npm с областью действия существует @ в строке пути.
@using Foo.Bar.Helpers
@{
var somescope = "@somescope";
}
@Html.RegisterAssetBlock(
content: @<text>
<!-- build:js /assets/js/bundle.js -->
<script src="/node_modules/@somescope/somepackage/dist/main.js" type="text/javascript"></script>
<!--endbuild-->
</text>
)
поэтому в каждом случае есть правильная строка (клиент времени компиляции и сервер времени компиляции).
для вашем случае это будет означать следующее:
@using Foo.Bar.Helpers
@{
var location = "@55.000000,-1.000000";
}
<a href="https://www.google.co.uk/maps/place/XXXXXXXXXXXXXXXX/@(location),17z/data=!3m1!4b1!4m2!3m1!1s0x487e736c74d13649:0xe560f3b38693aec3">View on Google Maps</a>
