Как изменить цвет графика выше и ниже линии графика в Highcharts
в линейном графике HighCharts, как установить цвет линии серии в зависимости от ее значения по отношению к значению линии графика.
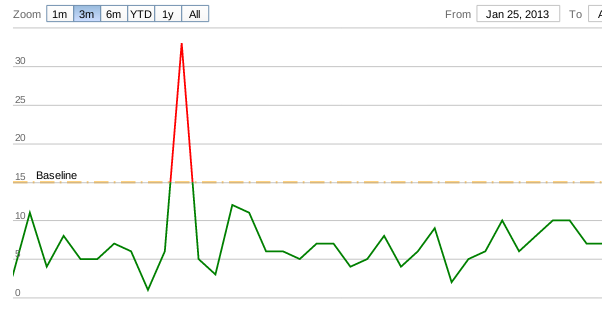
например, если у меня есть сюжетная линия y = 15, Как я мог сделать серию зеленой, когда y < 15 и красный, когда y > 15
http://jsfiddle.net/adamtsiopani/YBMny/
$('#container').highcharts('StockChart', {
rangeSelector: {
selected: 1
},
title: {
text: 'KPN Year View'
},
yAxis: {
plotLines: [{
label: {
text: 'Baseline',
x: 25
},
color: 'orange',
width: 2,
value: 15,
dashStyle: 'longdashdot'
}],
},
series: [{
name: 'KPN12345',
data: [
[1327881600000, 11],
[1327968000000, 18],
[1328054400000, 12],
[1328140800000, 5],
[1328227200000, 11],
[1328486400000, 17],
[1328572800000, 10],
[1328659200000, 10],
[1328745600000, 15],
[1328832000000, 10],
[1329091200000, 11]
]
}]
});
1 ответов
вы можете сделать это с помощью комбинации порог и negativeColor опции серии.
series: [{
name: 'KPN12345',
data: [
[1327881600000, 11],
etc...
],
threshold: 15,
negativeColor: 'green',
color: 'red',
tooltip: {
valueDecimals: 2
}
}]
Скрипка здесь.