Как изменить цвет подчеркивания выбранной вкладки в angular-material?
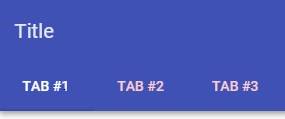
Я следую учебник, чтобы поставить md-tabs на md-toolbar С здесь. Но моя выбранная вкладка индикатора имеет тот же цвет, что и md-primaryчто делает его невидимым. Пожалуйста, смотрите изображение ниже.
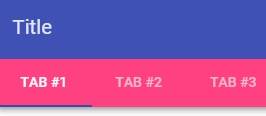
но, когда я меняю цвет md-tabs to md-accent, он покажет индикатор.
как изменить цвет выбранной вкладки индикатор?
здесь код:
<md-toolbar class="md-whiteframe-5dp">
<div class="md-toolbar-tools">
<h2>Title</h2>
</div>
<md-tabs md-selected="tabs.selectedIndex">
<md-tab id="tab1" aria-controls="tab1-content">Tab #1</md-tab>
<md-tab id="tab2" aria-controls="tab2-content">Tab #2</md-tab>
<md-tab id="tab3" aria-controls="tab3-content">Tab #3</md-tab>
</md-tabs>
</md-toolbar>
<md-content layout-padding flex>
<ng-switch on="tabs.selectedIndex" class="tabpanel-container">
<div role="tabpanel" id="tab1-content" aria-labelledby="tab1" ng-switch-when="0" md-swipe-left="tabs.next()" md-swipe-right="tabs.previous()">
View for Item #1<br />
data.selectedIndex = 0
</div>
<div role="tabpanel" id="tab2-content" aria-labelledby="tab2" ng-switch-when="1" md-swipe-left="tabs.next()" md-swipe-right="tabs.previous()">
View for Item #2<br />
data.selectedIndex = 1
</div>
<div role="tabpanel" id="tab3-content" aria-labelledby="tab3" ng-switch-when="2" md-swipe-left="tabs.next()" md-swipe-right="tabs.previous()">
View for Item #3<br />
data.selectedIndex = 2
</div>
</ng-switch>
</md-content>
кстати, все цвета по умолчанию.
5 ответов
самый простой способ-изменить через CSS:
md-tabs.md-default-theme md-ink-bar, md-tabs md-ink-bar {
color: red !important;
background-color:red !important;
}
но вы также можете проверить § о тематизации в документации : https://material.angularjs.org/latest/Theming/01_introduction
когда-нибудь CSS встроен и генерируется на лету в style-tags, если этот код не работает, попробуйте заставить цвет с !important.
вам нужно определить тему custome и установить цвет акцента на тот, который вы хотите, чтобы ваш MD-ink-bar имел. В этом примере он белый:
var customAccent = {
'50': '#b3b3b3',
'100': '#bfbfbf',
'200': '#cccccc',
'300': '#d9d9d9',
'400': '#e6e6e6',
'500': '#f2f2f2',
'600': '#ffffff',
'700': '#ffffff',
'800': '#ffffff',
'900': '#ffffff',
'A100': '#ffffff',
'A200': '#fff',
'A400': '#f2f2f2',
'A700': '#ffffff'
};
$mdThemingProvider
.definePalette('whiteAccent', customAccent);
$mdThemingProvider.theme('whiteAccentTheme')
.primaryPalette('deep-purple')
.accentPalette('whiteAccent');
вы можете создать палитру акцентов на этом сайте:https://angular-md-color.com/#/
на ваш взгляд, используйте новую пользовательскую тему для MD-вкладок:
<div md-theme="whiteAccentTheme">
<md-tabs class="md-primary">...</md-tabs>
</div>
У меня тоже была борьба с этой проблемой. Мне не нравится решение перезаписать CSS. Таким образом, есть гораздо более удобное и более прямое решение:
просто установите оттенок по умолчанию для палитры:
$mdThemingProvider.theme('default')
.primaryPalette('amber', { 'default': '600'})
.accentPalette('indigo', { 'default': '400'});
панель чернил вкладки, FAB speedial, ... буду использовать этот цвет из вашей палитры.
после много потраченного времени на чтение ответов, которые просто не работали, это решение, которое я нашел. Будучи новичком в CSS, и как кто-то, кто презирает CSS, я думал, что опубликую свое решение для тех, кто также новичок в CSS и презирает CSS.
HTML-код
<md-tab-group>
<md-tab>
<ng-template md-tab-label>
<span class="mdTab">Tab Label</span>
</ng-template>
</md-tab>
</md-tab-group>
в CSS
.mdTab{
color: white;
}