Как изменить цвет раскрывающегося списка bootstrap 4?
Я пытаюсь изменить как фон,так и цвет шрифта раскрывающегося списка bootstrap 4.
Я пытался использовать
.nav.nav-tabs > li.dropdown.active.open > a,
.nav.nav-tabs > li.dropdown.active.open > ul.dropdown-menu a:hover,
.nav.nav-tabs > li.dropdown.open > a,
.nav.nav-tabs > li.dropdown.open > ul.dropdown-menu a:hover
{
color: #fff;
background-color: #b91773;
border-color: #fff;
}
но это не слишком хорошо работает для меня. Вот мой HTML:
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
2 ответов
.dropdown {list-style: none; background: green; padding: 10px; display: inline-block;}
.dropdown .nav-link {color:#fff; text-decoration: none;}
.dropdown .dropdown-menu a{color: #000; text-decoration: none;}
.dropdown .btn {background: green; color:#fff;}
.dropdown .btn:hover {background: cyan; color:#000;}
.dropdown .btn:active {background: cyan; color:#000;}
.dropdown .btn:focus {background: cyan; color:#000;}
.dropdown-menu .dropdown-item {display: inline-block; width: 100%; padding: 10px 5px;}
.container .dropdown .dropdown-menu a:hover
{
color: #fff;
background-color: #b91773;
border-color: #fff;
}<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.4.0/js/tether.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</div>
</body>
</html>вот какой-то код, надеюсь, он поможет вам.
редактировать
оценка.
Я знаю, что на это уже ответили, но поскольку я закладываю его, я хочу дать решение, которое сработало для меня, когда theming Bootsrap использование Sass и NPM.
обратите внимание, что я включаю функции и переменные выше моих пользовательских, потому что мне нужно получить к ним доступ, иначе компиляция не удастся. подробнее об этом читайте в этом выпуске.
Предположим, у вас есть свой _custom.scss такой:
@import "~bootstrap/scss/functions";
@import "~bootstrap/scss/variables";
// Add your custom variables here
@import "~bootstrap/scss/bootstrap";
затем вы можете перейти к файл основных переменных Bootstrap и скопировать те, которые вы хотите перезаписать.
например, если я хочу, чтобы мой выпадающий фон был темным с белыми ссылками, я бы сделал это так:
$dropdown-bg: $dark;
$dropdown-link-color: $light;
и меня _custom.scss файл после изменений хотел бы следующее:
@import "~bootstrap/scss/functions";
@import "~bootstrap/scss/variables";
// Add your custom variables here
$dropdown-bg: $dark;
$dropdown-link-color: $light;
@import "~bootstrap/scss/bootstrap";
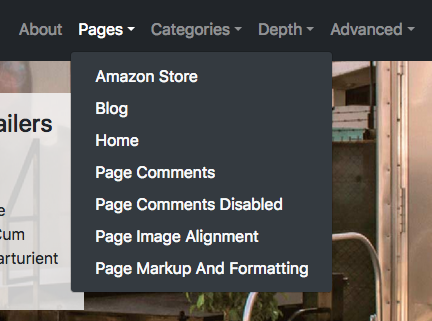
и это изображение того, как оно выглядит после компиляции Sass:
таким образом, я не перезаписываю правила CSS, избегая ненужную.