Как изменить флажок checkbox checked color программно
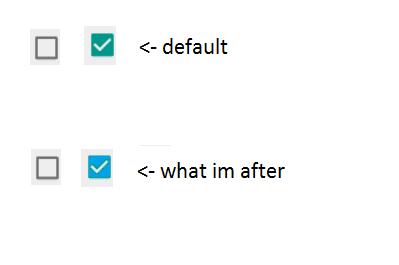
Я использую представление флажка в Android. Я хотел бы изменить цвет, когда его проверили. Прямо сейчас его темно-зеленый цвет по умолчанию, когда его проверено, и я хотел бы изменить его на что-то другое, а когда не проверено, просто быть цветами по умолчанию.
вот мой код:
CheckBox c = new CheckBox(this);
c.setId(View.generateViewId());
c.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(buttonView.isChecked())
{
buttonView.setBackgroundColor(Color.rgb(64, 131, 207));
}
if(!buttonView.isChecked())
{
buttonView.setBackgroundColor(Color.WHITE);
}
}
});
проблема в том, что это не меняет правильно. Есть идеи, как изменить этот цвет?
4 ответов
вы пытались создать selector и назначить selector на CheckBox как это, например:
//drawable file called cb_selector
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/checked" />
<item android:state_checked="false" android:drawable="@drawable/unchecked" />
</selector>
в файле макета примените этот файл к флажку
<CheckBox
android:id="@+id/myCheckBox"
android:text="My CheckBox"
android:button="@drawable/cb_selector"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
@drawable/checked и @drawable/unchecked два изображения вашего флажка, поэтому вы можете поместить туда цвет, который вы хотите
или без изменения макета кнопки, с добавлением этого атрибута к вашему флажку
android:buttonTint="@color/YOUR_CHECKMARK_COLOR_HERE"
заменить CheckBox С AppCompatCheckBox и вызовите следующий метод:
public static void setCheckBoxColor(AppCompatCheckBox checkBox, int uncheckedColor, int checkedColor) {
ColorStateList colorStateList = new ColorStateList(
new int[][] {
new int[] { -android.R.attr.state_checked }, // unchecked
new int[] { android.R.attr.state_checked } // checked
},
new int[] {
uncheckedColor,
checkedColor
}
);
checkBox.setSupportButtonTintList(colorStateList);
}
чтобы подкрасить оттенки CompoundButton попробуйте это, для обоих API > 21 и ниже.
if (Build.VERSION.SDK_INT < 21) {
CompoundButtonCompat.setButtonTintList(button, ColorStateList.valueOf(tintColor));//Use android.support.v4.widget.CompoundButtonCompat when necessary else
} else {
button.setButtonTintList(ColorStateList.valueOf(tintColor));//setButtonTintList is accessible directly on API>19
}
implement this file in res
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:state_focused="true"
android:drawable="@drawable/checkbox_on_background_focus_yellow" />
<item android:state_checked="false" android:state_focused="true"
android:drawable="@drawable/checkbox_off_background_focus_yellow" />
<item android:state_checked="false"
android:drawable="@drawable/checkbox_off_background" />
<item android:state_checked="true"
android:drawable="@drawable/checkbox_on_background" />
</selector>
and then add button to checkbox
<CheckBox android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="new checkbox"
android:background="@drawable/checkbox_background"
android:button="@drawable/checkbox" />