Как изменить порт сервера с 3000?
Я только что закончил учебник Angular 2, и я не могу найти способ изменить порт localhost с 3000 на 8000. В моем package.json файл есть строка "start": "concurrent "npm run tsc:w" "npm run lite" " что я считаю, что это связано, но я не уверен.
7 ответов
Вы можете изменить его внутри bs-config.json файл, как указано в документах https://github.com/johnpapa/lite-server#custom-configuration
например,
{
"port": 8000,
"files": ["./src/**/*.{html,htm,css,js}"],
"server": { "baseDir": "./src" }
}
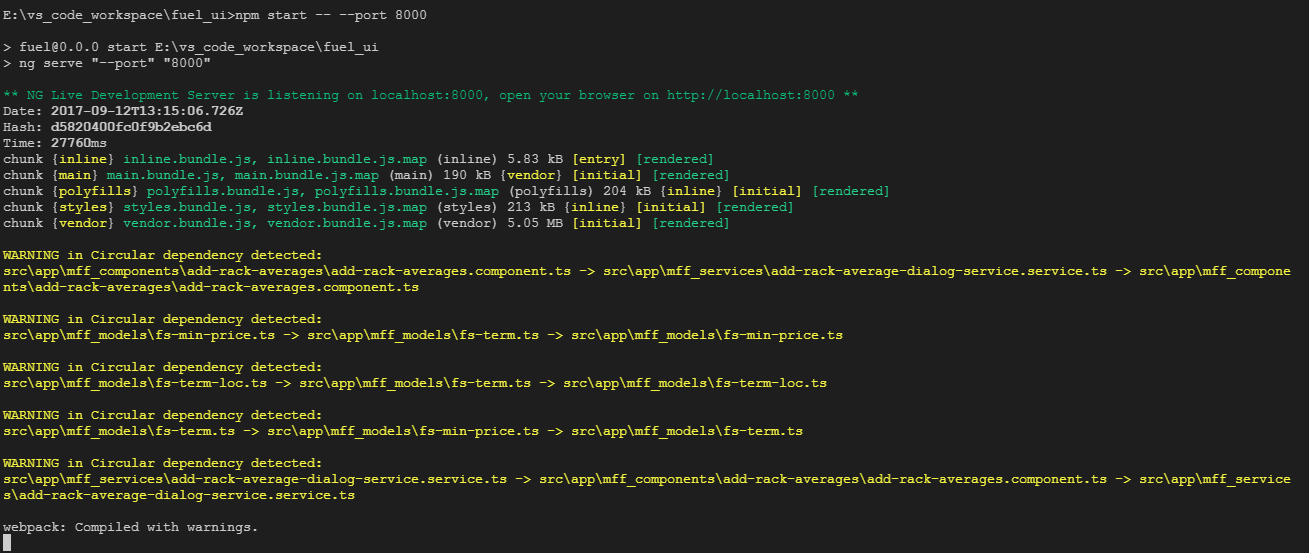
используя Angular 4 и cli, который пришел с ним, я смог запустить сервер с $npm start -- --port 8000. Это сработало нормально:** NG Live Development Server is listening on localhost:8000, open your browser on http://localhost:8000 **
получил подсказку от здесь
1 - > использование файла по умолчанию Config-Angular-cli происходит из проекта ember-cli. Для запуска приложения на определенном порту создайте .файл ember-cli в корне проекта. Добавлять ваша конфигурация JSON там:
{ "порту": 1337 }
2 - > Использование Инструмента Командной Строки Выполните эту команду в Angular-Cli
обслуживание НГ --порт 1234
чтобы навсегда изменить номер порта:
перейти
node_modules / angular-cli / команды / сервер.js
искать var defaultPort = process.env.PORT || 4200; (измените 4200 на все, что хотите).
на package.json установить следующую команду (пример для запуска на порту 82)
"start": "set PORT=82 && ng serve --ec=true"
затем npm start
Если хотите изменить номер порта в angular 2 или 4, нам просто нужно открыть .угловой-cli.JSON-файл, и нам нужно сохранить код как ниже
"defaults": {
"styleExt": "css",
"component": {}
},
"serve": {
"port": 8080
}
}
Если у вас нет bs-config.json, вы можете изменить порт внутри модуля lite-server. Перейти к node_modules/lite-server/lib/config-defaults.js в вашем проекте, затем добавьте порт в "модули".экспорт " вот так.
module.export {
port :8000, // to any available port
...
}
затем вы можете перезапустить сервер.