Как настроить размер шрифта в Ionic Framework
Я использую Ionic framework (с cordova) для разработки мобильных приложений. Что я хочу сделать, это увеличить размер шрифта (в общем в моем приложении).
Я видел это в официальной документации:http://ionicframework.com/tutorials/customizing-ionic-with-sass/. Но я не понимаю, как настроить, как только sass работает.
Я работаю в приложении на основе вкладок, как это : http://forum.ionicframework.com/uploads/default/269/9934610f0a08b8d2.png Я попытался вручную добавить класс на вкладку, но результат не очень чистый... текст обрезан...
существует ли официальный способ изменить размер шрифта ?
6 ответов
Я думаю, вам не нужно undersand все на Sass. В каталоге проекта, в
.../yourProject/www/lib/ionic/scss
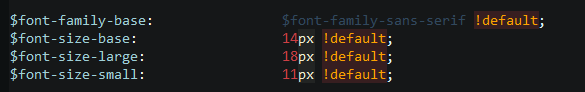
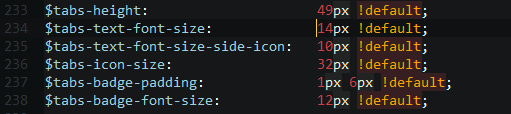
существует файл с именем _variables.scss где вы увидите что-то вроде этого :

 Это переменные размера шрифта, вам просто нужно изменить их, а затем построить ионный файл css.
Я предлагаю вам использовать https://prepros.io/. Надеюсь, это тебе помогло.
Это переменные размера шрифта, вам просто нужно изменить их, а затем построить ионный файл css.
Я предлагаю вам использовать https://prepros.io/. Надеюсь, это тебе помогло.
решил поделиться тем, что я узнал в Ionic.
В основном, Ionic имеет набор размеров, цветов, шрифтов по умолчанию для каждой вещи, которую вы можете создать, и этот набор хранится в _variables.SCSS файл. Этот файл находится в lib/ionic/scss / _variables.scss
Откройте этот файл и найдите то, что вы хотите изменить. Например, мне нужно было увеличить размер шрифта заголовка. Так что я искал в _variables.scss файл и найден $bar-title-font-size.
Он был определяется как $bar-title-font-size: 17px !default;
Теперь откройте свой ионный.приложение.SCSS файл и написать что-то вроде
$bar-title-font-size: 25px !default;
***не забудьте написать выше заявление перед @import "ionic/scss/ionic"; заявление.
сохраните файл и ваши изменения мгновенно вступают в силу. Ionic сделал это так просто!!! :)
поиск проекта/www/css и стиль редактирования.css, а внутри файла напишите:
{font-size:55px !important;}
изменить 55px к любому размеру вам.
сделать адаптивный шрифт-размер по Устройство для ionic2, Добавьте это в src / theme / variables.scss
// breakpoint mixin
@mixin breakpoint($mq01: 0, $mq2: false, $maxmin: max-width) {
@if $mq2 == false {
@media ($maxmin: $mq01) {
@content;
}
}
@else {
@media (min-width: $mq01) and (max-width: $mq2) {
@content;
}
}
}
// breakpoint variables
$lg: 1170px;
$md: 1024px;
$sm: 640px;
$xs: 480px;
// responsive font size mixin
@mixin font-size-map($font-size-map) {
@each $breakpoint, $font-size in $font-size-map {
@if $breakpoint == null {
font-size: $font-size;
} @else {
@include breakpoint($breakpoint) {
font-size: $font-size;
}
}
}
}
// font sizes
$html-font-size: (null: 16px, $md: 15px, $sm: 14px, $xs: 13px);
$paragraph-font-size: (null: 18px, $lg: 17px, $md: 16px, $sm: 15px, $xs: 14px);включить переменную в локальную scss, добавив: @include font-size-map ($html-font-size);
// html
html {
@include font-size-map($html-font-size);
}
p {
@include font-size-map($paragraph-font-size);
}
часто вы хотите решить, когда использовать размер значка, поэтому я придумал следующее решение.
в CSS
/* Ionicon icons resizing css */
.ion-1x { font-size: 24px !important;}
.ion-2x { font-size: 48px !important;}
HTML-код
// in iconics framework
<ion-icon name="logo-pinterest" class="ion-1x"></ion-icon>
<ion-icon name="logo-twitter" class="ion-2x"></ion-icon>
// without ionics framework
<i class="ion-1x ion-social-pinterest"></i>
<i class="ion-2x ion-social-twitter"></i>
Я использую Ionic для своих приложений, и вот как я справляюсь с изменением размера:
- найдите класс / элемент, который вам нужно изменить в CSS
- Set
padding:0 0 0 0;или к значениям, которые вы хотите (вверху, справа,внизу, слева). - установить размер шрифта
- высота
- установить высоту строки
Edit: вот как я изменил элементы вкладки
.tab-item{
margin: 0;
line-height: 100px;
box-sizing: content-box;
font-size: 40px;
color:#FFFFFF;
font-family: 'Roboto-Light';
opacity: 1;
max-width: 200px;
}
