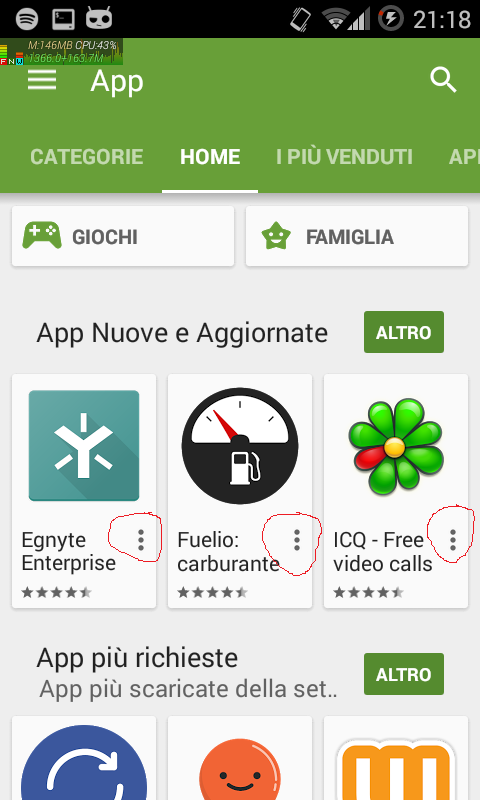
Как называется маленький виджет с тремя точками внутри cardview в android?

Что такое маленький виджет с тремя точками? Как добавить его в приложение?
5 ответов
это вообще не виджет. Это ImageButton (без полей в стиле) с помощью значка переполнения, который включает в себя PopupMenu
для посещения учебника документации http://developer.android.com/guide/topics/ui/menus.html#PopupMenu
это относится к хорошему фрагменту кода из ссылки выше:
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_overflow_holo_dark"
android:contentDescription="@string/descr_overflow_button"
android:onClick="showPopup" />
затем используйте, чтобы показать всплывающее окно:
public void showPopup(View v) {
PopupMenu popup = new PopupMenu(this, v);
MenuInflater inflater = popup.getMenuInflater();
inflater.inflate(R.menu.actions, popup.getMenu());
popup.show();
}
и Роман Нурик собрать этот удивительный инструмент, чтобы получить любой значок дизайна материала вы хочу:
http://romannurik.github.io/AndroidAssetStudio/
и изображение доступно на сайте:
вы также можете просто использовать ImageButton С стиль.
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="?android:attr/actionOverflowButtonStyle"/>
" оригинальный " три точки виджет является android.widget.ActionMenuPresenter.OverflowMenuButton (ActionMenuPresenter.java). К сожалению, это частный класс. Здесь сокращенный вариант:
public class OverflowMenuButton extends AppCompatImageView
{
public OverflowMenuButton(Context context)
{
this(context, null);
}
public OverflowMenuButton(Context context, AttributeSet attrs)
{
this(context, attrs, 0);
}
public OverflowMenuButton(Context context, AttributeSet attrs, int defStyleAttr)
{
super(new ContextThemeWrapper(context, R.style.OverflowButtonTheme), attrs, R.attr.actionOverflowButtonStyle);
setClickable(true);
setFocusable(true);
setVisibility(VISIBLE);
setEnabled(true);
}
}
темы ContextThemeWrapper чтобы получить темную и светлую версию:
<!--White dots theme-->
<style name="OverflowButtonTheme" parent="@style/Theme.AppCompat">
<item name="actionOverflowButtonStyle">@style/Widget.AppCompat.ActionButton.Overflow</item>
</style>
<!--Dark dots theme-->
<style name="OverflowButtonThemeLight" parent="@style/Theme.AppCompat.Light">
<item name="actionOverflowButtonStyle">@style/Widget.AppCompat.Light.ActionButton.Overflow</item>
</style>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0">
<path
android:fillColor="#FF000000"
android:pathData="M12,8c1.1,0 2,-0.9 2,-2s-0.9,-2 -2,-2 -2,0.9 -2,2 0.9,2 2,2zm0,2c-1.1,0 -2,0.9 -2,2s0.9,2 2,2 2,-0.9 2,-2 -0.9,-2 -2,-2zm0,6c-1.1,0 -2,0.9 -2,2s0.9,2 2,2 2,-0.9 2,-2 -0.9,-2 -2,-2z"/>
</vector>
Как я нашел в интернете, он называется "значок переполнения" или "переполнение действия".
этот код может помочь вам. (Код от здесь)
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/menu_red"
android:orderInCategory="1"
android:showAsAction="never"
android:title="@string/red_string"/>
<item
android:id="@+id/menu_green"
android:orderInCategory="2"
android:showAsAction="never"
android:title="@string/green_string"/>
</menu>
