Как объединить два Drawables динамически в Android?
так у меня два разных Drawables который мне нужно объединить и получить один Drawable во время выполнения. Я хочу первый Drawable чтобы быть наверху, а другой внизу. Я наткнулся LayerDrawable и похоже, что это именно то, что мне нужно, но у меня возникли проблемы с организацией Drawables.
у меня есть ImageButton который 48х48 dp и это Drawable идет. Первый Drawable кнопка плюс (20x20 dp), а второй-маленькая точка (4x4 dp) под кнопкой "плюс".
Drawable загружается с помощью символов шрифта. Я создаю кнопку dot Drawable используя этот фрагмент xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid
android:color="@color/white_40"/>
<size
android:width="4dp"
android:height="4dp"/>
</shape>
мой первый подход состоял в том, чтобы просто добавить оба Drawables до LayerDrawable, но когда я это делаю, атрибуты ширины/высоты точки, указанные в xml, игнорируются, и она растягивается, чтобы покрыть значок плюса.
LayerDrawable finalDrawable = new LayerDrawable(new Drawable[] {plusIcon, dotIcon});
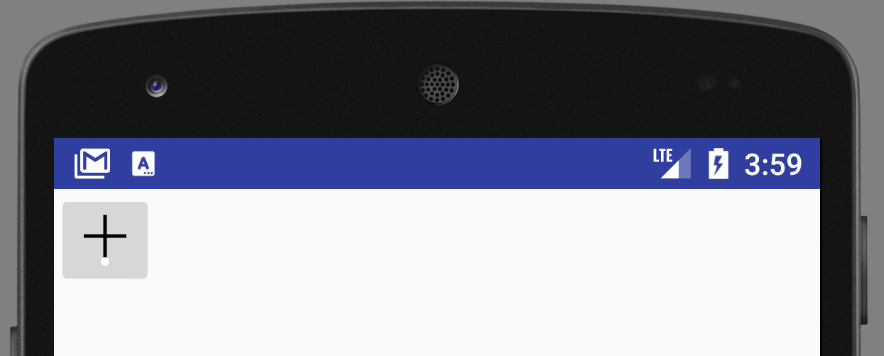
вышеуказанные результаты в это:
второй подход, который я попробовал, был с помощью setLayerInset чтобы попытаться расположить два Drawables.
LayerDrawable finalDrawable = new LayerDrawable(new Drawable[] {plusIcon, dotIcon});
finalDrawable.setLayerInset(0, 0, 0, 0, 0);
finalDrawable.setLayerInset(1, dp(22), dp(44), dp(22), 0);
приведенный выше фрагмент кода в конечном итоге поместил точку в правильное положение, но он также начал влиять на положение и размер кнопки "плюс", и это выглядело так: 
но то, что я действительно хочу, это иметь кнопку Плюс в центр ImageButton и значок плюса прямо под ним. Есть ли у кого-нибудь идея, где я ошибаюсь, и как я могу правильно расположить два чертежа?
PS: мое приложение поддерживает API 15+, поэтому я не могу использовать кучу методов из LayerDrawableAPI, как setLayerGravity, ' setPaddingMode, etc.
2 ответов
редактировать
этот код будет работать на уровнях API ниже 23:
ImageButton button = (ImageButton) findViewById(R.id.button);
Drawable plusIcon = ContextCompat.getDrawable(this, R.drawable.plus);
Drawable dotIcon = ContextCompat.getDrawable(this, R.drawable.oval);
int horizontalInset = (plusIcon.getIntrinsicWidth() - dotIcon.getIntrinsicWidth()) / 2;
LayerDrawable finalDrawable = new LayerDrawable(new Drawable[] {plusIcon, dotIcon});
finalDrawable.setLayerInset(0, 0, 0, 0, dotIcon.getIntrinsicHeight());
finalDrawable.setLayerInset(1, horizontalInset, plusIcon.getIntrinsicHeight(), horizontalInset, 0);
button.setImageDrawable(finalDrawable);
Оригинал
следующий код работает для меня:
ImageButton button = (ImageButton) findViewById(R.id.button);
Drawable plusIcon = ContextCompat.getDrawable(this, R.drawable.plus);
Drawable dotIcon = ContextCompat.getDrawable(this, R.drawable.oval);
LayerDrawable finalDrawable = new LayerDrawable(new Drawable[] {plusIcon, dotIcon});
finalDrawable.setLayerInsetBottom(0, dotIcon.getIntrinsicHeight());
finalDrawable.setLayerGravity(1, Gravity.BOTTOM | Gravity.CENTER_HORIZONTAL);
button.setImageDrawable(finalDrawable);
это создает следующий пользовательский интерфейс:
вот как я решил это:
final View view = findViewById(R.id.view_in_layout);
Drawable bottom = ContextCompat.getDrawable(context, R.drawable.ic_bottom);
Drawable top = ContextCompat.getDrawable(context, R.drawable.ic_top);
//bottom = index 0, top = index 1
final LayerDrawable layer = new LayerDrawable(new Drawable[]{bottom, top});
view.addOnLayoutChangeListener(new View.OnLayoutChangeListener() {
@Override
public void onLayoutChange(View v, int left, int top, int right, int bottom,
int oldLeft, int oldTop, int oldRight, int oldBottom) {
//get the real height after it is calculated
int height = view.getHeight();
//set the height half of the available space for example purposes,
//the drawables will have half of the available height
int halfHeight = height / 2;
//the bottom drawable need to start when the top drawable ends
layer.setLayerInset(0, 0, halfHeight, 0, 0);
//the top drawable need to end before the bottom drawable starts
layer.setLayerInset(1, 0, 0, 0, halfHeight);
view.setBackground(layer);
view.removeOnLayoutChangeListener(this);
}
});
вы можете выбрать различные размеры для ваших чертежей или переместить их с индексами. Я использовал View.OnLayoutChangeListener(...) например, чтобы дождаться текущей доступной высоты представления