Как обернуть div вертикально, а затем горизонтально
мне нужно показать данные результат поиска на моем сайте по горизонтали. Я следую подходу metro UI для моего сайта, поэтому я хочу, чтобы данные текли горизонтально, а не вертикально.
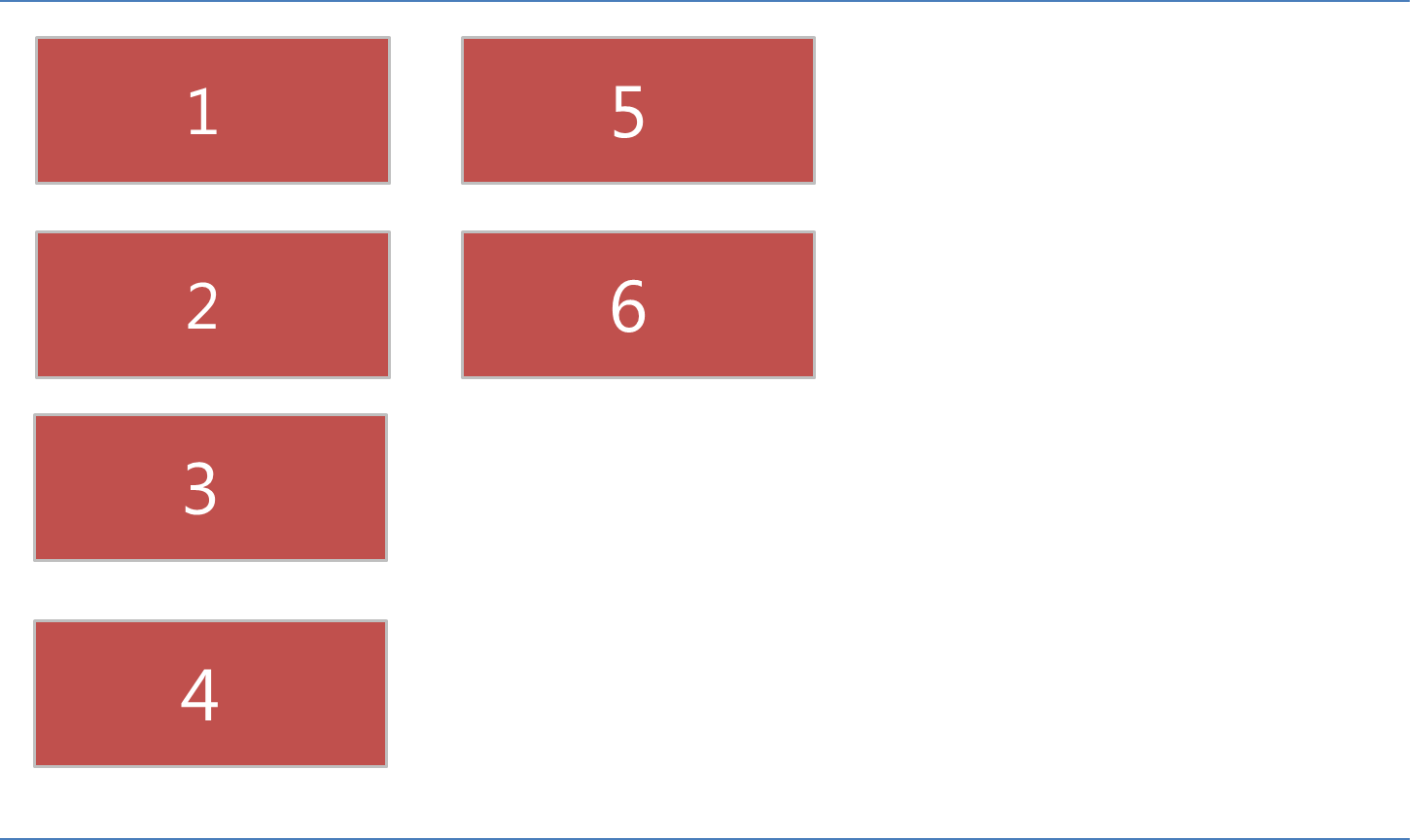
то, что мне нужно, показано на рисунке ниже:

полученные данные являются динамическими. Я хочу нарисовать divs вертикально сначала на основе родительской высоты div, а затем горизонтально. Что-то похожее на панель WPF wrap, но я еще не смог этого достичь.
это то, что я пробовал, рисуя горизонтально, а затем вертикально:
Скрипка: http://jsfiddle.net/4wuJz/2/
HTML-код:
<div id="wrap">
<div id="wrap1">
<div class="result">
<div class="title">1</div>
<div class="postcontent">
<p>Test</p>
</div>
</div>
<div class="result">
<div class="title">2</div>
<div class="postcontent">
<p>Test</p>
</div>
</div>
</div>
</div>
в CSS
#wrap {
width:100%;
height: 500px;
background-color: rgba(0,0,0,0.5);
overflow:scroll;
overflow-y:hidden;
}
#wrap1 {
width:2500px;
height:500px;
text-align: center;
}
.result {
width: 300px;
vertical-align: middle;
float:left;
background: rgba(120,30,20,0.5);
padding: 10px;
margin: 30px 0px 30px 30px;
}
Как я могу изменить свой код, чтобы я встретил желаемый результат? Каких-либо jQuery плагины для этого?
4 ответов
добавить clear: left до .result класс, чтобы ваши коробки были уложены вертикально.
затем оберните результаты в блоки 3 и плавайте эти блоки горизонтально. Вы можете сделать эту логику с любым фоновым языком, который вы можете использовать для вывода разметки результатов или с помощью jQuery:
$('.result:nth-child(3n+1)').each(function() {
$(this).add( $(this).next().next().addBack() ).wrapAll('<div style="float:left"></div>');
});
вот более отзывчивое решение, которое повторно вычисляет размер окна: демо.
Примечание: предполагается, что все блоки имеют одинаковую высоту. Вы можете закодировать max-height на resultHeight переменная, если это не так.
$(window).resize(function() {
var resultHeight = $('.result:first').outerHeight(true),
nRows = Math.floor( $('#wrap1').height() / resultHeight );
$('.results-column').contents().unwrap();
$('.result:nth-child('+nRows+'n+1)').each(function() {
$(this).nextAll().slice(0, nRows-1).add(this).wrapAll('<div class="results-column"></div>');
});
}).resize();
добавлен CSS:
#wrap1 {
white-space: nowrap;
}
.results-column {
display: inline-block;
vertical-align: top;
}
также проверить изотопа С cellsByColumn/fitColumns макеты.
и, наконец, ваш прецедент является ярким примером использования Гибкая Компоновка Коробки. Я не упоминал это еще потому, что уже есть другие ответы, показывающие это решение, а также потому, что на данный момент довольно сложно сделать кросс-браузер:
- Firefox
- новые Chrome, Safari и IE11 поддерживают новый синтаксис
- не могу забыть все префиксы браузера!
ссылка:http://caniuse.com/flexbox
хотя, не все еще не потерян. Если вы хотите использовать Flexbox сегодня, есть очень полезный генератор Flexbox.
CSS-только решение с использованием Flexbox:демо
#wrap1 {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-direction: normal;
-moz-box-direction: normal;
-webkit-box-orient: vertical;
-moz-box-orient: vertical;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
-webkit-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: start;
-moz-box-pack: start;
-webkit-justify-content: flex-start;
-ms-flex-pack: start;
justify-content: flex-start;
-webkit-align-content: flex-start;
-ms-flex-line-pack: start;
align-content: flex-start;
-webkit-box-align: start;
-moz-box-align: start;
-webkit-align-items: flex-start;
-ms-flex-align: start;
align-items: flex-start;
}
я протестировал это решение, и оно работает правильно в IE10, IE11, Chrome 31, Opera 18 и Firefox 29 каждую ночь.
Примечание: Firefox flex-wrap: wrap). Я проверил это на Firefox 29 (nightly), и он работает правильно, поэтому я считаю, что он должен приземлиться на стабильный достаточно скоро.
Flexbox будет решением без JavaScript:
#wrap1 {
display: flex;
flex-wrap: wrap;
flex-direction: column;
}
вы можете просто использовать столбцы CSS, не изменяя большую часть вашего кода:
div.wrap {
width: 100%;
height: 300px;
-webkit-column-width: 100px;
-moz-column-width: 100px;
column-width: 100px;
-webkit-column-gap: 16px;
-moz-column-gap: 16px;
column-gap: 16px;
}
проверьте эту скрипку: http://jsfiddle.net/Be9B3/
вы можете сделать это с помощью display:flex
Проверьте раздвоенный codepen демо:http://codepen.io/surjithctly/pen/zolcF
подробнее здесь
HTML-код
<ul class="flex-container">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
<li class="flex-item">6</li>
</ul>
в CSS
.flex-container {
padding: 0;
margin: 0;
list-style: none;
max-height:600px;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-flow: column wrap;
justify-content: space-around;
}
.flex-item {
background: tomato;
padding: 5px;
width: 200px;
height: 150px;
margin-top: 10px;
line-height: 150px;
color: white;
font-weight: bold;
font-size: 3em;
text-align: center;
}
