Как обернуть элементы легенды в highcharts
У меня большая проблема с использованием highcharts, потому что я часами пытаюсь обернуть элементы легенды, если они очень длинные. Я попытался установить легенду и ширину элемента легенды, но мой текст все еще выходит из легенды. Единственное, что я нашел, это изменить highcharts.src.JS, но я думаю, что это не способ решить эту проблему. Вот мой код:
<script type="text/javascript">
var chart;
$(document).ready(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'graph_container',
defaultSeriesType: 'line',
zoomType: 'y',
marginRight: 130,
marginBottom: ${marginBottom}
},
title: {
x: -10,
text: null
},
xAxis: {
title: {
text: '<fmt:message key="html.time" bundle="${msg}"/>',
align: 'high'
},
categories: [${years}]
},
yAxis: {
title: {
text: '<fmt:message key="html.value" bundle="${msg}"/>',
align: 'high'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
style: {
fontSize: '9pt',
width: '400px',//,
wrap:'hard'
},
formatter: function() {
return '<b>' + this.series.name + '<br>' +
+ this.x +': '+ this.y + '</b>';
}
},
legend: {
layout: 'vertical',
width: 600,
floating: true,
align: 'center',
verticalAlign: 'bottom',
borderWidth: 1,
itemWidth: '500px'
},
credits: {
enabled: false
},
exporting: {
enabled: false
},
series: [
<c:forEach items="${graphValues}" var="value" varStatus="counter">
<c:if test="${counter.count != 1}">,</c:if>
{
name: '${value.name}',
data: ${value.jsonData}
}
</c:forEach>
]
});
});
</script>
8 ответов
Edit: на самом деле установка ширины элемента действительно работала, вероятно, лучшее решение.
установка itemWidth не работает для меня, однако, вы можете сделать что-то вроде этого:
labelFormatter: function() {
var words = this.name.split(/[\s]+/);
var numWordsPerLine = 4;
var str = [];
for (var word in words) {
if (word > 0 && word % numWordsPerLine == 0)
str.push('<br>');
str.push(words[word]);
}
return str.join(' ');
}
см.http://jsfiddle.net/ArmRM/13520/ для примера.
вы можете использовать:
legend: {
itemStyle: {
width: 90 // or whatever
},
}
и Highcharts обернет элементы для вас.
способ обернуть длинное имя легенды
legend: {
enabled: true,
width:555,
itemWidth:500,
itemStyle: {
width:500
}
}
обратите внимание, что в 2017 году вы можете использовать textOverflow опции
legend.itemStyleстили CSS для каждого элемента легенды. Поддерживается только подмножество CSS, особенно те варианты, которые связаны с текстом. по умолчанию
textOverflowсвойство делает длинные тексты усеченными. УстановитьnullОбтекание текстом вместо.
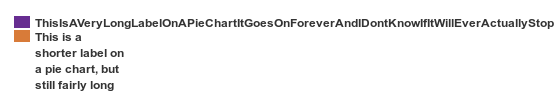
установка itemStyle в легенде имеет ошибку. Длинные этикетки без пробелов до сих пор не обернуты.

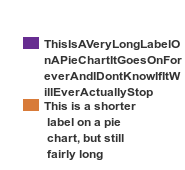
вот функция визуализации меток, которая обертывает определенное количество символов (я жестко закодировал 20 в нее) и заставит перерыв в словах, которые длиннее этого:
function hcLabelRender(){
var s = this.name;
var r = "";
var lastAppended = 0;
var lastSpace = -1;
for (var i = 0; i < s.length; i++) {
if (s.charAt(i) == ' ') lastSpace = i;
if (i - lastAppended > 20) {
if (lastSpace == -1) lastSpace = i;
r += s.substring(lastAppended, lastSpace);
lastAppended = lastSpace;
lastSpace = -1;
r += "<br>";
}
}
r += s.substring(lastAppended, s.length);
return r;
}

его можно использовать как:
legend:{
labelFormatter: hcLabelRender
}
Если вы хотите, чтобы все элементы на отдельных строках, вы можете использовать
legend: {
layout: "vertical"
}
можно использовать
labelFormatter: function() {
return this.name; // insert your formatter function here
}
в вашей метке, и вы можете добавить HTML-теги в форматер. В этом случае вы можете добавить <br> теги для ручного разрыва строк.
для всех, кто использует useHTML опция, вы столкнетесь с проблемой по умолчанию textOverflow: "ellipsis" настройки возиться с вашей упаковки.
как отметил Теран выше, установка textOverflow: null внутри itemStyle мгновенно исправит вашу упаковку, когда useHTML включен, и вы пытаетесь обернуть Пользовательский HTML, который вы написали внутри legendFormatter().
без этого усечение по умолчанию не применяется к вашему HTML (например, не строка) и просто действует так, как у вас есть overflow: hidden set.
