Как отключить исходные карты в инструментах разработчика chrome?
есть ли быстрый способ переключиться с кода jsx, показанного в инструментах разработчика, на raw es5 и обратно ?
2 ответов
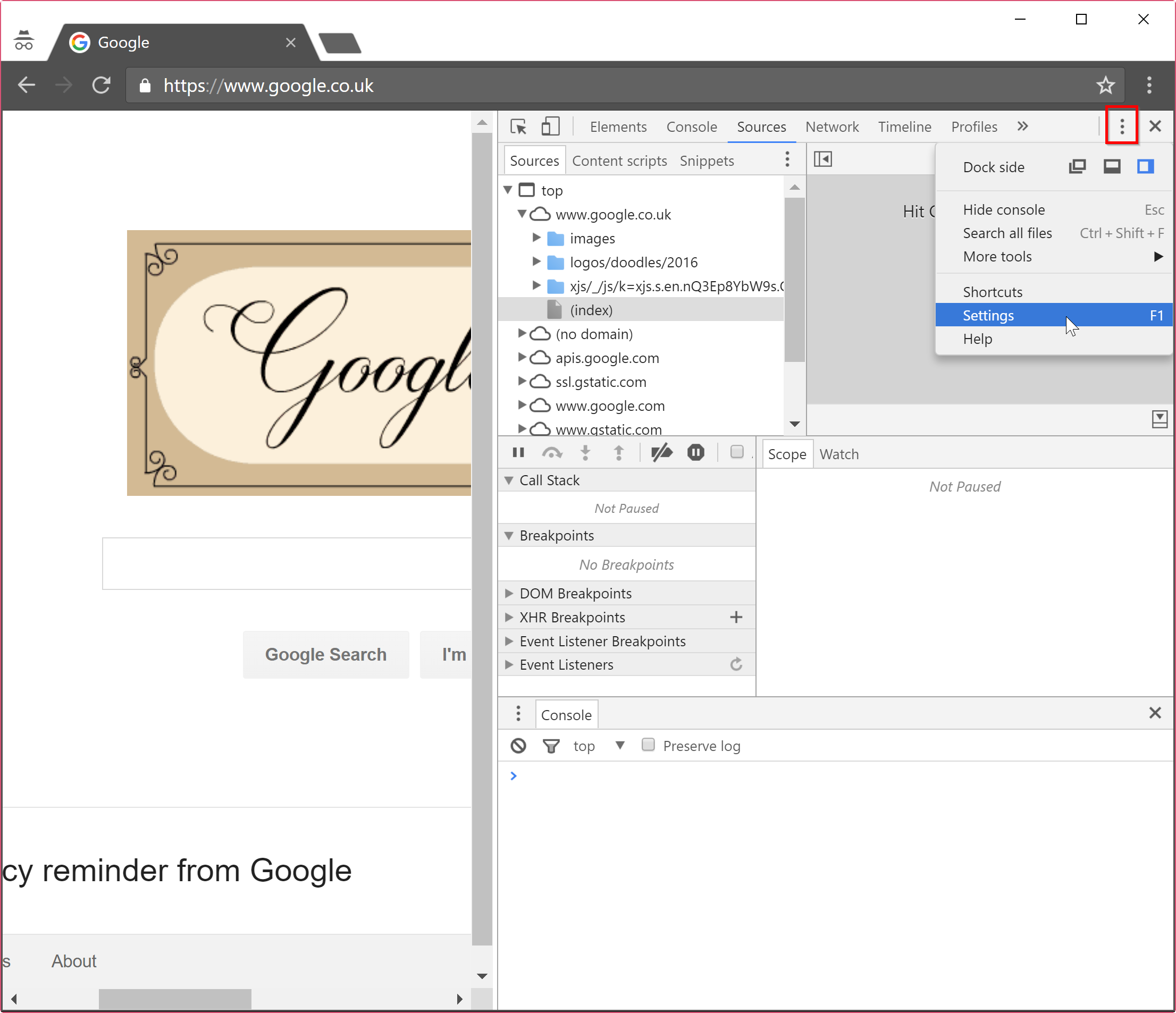
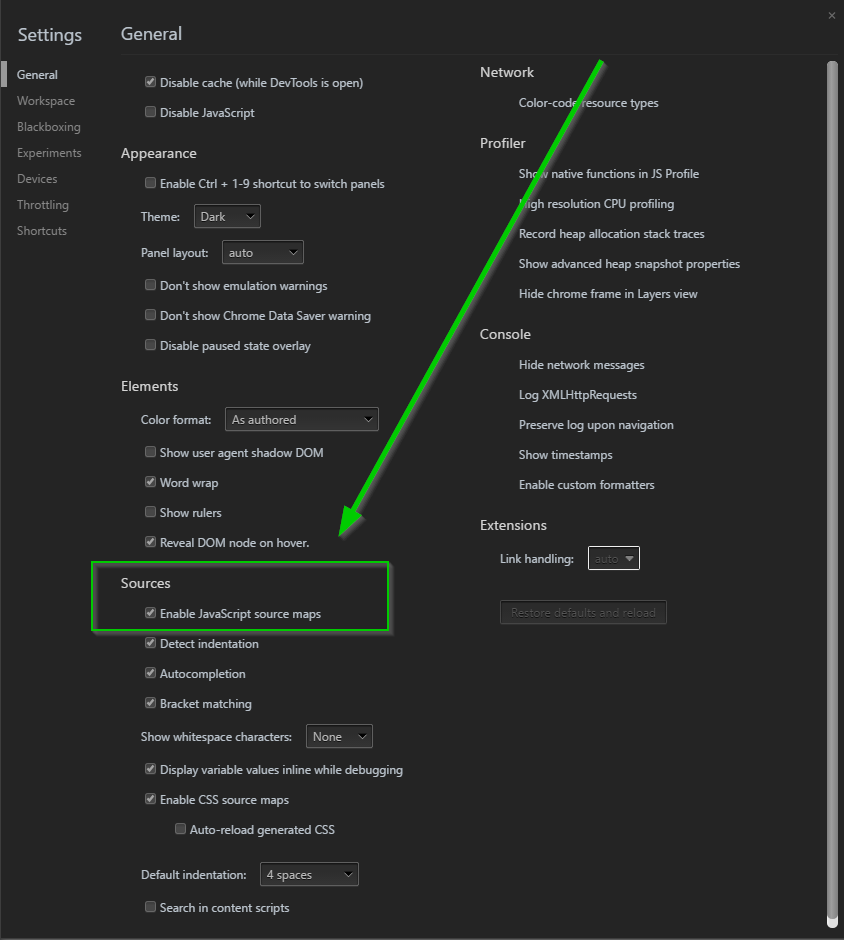
откройте инструменты разработчика, перейдите в "настройки" для инструментов разработчика, затем снимите флажок Enable JavaScript Sourcemaps в настройках" источники".
вы можете дважды щелкнуть нумерацию строк, чтобы перейти от исходных файлов для вывода unminified файлов. Кроме этого, он кажется ограниченным. См. комментарий ниже.
Я нашел это полезным во время разработки. При использовании webpack-dev-server (или какой-либо другой инструмент) без уменьшения js вы можете дважды щелкнуть номера строк в исходных файлах, чтобы перейти к скомпилированному, но не уменьшенному выходному файлу.
Я просто обнаружил это случайно, а затем нашел этот комментарий от 21 декабря 2016 года: https://bugs.chromium.org/p/chromium/issues/detail?id=532174#c7
вы можете дважды щелкнуть по номеру строки, чтобы перейти в исходное файл, но это довольно бесполезно, если в уменьшенном файле есть все новые строки удалено: (
наличие word wrap сделает эту работу лучше https://bugs.chromium.org/p/chromium/issues/detail?id=167287
Я думаю, что была некоторая поддержка двойного щелчка по разделу этот minified файл, чтобы перейти в исходный сопоставленный файл, но, похоже, регрессировали поздно.
В идеале в мини-файле с исходной картой щелкните правой кнопкой мыши (или двойной щелчок) в любом месте мини-файла должен позволить перейти к тот самый файл, строка и столбец