Как отлаживать веб-сайты на мобильных устройствах?
Как люди отлаживают веб-сайты на мобильных устройствах?
Я хотел бы иметь возможность манипулировать HTML и CSS, аналогично использованию инспектора в настольном браузере, и отлаживать JavaScript.
15 ответов
Это правильный ответ, не уверен, почему Блейн оставил его только как комментарий!
начиная с iOS 6 доступна удаленная отладка:https://stackoverflow.com/a/12762449/72428
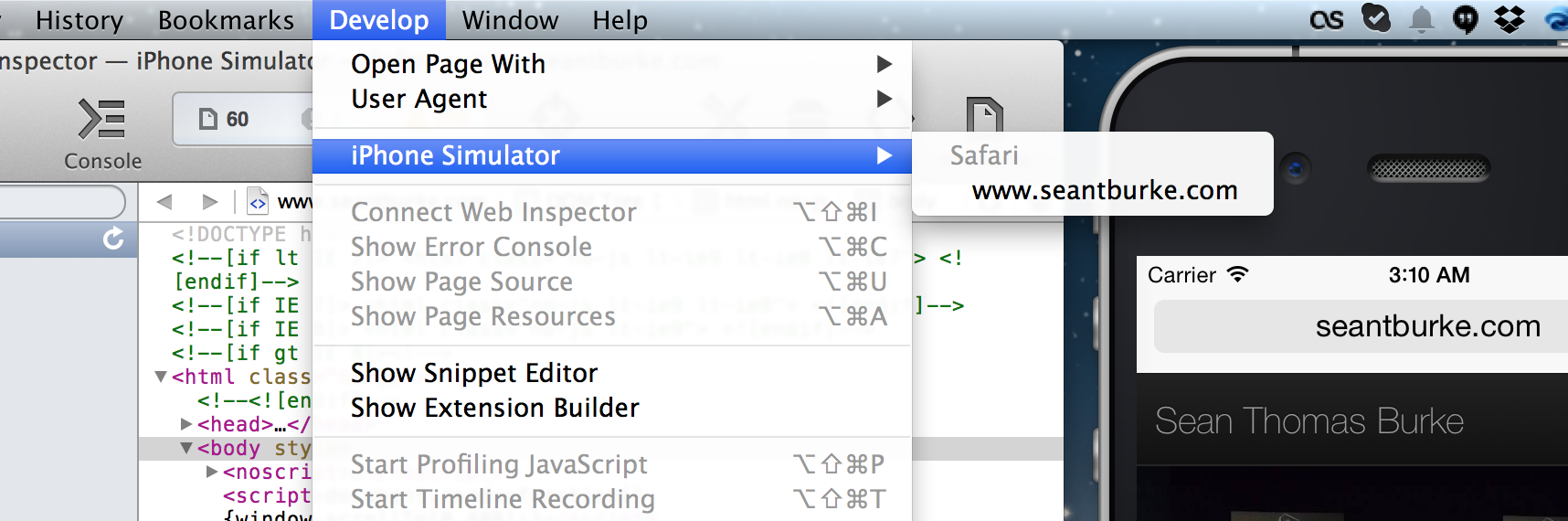
в OS X вы можете использовать веб-инспектор Safari на симуляторе iOS и устройствах iOS 6.
- сначала включите меню разработчика в Safari на рабочем столе.
-
затем включите удаленную отладку на устройстве iOS (или тренажер.)
Настройки > Safari > "дополнительно" > веб-инспектор (о)
вернитесь в Safari на вашем компьютере, нажмите Меню разработчика и выберите устройство (например, iPhone Simulator, iPhone)
недавно я столкнулся с той же проблемой с мобильным сайтом, который я разрабатывал для работы. Лучшее решение, которое я нашел, - использовать набор пользователей Safari для Iphone (убедитесь, что у вас включены инструменты разработчика Safari). Вам нужно будет обнаружить, что пользователь приходит с мобильного устройства, и либо перенаправить их на свой мобильный url, либо загрузить мобильные таблицы стилей, так как этот метод не работает, устанавливая тип носителя css.
Firefox имеет эту возможность, но не зарегистрируйте стили webkit css (которые, я полагаю, вы будете использовать, поскольку они работают как для мобильного Safari, так и для Android).
вы столкнетесь с несколькими несоответствиями между вашим настольным браузером и вашим фактическим мобильным браузером, но для быстрого определения стилей и отладки javascript это сработало как шарм.
надеюсь, что это помогает.
с Google Chrome для Android бета теперь вы можете сделать удаленной отладки использование инструментов разработчика, встроенных в Google Chrome на рабочем столе. вот видео демонстрация того, как это работает.
В Chrome:
настройки - > инструменты - > Инструменты разработчика - > настройки (справа внизу сайта) - > агент пользователя (в меню вкладки) - > "переопределить агент пользователя"
-
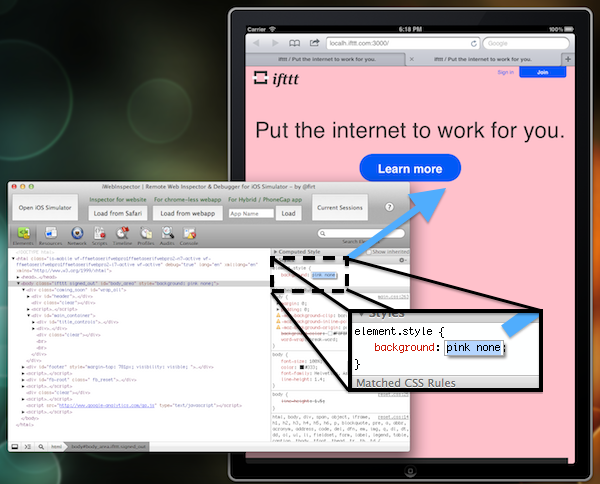
iWebInspector для iOS действительно удивительно для отладки веб-страниц в iOS.

Update: поскольку я опубликовал этот ответ, iOS и OS X обновились, и теперь Safari на вашем Mac может подключаться и отлаживать Mobile Safari.
проверить Firebug Lite.
для Chrome на Android, Удаленной Отладки не плохо!
Существует несколько способов отладки DOM и JS на мобильных устройствах. С Adobe Shadow вы также можете проверить localStorage.
- weinre
- Adobe Shadow
- для Mac и iPhone: iWebInspector
есть букмарклет для облегченной версии Firebug, который вы можете использовать на мобильном телефоне.
javascript:(function(F,i,r,e,b,u,g,L,I,T,E){if(F.getElementById(b))return;E=F[i+'NS']&&F.documentElement.namespaceURI;E=E?F[i+'NS'](E,'script'):F[i]('script');E[r]('id',b);E[r]('src',I+g+T);E[r](b,u);(F[e]('head')[0]||F[e]('body')[0]).appendChild(E);E=new%20Image;E[r]('src',I+L);})(document,'createElement','setAttribute','getElementsByTagName','FirebugLite','4','firebug-lite.js','releases/lite/latest/skin/xp/sprite.png','https://getfirebug.com/','#startOpened');
вы можете использовать этот второй букмарклет для отображения журнала консоли на Android
javascript:(function(){if((/android/gi).test(navigator.appVersion)){console={"_log":[],"log":function(){var%20arr=[];for(var%20i=0;i<arguments.length;i++){arr.push(arguments[i]);}this._log.push(arr.join(",%20"));},"trace":function(){var%20stack;try{throw%20new%20Error();}catch(ex){stack=ex.stack;}console.log("console.trace()\n"+stack.split("\n").slice(2).join("%20%20\n"));},"dir":function(obj){console.log("Content%20of%20"+obj);for(var%20key%20in%20obj){var%20value=typeof%20obj[key]==="function"?"function":obj[key];console.log("%20-\""+key+"\"%20->%20\""+value+"\"");}},"show":function(){alert(this._log.join("\n"));this._log=[];}};window.onerror=function(msg,url,line){console.log("ERROR:%20\""+msg+"\"%20at%20\""+"\",%20line%20"+line);}window.addEventListener("touchstart",function(e){if(e.touches.length===3){console.show();}});}})();
есть еще один из farjs.com (похожие на jsConsole)
javascript:(function(){ base_url = 'farjs.com'; base_path = ''; var _my_script=document.createElement('SCRIPT'); _my_script.type='text/javascript'; _my_script.src='http://farjs.com/bookmarklets/injector_v1.js'; document.getElementsByTagName('head')[0].appendChild(_my_script);})()
кроме weinre (веб-инспектор удаленный). Есть еще..
MIHTool iOS App : обертка для weinre. Бесплатный версия и платная версия доступны.
SocketBug: утилита удаленной отладки, построенная с помощью сокета.IO
jsConsole: простой инструмент командной строки JavaScript. Тем не менее, он также обеспечивает возможность перехода к другим окнам браузера для удаленного управления и отладки этого окна - будь то в другом браузере или другом устройстве в целом.
компания Adobe выпустила новый инструмент, новый инструмент проверки и предварительного просмотра: Adobe Shadow. Страница с инструкциями здесь.
он синхронизирует мобильный веб-браузер с компьютером и позволяет выполнять веб-проверку и манипуляции DOM.
откройте симулятор iOS, который поставляется с Xcode, затем откройте Safari, и вы увидите эту опцию в меню "Разработка"

работает так же, как Firebug
Я использую симулятор с моим прокси-сервером osx для отправки запросов скрипачу, работающему на машине windows, - это не очень помогает с javascript / внутренними материалами для мобильного safari, но он, по крайней мере, показывает мне, что на самом деле происходит по проводу и позволяет мне перехватывать/регистрировать/анализировать/настраивать вещи на лету, чтобы выяснить, что работает, а что нет.
существует этот букмарклет, который позволяет использовать Firebug на Safari iOS. Вы должны скопировать букмарклет на рабочий стол и отправить его на устройство iOS, но в противном случае он работает:
http://martinkool.com/post/13629963755/firebug-on-ipad-and-iphone
Я знаю, что этот вопрос был задан давно, но все-таки надеюсь, что мой ответ поможет.
вы можете использовать IDE NetBeans для отладки с помощью реального устройства android или IOS. Просто убедитесь, что у вас установлен Android SDK (для устройств android), откройте проект в NetBeans и при запуске выберите android device в качестве браузера.
Я нахожу это очень полезным, так как вы можете видеть результат из разных браузеров, установленных на вашем устройстве.
вы можете использовать эту ссылку для более подробной информации
используете ли вы php для определения агента пользователя?
если это так, я использую.. Фенька а затем добавьте агент пользователя fennec в список исключений для мобильных устройств, которые будут
if ($_SERVER['HTTP_USER_AGENT'] == '4.0b5') {
return = true;
}
добавлено: когда я просто делаю CSS-свопы для мобильных устройств, я использую это скрипт и добавьте к нему вышеуказанное исключение для fennec.
вы можете подключить iPhone или iPad к компьютеру mac и использовать инструменты разработки Safari. https://developer.apple.com/safari/tools/ В качестве альтернативы есть некоторые онлайн-инструменты, которые могут сделать то же самое. Проверить http://farjs.com
Я бы предложил использовать: https://www.vanamco.com/ghostlab/
это платформа, которую вы можете отлаживать на нескольких мобильных устройствах одним щелчком мыши.
выполняя действие в браузере, можно выбрать распространение на другие устройства, подключенные к частному IP-адресу (и эти устройства должны подключаться к той же сети и использовать IP-адрес).
вы увидите интерфейс разработчика Chrome, но там вы можете сделать настройки CSS (изменения будут происходить для каждого подключенные устройства) и отладка Javsascript.
