Как отобразить круг в GMSMapView
мне нужно отобразить круг (как с MKCircle) на GMSMapView. Это легко при использовании MKMapView и MKCircle, но не может использовать MKCircle с GMSMapView. Есть идеи?
обновление:
Это текущие (18.03.2013) опции:
1. Маркер земли, содержащий изображение круга.
2. A окружность, состоящая из нескольких сегментов (полилиния).
Edit:
3. Google добавил GMSCircle (23.04.2013)
GMSGroundOverlayOptions *overlayOptions = [GMSGroundOverlayOptions options];
overlayOptions.icon = [UIImage imageNamed:@"circle"];
overlayOptions.position = touchMapCoordinate;
overlayOptions.bearing = 0;
overlayOptions.zoomLevel = 14.3;
[mapView addGroundOverlayWithOptions:overlayOptions];
для изображения круга 40x40 пикселей он выглядит нормально. (радиус примерно 100 м)
небольшое сегментированное решение пути:
GMSPolylineOptions *circle = [GMSPolylineOptions options];
CGPoint touchPoint = [mapView.projection pointForCoordinate:touchMapCoordinate];
GMSMutablePath *path = [GMSMutablePath path];
CGPoint circlePoint;
for (int i = 0; i < 360; i++)
{
circlePoint.x = touchPoint.x + radius * cos(i*M_PI/180);
circlePoint.y = touchPoint.y + radius * sin(i*M_PI/180);
CLLocationCoordinate2D aux = [mapView.projection coordinateForPoint:circlePoint];
[path addCoordinate:aux];
}
circle.path = path;
circle.width = 1;
[mapView addPolylineWithOptions:circle];
изменить : 08.05.2013
решение GMSCircle:
CLLocationCoordinate2D circleCenter = CLLocationCoordinate2DMake(latitude, longitude);
GMSCircle *circ = [GMSCircle circleWithPosition:circleCenter
radius:1000];
circ.fillColor = [UIColor blueColor];
circ.strokeColor = [UIColor redColor];
circ.strokeWidth = 5;
circ.map = mapView;
3 ответов
на данный момент SDK не поддерживает круги, но есть запрос функции для добавления кругов здесь:
https://code.google.com/p/gmaps-api-issues/issues/detail?id=4971
тем временем вы могли бы подделать круг, нарисовав полилинию с несколькими короткими сегментами?
немного поздно, так как вопрос старше года, но поиск Google привел меня сюда, поэтому я подумал, что обновлю это. Потомство 4tw успешно!
сейчас GMSCircle который может сделать, насколько я знаю, почти все MKCircle может.
документация Google по GMSCircle.
// Build a circle for the GMSMapView
GMSCircle *geoFenceCircle = [[GMSCircle alloc] init];
geoFenceCircle.radius = 130; // Meters
geoFenceCircle.position = SOME_CLLOCATION.coordinate; // Some CLLocationCoordinate2D position
geoFenceCircle.fillColor = [UIColor colorWithWhite:0.7 alpha:0.5];
geoFenceCircle.strokeWidth = 3;
geoFenceCircle.strokeColor = [UIColor orangeColor];
geoFenceCircle.map = mapView; // Add it to the map.
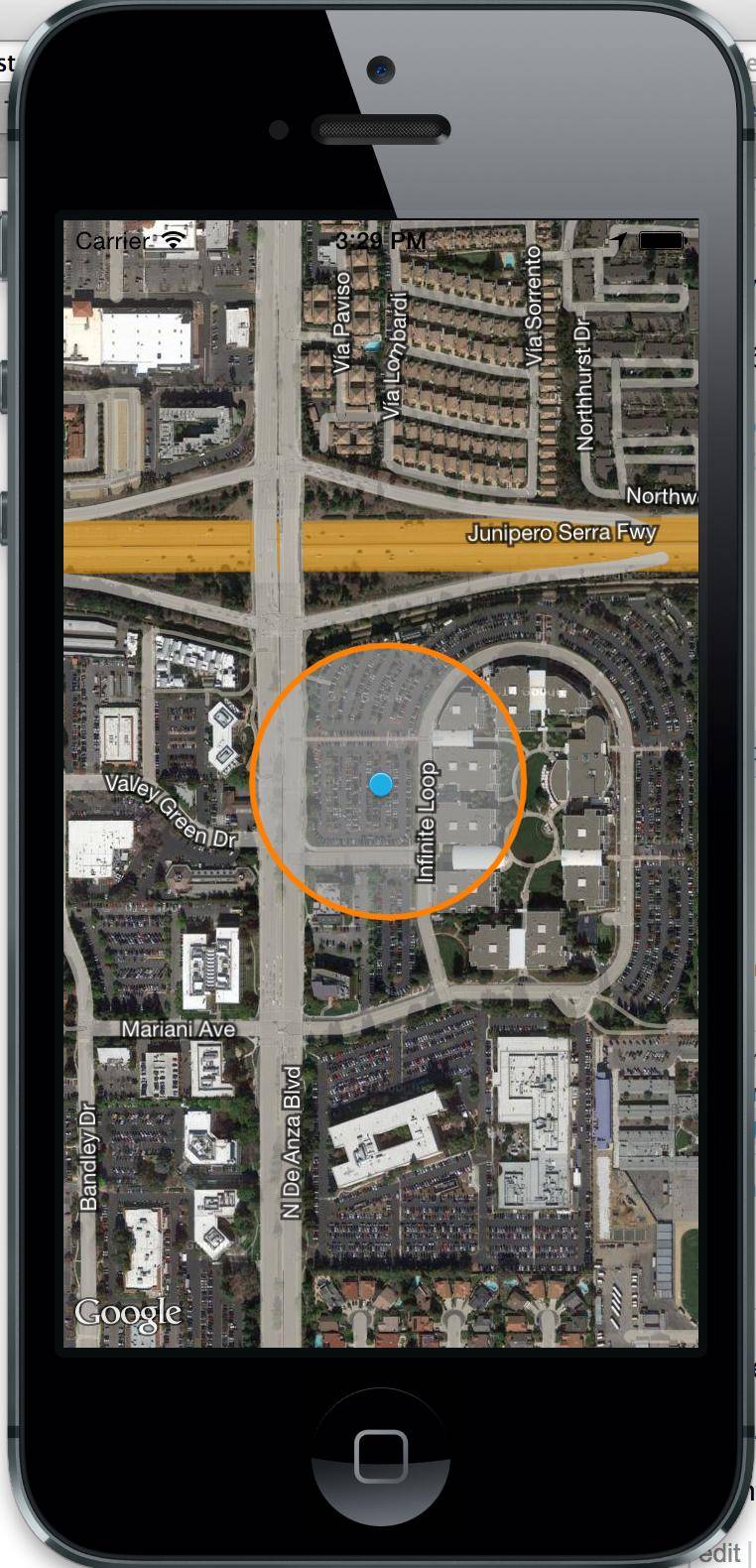
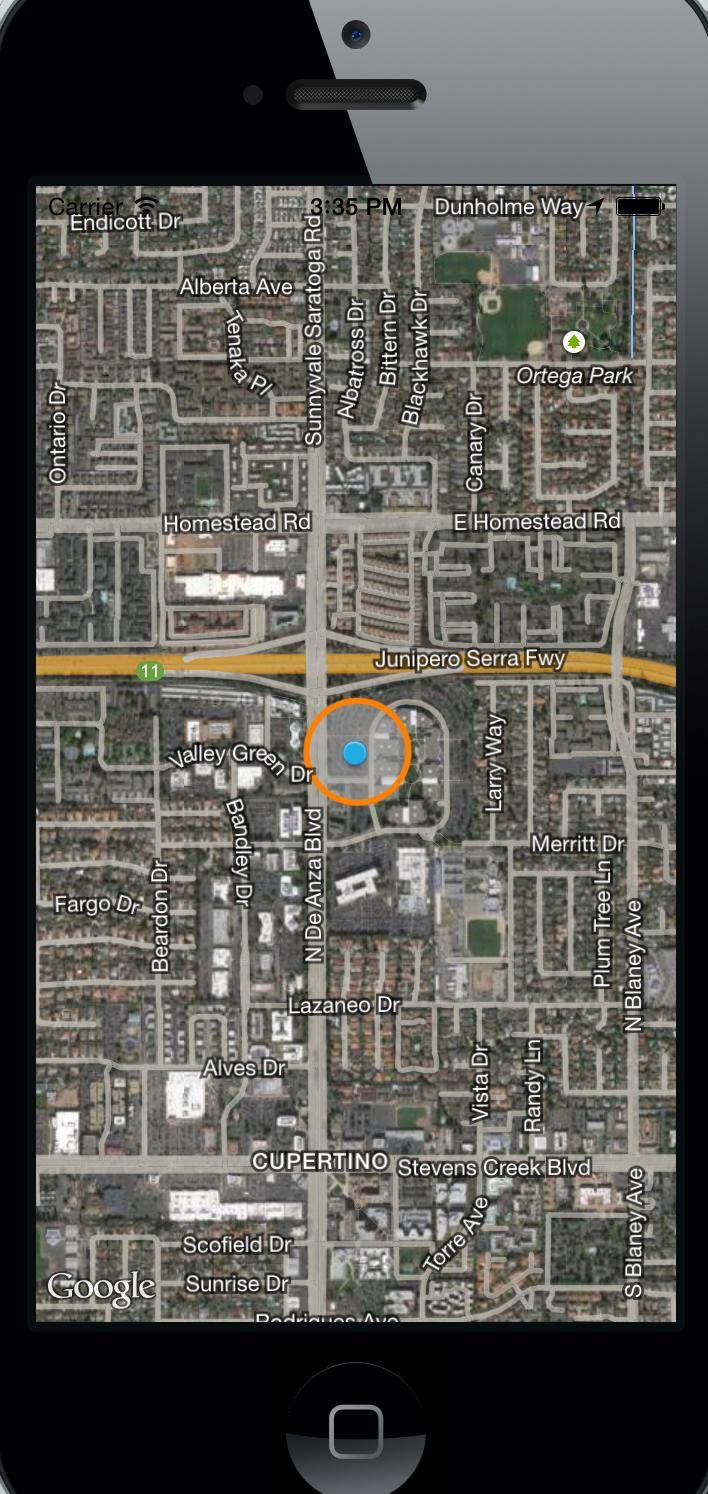
он ведет себя очень похоже на MKCircle (overlay) в том, что он изменяет размер с уровнем масштабирования карты и т. д. Не обращайте внимания на синий круг в центр; это местоположение пользователя, показанное на карте, и я просто использовал ту же координату для центральной точки GMSCircle.
супер просто. Проверьте изображения:
один уровень масштабирования :

и здесь мы немного уменьшены:

func mapView(_ mapView: GMSMapView, didChange position: GMSCameraPosition) {
// Make sure cicle is a GMSCircle Object and it is a class variable
circle.map = nil
let point = mapView.center
circle.position = mapView.projection.coordinate(for: point)
circle.radius = 130.0
circle.fillColor = .clear
circle.strokeColor = .black
circle.strokeWidth = 3.4
circle.map = mapView
}
