Как отобразить "N выбранных элементов", а не список из N выбранных элементов с помощью react-select
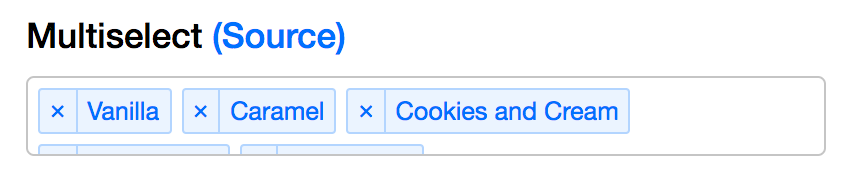
Я изучаю использование react-выберите в качестве селектора для выбора города, где пользователи могут выбрать 1 или несколько городов для фильтрации некоторых данных. Вот скриншот этого, отображаемый на моей странице:

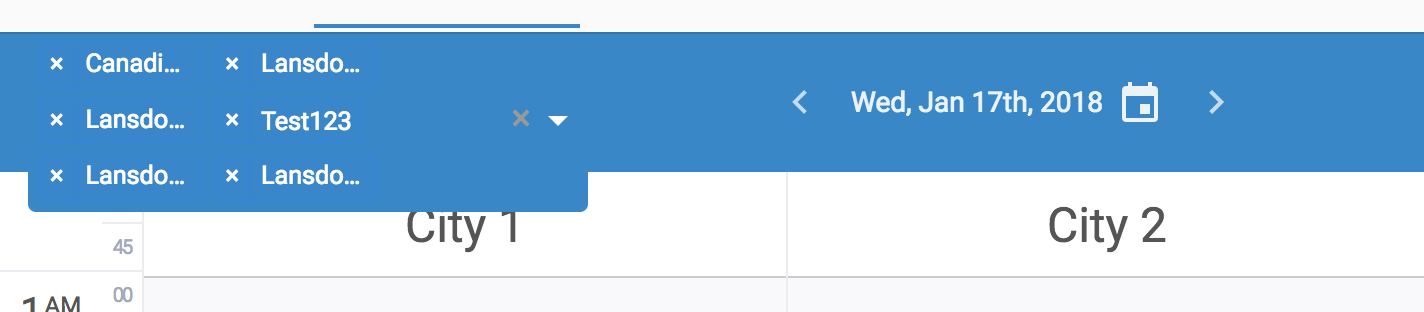
список городов может быть большим, и я не хочу, чтобы селектор рос за пределами его синего контейнера, если выбрано сразу большое число. Вот что происходит, когда я имитирую это теперь:
Я не большой поклонник этого! Одна из альтернатив, о которой я могу думать, - это рендеринг "4 выбранных города" вместо всего списка. Это будет иметь предсказуемый размер на странице.
Как это можно сделать с react-select?
2 ответов
рендеринг "N выбранных элементов"
этого можно достичь с помощью valueRenderer и className реквизит и минимальное количество CSS.
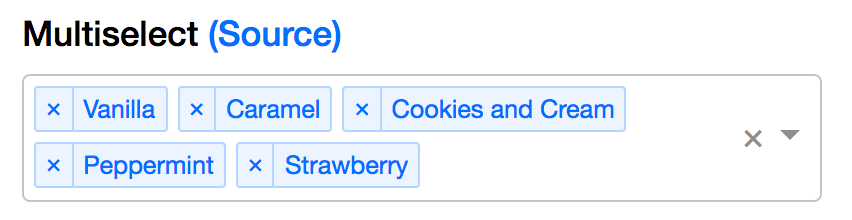
здесь я показываю первые три выбора обычно, а затем "N выбранных элементов", когда были выбраны 4+ элемента. Нет смысла показывать удалить значок (×) помимо "N выбранных элементов", поэтому я также удалил это (с стиль CSS.)
class App extends React.Component {
state = {
value: [],
}
className = () => {
const baseClassName = 'my-react-select';
if (this.state.value.length <= 3) {
return baseClassName;
}
return `${baseClassName} ${baseClassName}--compact`;
}
handleChange = (value) => {
this.setState({ value });
}
renderValue = (option) => {
// The first three selections are rendered normally
if (this.state.value.length <= 3) {
return option.label;
}
// With more selections, render "N items selected".
// Other than the first one are hidden in CSS.
return <span>{this.state.value.length} items selected</span>;
}
render() {
return (
<Select
className={this.className()}
multi
onChange={this.handleChange}
options={[
{ value: 'zero', label: 'Zero' },
{ value: 'one', label: 'One' },
{ value: 'two', label: 'Two' },
{ value: 'three', label: 'Three' },
{ value: 'four', label: 'Four' },
{ value: 'five', label: 'Five' },
{ value: 'six', label: 'Six' },
{ value: 'seven', label: 'Seven' },
{ value: 'eight', label: 'Eight' },
{ value: 'nine', label: 'Nine' },
]}
value={this.state.value}
valueRenderer={this.renderValue}
/>
);
}
}
ReactDOM.render(<App />, document.getElementById('root'));.my-react-select {
/* Custom styles */
}
.my-react-select--compact .Select-value:first-child {
font-style: italic;
}
.my-react-select--compact .Select-value:first-child .Select-value-icon,
.my-react-select--compact .Select-value:nth-child(n+2) {
display: none;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.1.0/react.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.1.0/react-dom.min.js"></script>
<script src="https://unpkg.com/prop-types@15.5.10/prop-types.js"></script>
<script src="https://unpkg.com/classnames@2.2.5/index.js"></script>
<script src="https://unpkg.com/react-input-autosize@2.0.0/dist/react-input-autosize.js"></script>
<script src="https://unpkg.com/react-select/dist/react-select.js"></script>
<link rel="stylesheet" href="https://unpkg.com/react-select/dist/react-select.css">
<div id="root"></div>альтернативный подход
глядя на ваши скриншоты, похоже, что есть место для отображения до четырех вариантов без переполнения селектора. Вместо отображения "N выбранных элементов" при выборе 4 + городов,вы можете показать первые 3 выбора нормально, а затем " +N больше." такой:
- Город A
- Город A, Город Б
- Город A, Город B, Город C
- город A, город B, город C, + 1 больше
- город A, город B, город C, + 2 больше
- город A, город B, город C, + 3 больше
- etc.
С точки зрения UX, я думаю, что хорошо показать первые 3 или около того выбора нормально. Это сбивает с толку, если каждый выбор внезапно скрывается за текстом "4 выбранных элемента" после выбора 4-го города.
это решение очень похоже на первое. The className prop теперь просто строка. The renderValue метод и селекторы CSS немного отличаются.
class App extends React.Component {
state = {
value: [],
}
handleChange = (value) => {
this.setState({ value });
}
renderValue = (option) => {
// The first three values are rendered normally
if (this.state.value.indexOf(option) < 3) {
return option.label;
}
// Render the rest as "+ N more".
// Other than the first one are hidden in CSS.
return <span>+ {this.state.value.length - 3} more</span>;
}
render() {
return (
<Select
className='my-react-select'
multi
onChange={this.handleChange}
options={[
{ value: 'zero', label: 'Zero' },
{ value: 'one', label: 'One' },
{ value: 'two', label: 'Two' },
{ value: 'three', label: 'Three' },
{ value: 'four', label: 'Four' },
{ value: 'five', label: 'Five' },
{ value: 'six', label: 'Six' },
{ value: 'seven', label: 'Seven' },
{ value: 'eight', label: 'Eight' },
{ value: 'nine', label: 'Nine' },
]}
value={this.state.value}
valueRenderer={this.renderValue}
/>
);
}
}
ReactDOM.render(<App />, document.getElementById('root'));/* If you change the amount of how many selections are shown normally,
* be sure to adjust these selectors accordingly. */
.my-react-select .Select-value:nth-child(4) {
font-style: italic;
}
.my-react-select .Select-value:nth-child(4) .Select-value-icon,
.my-react-select .Select-value:nth-child(n+5) {
display: none;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.1.0/react.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.1.0/react-dom.min.js"></script>
<script src="https://unpkg.com/prop-types@15.5.10/prop-types.js"></script>
<script src="https://unpkg.com/classnames@2.2.5/index.js"></script>
<script src="https://unpkg.com/react-input-autosize@2.0.0/dist/react-input-autosize.js"></script>
<script src="https://unpkg.com/react-select/dist/react-select.js"></script>
<link rel="stylesheet" href="https://unpkg.com/react-select/dist/react-select.css">
<div id="root"></div>вот еще один подход, показывающий выбранные параметры:
- Город A
- Город A, Город B
- Город A, Город B, Город C
- Город A, Город B, Город C, Город D
- Город A, Город B, Город C, + 2 больше
- город A, город B, город C, + 3 больше
- etc.
на renderValue метод снова немного отличается. Селекторы CSS теперь немного страшнее и сложнее, но они работают.
class App extends React.Component {
state = {
value: [],
}
handleChange = (value) => {
this.setState({ value });
}
renderValue = (option) => {
// The first four values are rendered normally
if (this.state.value.length <= 4) {
return option.label;
}
// The first 3 values are rendered normally when
// more than 4 selections have been made
if (this.state.value.indexOf(option) < 3) {
return option.label;
}
// Render the rest as "+ N more".
// Other than the first one are hidden in CSS.
return <span>+ {this.state.value.length - 3} more</span>;
}
render() {
return (
<Select
className='my-react-select'
multi
onChange={this.handleChange}
options={[
{ value: 'zero', label: 'Zero' },
{ value: 'one', label: 'One' },
{ value: 'two', label: 'Two' },
{ value: 'three', label: 'Three' },
{ value: 'four', label: 'Four' },
{ value: 'five', label: 'Five' },
{ value: 'six', label: 'Six' },
{ value: 'seven', label: 'Seven' },
{ value: 'eight', label: 'Eight' },
{ value: 'nine', label: 'Nine' },
]}
value={this.state.value}
valueRenderer={this.renderValue}
/>
);
}
}
ReactDOM.render(<App />, document.getElementById('root'));/* If you change the amount of how many selections are shown normally,
* be sure to adjust these selectors accordingly. */
.my-react-select .Select-value:nth-child(4):not(:nth-last-child(2)) {
font-style: italic;
}
.my-react-select .Select-value:nth-child(4):not(:nth-last-child(2)) .Select-value-icon,
.my-react-select .Select-value:nth-child(n+5) {
display: none;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.1.0/react.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.1.0/react-dom.min.js"></script>
<script src="https://unpkg.com/prop-types@15.5.10/prop-types.js"></script>
<script src="https://unpkg.com/classnames@2.2.5/index.js"></script>
<script src="https://unpkg.com/react-input-autosize@2.0.0/dist/react-input-autosize.js"></script>
<script src="https://unpkg.com/react-select/dist/react-select.js"></script>
<link rel="stylesheet" href="https://unpkg.com/react-select/dist/react-select.css">
<div id="root"></div>на мой взгляд, я переопределю css, чтобы сделать размер фиксированным. Это вопрос css. Я проверю элемент и внесу изменения.

давайте посмотрим пример выше. Это css, который вам нужно настроить:
.Select-control {
background-color: #fff;
border-color: #d9d9d9 #ccc #b3b3b3;
border-radius: 4px;
border: 1px solid #ccc;
color: #333;
cursor: default;
display: table;
border-spacing: 0;
border-collapse: separate;
height: 36px;
outline: none;
overflow: hidden;
position: relative;
width: 100%;
}
теперь удалить display: table; и добавьте правильную высоту.