Как отобразить процент загрузки и как это сделать без javascript?
Я хочу сделать что-то похожее на погрузчики в PHP поэтому я использовал этот код:
<?php
$x=1;
while($x<=100) {
echo "Loading: $x %<br>";
$x++;
}
?>
чтобы он отображался от " загрузка 1%"до" загрузка 100%". Но это приведет к тому, что все будут появляться по одному, не исчезая после появления новой строки. Поэтому я хочу знать, как заставить новую строку появиться, а старую исчезнуть, и это начнется после загрузки страницы, поэтому пользователь сможет посмотреть, как загрузчик загружается с 1% до 100%.
обновление: Я знаю, что я должен использовать JS и/или Ajax чтобы достичь этого, я просто хотел знать, есть ли способ также сделать это в PHP:)
21 ответов
следовать долгосрочным задачам распространено, но не очень легко реализовать в первый раз. Вот полный пример.
 (пример длительной задачи в SellermaniaС)
(пример длительной задачи в SellermaniaС)
контекст
задание
представьте, что в настоящее время у вас есть следующая задача и вы хотите отобразить индикатор выполнения для своих посетителей.
PHP задач.в PHP
<?php
$total_stuffs = 200;
$current_stuff = 0;
while ($current_stuff < $total_stuffs) {
$progress = round($current_stuff * 100 / $total_stuffs, 2);
// ... some stuff
sleep(1);
$current_stuff++;
}
в UI
Ваш красивый пользовательский интерфейс выглядит так:

HTML-код пользовательский интерфейс.HTML-код
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>My Task!</title>
</head>
<body>
<a id="run_task" href="#">Run task</a>
<div id="task_progress">Progression: <span id="task_progress_pct">XX</span>%
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript">
$('#run_task').click(function(e) {
e.preventDefault();
$.get('task-launch.php');
});
</script>
</body>
</html>
пусковая
нам нужно запустить задачу в фоновом режиме, чтобы сделать эту демонстрацию актуальной. Таким образом, этот PHP-скрипт будет вызываться асинхронно при нажатии "run" и будет выполнять задачу выше в фоновом режиме.
PHP запуск задачи.в PHP
<?php
// launches the task in background
// see https://stackoverflow.com/a/12341511/731138 for details about the arguments
exec("/usr/bin/php task.php > /dev/null 2>&1 &");
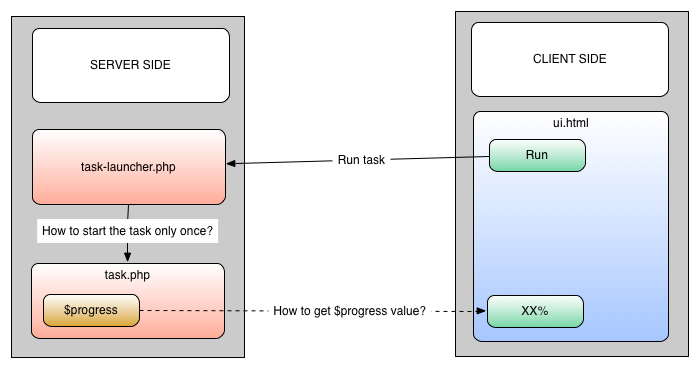
проблемы

есть 3 проблемы:
вы можете запустить задачу более одного раза, нажав несколько раз кнопку запуска, как избежать нескольких задач в фоновом режиме одновременно?
задача выполняется на стороне сервера, поэтому нам нужно что-то сделать для доступа к серверу и попросить прогрессию информация.
и когда мы будем подключены к серверной стороне
$progressпеременная недоступна для чтения, потому что он хранится в контекстеtask.phpзапущенный экземпляр.
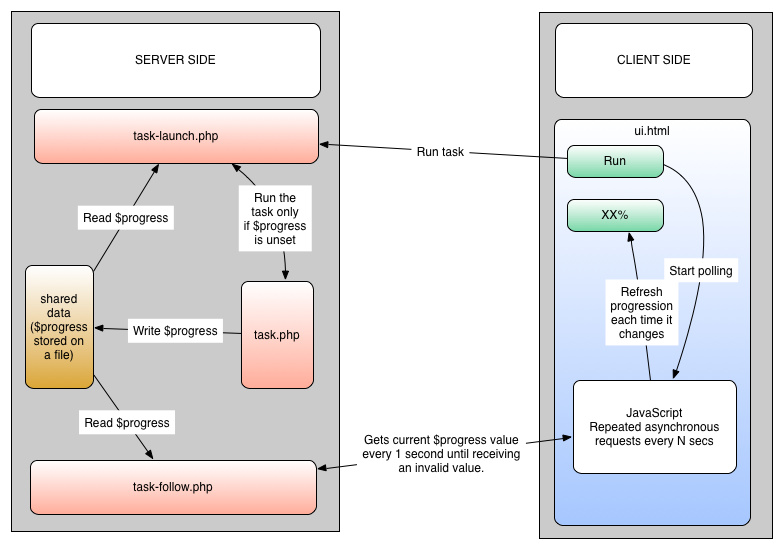
решений

храните информацию о прогрессии во что-то читаемое извне
обычно информация о прогрессии хранится в базе данных или файле, или все, что может быть записано программой (ваша задача), и читается другим (ваш пользовательский интерфейс, где должна отображаться прогрессия).
я разработал класс для обмена данными в нескольких приложениях php (доступно на github здесь), он работает примерно так же, как stdClass но всегда безопасно синхронизировать его содержимое в файл.
скачать src/Sync.php и изменить задачу.на PHP выше by:
PHP задач.в PHP
<?php
require("Sync.php");
$total_stuffs = 200;
$current_stuff = 0;
$shared = new Sync("some_file.txt");
$shared->progress = 0;
while ($current_stuff < $total_stuffs) {
$shared->progress = round($current_stuff * 100 / $total_stuffs, 2);
// ... some stuff
sleep(1);
$current_stuff++;
}
// to tell the follower that the task ended
$shared->progress = null;
важное замечание здесь some_file.txt где хранятся общие данные вашей задачи, поэтому не стесняйтесь использовать " task_[user_id].txt", например, если у каждого пользователя есть своя задача. И посмотрите на readme на github для оптимизации доступа к файлам.
используйте синхронизированную переменную для защиты запуска задач
- прогрессия установлена в 0 в начале задача, поэтому первое, что нужно сделать, это проверить, перед запуском задачи, что эта прогрессия не установлена в 0.
PHP задач-запуск.в PHP
<?php
require("Sync.php");
$shared = new Sync("some_file.txt");
if (is_null($shared->progress)) {
exec("/usr/bin/php task.php > /dev/null 2>&1 &");
}
- если кнопка запуска нажата дважды очень быстро, у нас все еще может быть 2 экземпляра задачи. Чтобы справиться с этим случаем, нам нужно смоделировать мьютекс, одним словом, сделать переменную доступной только для текущего приложения, чтобы сделать некоторые вещи - другие приложения будут спать до тех пор, пока общая переменная разблокирована.
PHP задач.в PHP
<?php
require("Sync.php");
$total_stuffs = 200;
$current_stuff = 0;
$shared = new Sync("some_file.txt");
// here is the magic: impossible to set the progression to 0 if an instance is running
// ------------------
$shared->lock();
if (!is_null($shared->progress))
{
$shared->unlock();
exit ;
}
$shared->progress = 0;
$shared->unlock();
// ------------------
while ($current_stuff < $total_stuffs) {
$shared->progress = round($current_stuff * 100 / $total_stuffs, 2);
// ... some stuff
sleep(1);
$current_stuff++;
}
// the task ended, no more progression
$shared->progress = null;
предупреждение: если ваша задача падает и никогда не достигнет конца, вы никогда не сможете запустить его больше. Чтобы избежать таких случаев, вы также можете сохранить ребенка getmypid() и time() stuffs внутри вашей общей переменной и добавить логику тайм-аута в вашей задаче.
используйте опрос, чтобы задать прогрессию сервера информация
опрос означает запрос информации о прогрессии на сервер каждый промежуток времени (например, 1 сек, 5 сек или что-то еще). Одним словом, клиент запрашивает информацию о прогрессии на сервер каждые N секунд.
- на стороне сервера нам нужно закодировать обработчик, чтобы ответить на информацию о прогрессии.
PHP задача-следовать.в PHP
<?php
require("Sync.php");
$shared = new Sync("some_file.txt");
if ($shared->progress !== null) {
echo $shared->progress;
} else {
echo "--"; // invalid value that will break polling
}
- на стороне клиента, нам нужно закодировать " спрашивать информация о прогрессии на сервер " business
HTML-код ui-опрос.HTML-код
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>My Task!</title>
</head>
<body>
<a id="run_task" href="#">Run task</a>
<div id="task_progress">Progression: <span id="task_progress_pct">XX</span>%
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript">
$('#run_task').click(function(e) {
e.preventDefault();
<!-- not a good practice to run a long-running task this way but that's a sample -->
$.get('task-launch.php');
<!-- launches the polling business -->
setTimeout(function() {
getProgressionInformation();
}, 1000);
});
function getProgressionInformation() {
$.get('task-follow.php', function(progress) {
$('#task_progress_pct').html(progress);
if (progress !== '--') {
<!-- if the task has not finished, we restart the request after a 1000ms delay -->
setTimeout(function() {
getProgressionInformation();
}, 1000);
}
});
}
/* the task might be already running when the page loads */
$(document).ready(function() {
getProgressionInformation();
});
</script>
</body>
</html>

С минимальным JavaScript ?
я также разработал плагин jquery,domajax, предназначенный для выполнения "ajax без javascript" (на самом деле, сам плагин находится в jQuery, но для его использования не требуется код JavaScript), и путем объединения опций вы можете выполнить опрос.
в нашем демонстрация:
- ученик приобретает следующий вид:
PHP задача-следовать.в PHP
<?php
require("Sync.php");
$shared = new Sync("some_file.txt");
if ($shared->progress !== null) {
echo $shared->progress;
}
- источник пользовательского интерфейса становится:
HTML-код ui-domajax.HTML-код
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>My Task!</title>
</head>
<body>
<a
href="#"
id="run-task"
class="domajax click"
data-endpoint="task-launch.php"
data-domajax-complete="#polling"
>Run task</a>
<div
id="polling"
data-endpoint="task-follow.php"
data-delay="1000"
data-output-not-empty="#task-progress-pct"
data-domajax-not-empty=""
></div>
<div id="task-progress">Progression: <span id="task-progress-pct">--</span>%
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="//domajax.com/js/domajax/jquery.domajax.js"></script>
</body>
</html>
как вы можете видеть, в этом коде вообще нет видимого javascript. Чистая, не так ли?
другие примеры доступны на веб-сайт domajax посмотрите на "управление прогресс вкладка "бары легко" в демонстрационной панели. Все варианты подробно документированы.
PHP - это язык на стороне сервера, и он дает вам ответ на основе запроса .
вы не можете манипулировать (как вы хотите) на DOM .
для этого вы должны использовать на JavaScript и AJAX для изменения элементов DOM на основе PHP результат
вы на самом деле не нужно Javascript для этого. Если задача, которую вы ждете, является постоянной, вы можете просто создать PHP-скрипт, который:
- находит задачу (например, в ДБ)
- проверяет процент выполнения задания
- Echo-это процент для пользователя
- если процент
- обновить страницу
- в противном случае перенаправление для завершения страница.
вы можете сделать обновление без javascript, используя обновление HTML meta. Это может выглядеть примерно так (не делал PHP, как 10 лет, поэтому рассматривайте это как псевдокод):
<?php
$taskId = $_GET("taskId");
$task = lookupTask($taskId);
$refresh = $task->percentComplete < 100;
?>
<html>
<head>
<? if($refresh): ?>
<meta http-equiv="refresh" content="5">
<? else: ?>
<meta http-equiv="refresh" content="0; url=taskComplete?taskId=<?=$taskId ?>" />
<? endif; ?>
</head>
<body>
Loading: <?=$task->percentComplete ?>
</body>
</html>
другой подход, a действительно уродливый hack, было бы использовать метод flush() PHP. Flush заставит буфер текущего вывода работать на любом PHP (например, CGI). Этот вывод иногда будет дополнительно буферизован ведущим приложением, но на некоторых веб-серверах он будет отправлять вывод прямо пользователю. Подробнее здесь: http://php.net/manual/en/function.flush.php
возможно, вам придется объединить его с ob_flush, но я не уверен:http://php.net/manual/en/function.ob-flush.php
С помощью CSS вы можете скрыть весь текст "загрузки" по умолчанию, но переопределить его для последнего дочернего текста загрузки и отобразить его вместо этого. Например:
<style type="text/css">
.loadText {
display: none;
}
.loadText:last-child {
display: block;
}
</style>
<?php
for ($x = 0; $x <= 100; $x++) {
echo '<div class="loadText">Loading: ', $x, '%</div>';
flush();
}
?>
оба этих решения ужасны, я просто хотел поделиться ими для полноты :)
немного подробнее об ответах здесь;
PHP-это серверный язык, но это не то, почему он не будет обычно работа.
Это связано с тем, как мы общаемся по протоколу HTTP.
Когда клиент отправляет HTTP-запрос на сервер, первое, что происходит, это установление соединения. Затем сервер обрабатывает запрос и выдает ответ, который затем отправляется обратно клиент.
Как только ответ получен, соединение умирает.
Итак,вообще, вы получаете один ответ на запрос.
распространенным заблуждением является то, что использование теперь defaulted keep-alive заголовок для постоянных соединений вы можете продолжать нажимать контент, поскольку сокет остается открытым. HTTP на самом деле не работает таким образом и потребует немного больше манипуляций, прежде чем вы сможете передавать свои данные.
Но больше об этом здесь и здесь.
что можно сделать?
есть несколько вариантов, которые я могу придумать.
- используя язык на стороне клиента (обычно JavaScript), мы можем продолжать отправлять
XMLHttpRequestобъекты для запроса сервера на основе каждого ответа, который мы получаем, эффективно создавая поток носителей. - Комета - довольно широкий термин, позволяющий веб-серверам возвращать данные клиенту по HTTP-запросам. обезьяна является одной из реализаций этого.
- посмотрите на веб-сокеты с помощью Храповой.
- вы могли бы, теоретически, и если бы вы знали адрес вашего клиента, написать APIs с обеих сторон, которые приняли бы кудри и XHRs. В этом случае обе стороны будут выступать в качестве клиентов и серверов и могут общаться на одном уровне. Это возможно с PHP, но не лучшее решение для браузеров.
наконец, вы можете прочитать этот популярный ответ, которая проходит через некоторые из этих технологий.
просто:
<style> div:not(:last-child) { display:none } </style>
<?php
$x=1;
while($x<=100) {
echo "<div>Loading: $x %</div>";
$x++;
}
?>
туда, старый <div>s будет скрыт по мере появления новых.
этот скрипт работает с PHP 5.4 и Nginx на стороне сервера и протестирован с Firefox на стороне клиента. Он не работает с Chrome.
подсказки
- только один запрос
- соединение должно быть открыто
- для того, чтобы отправить содержимое по частям, ответ должен быть поблочное
- вам нужно установить заголовок без буферизации для вашего вебсервер
- php должен быть настроен для немедленного сброса
- вам нужен трюк или умное решение для записи в ту же строку в браузере
- здесь используется трюк css
<?php
header('X-Accel-Buffering: no'); // nginx related - turn the output buffer off
header('Content-Encoding: chunked;');
header('Transfer-Encoding', 'chunked');
header('Content-Type', 'text/plain');
header('Connection', 'keep-alive');
function dump_chunk($chunk)
{
printf("%s\r\n", $chunk);
flush();
ob_flush(); // if you comment this out, the chunk updates are slower
}
ob_start();
?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>A Chunked Response</title>
<style> div:not(:last-child) { display:none; } </style>
</head>
<body>
<?php
// inital clear all
ob_end_flush(); flush(); ob_flush();
// browser padding
echo str_pad('', 4096) . "\n"; flush(); ob_flush();
for ($i = 0; $i < 1000; $i++) {
usleep(15000);
dump_chunk('<div>Sending data chunk ' . ($i + 1) . ' of 1000 <br /></div>');
}
usleep(10000); // this is needed for the last update
?>
</body>
</html>
<?php
$x=1;
while($x<=100) {
echo "\rLoading: $x %";
usleep(10000);
$x++;
}
?>
запуск этого на терминале я получаю классный статус загрузки: $ PHP-код.в PHP
надеюсь, что это то, что вы искали.
нет, вы не можете сделать это без помощи javascript или jquery.
вы можете иметь страницу php, если вам нужно, и это вернет прогресс, как показано ниже,
//yourprogresspage.php
<?php
$x="your progress";
echo "Loading: $x %<br>";
?>
затем вам нужно вызвать его со своей страницы с помощью jQuery
<script>
var repeater;
function updateprogress() {
$.post( "yourprogresspage.php", function( data ) {
$( ".progressdiv" ).html( data );
});
repeater = setTimeout(updateprogress, 1000);
}
updateprogress();
</script>
я использовал немного CSS и HTML, это то, что я придумал:
<html>
<?php
$x=1;
while($x<=100)
{
?>
<div id="count"style="position:absolute;top:10px;left:10px;">
<style>
#count:after
{
content:'<?php echo "Loading: $x % "; ?>';
}
</style>
</div>
<?php
$x++;
sleep(1);
}
?>
</html>
вам нужно обновить страницу с помощью JavaScript.
<?php
echo '<div id="percent"></div>';
$x = 0;
while($x<=100) {
echo '<script type="text/javascript">document.getElementById("percent").innerHTML = '.$x.';'.'</script>';
$x++;
sleep(1);
}
вы можете удалить функцию сна и делать там свою работу.
на самом деле PHP не предоставляет такую функцию.
чтобы показать индикатор выполнения, вы можете попробовать следующее:
при выполнении длительного процесса генерации файлов сохраните значение в процентах в текущем сеансе пользователя
на странице, которая показывает форму загрузки, добавьте iFrame, который вызывает прогресс.PHP-скрипт
прогресса.PHP-скрипт должен генерировать веб-страницу, которая должна автоматически перезагружаться
прогресса.РНР скрипт должен прочитать текущее значение прогресса из сеанса и нарисовать графику индикатора выполнения, которая визуально представляет прогресс.
хотя это решение только для PHP, вы можете подготовить еще один, используя JS / AJAX.
автоматическая перезагрузка HTML должна выглядеть так:
http://linuxfreak.com/progress.php">
прочитав все комментарии и ответы, говорящие, что это невозможно с помощью PHP, я подумал, что мне потребуется минута, чтобы доказать их неправоту :P
Я не рекомендую использовать это (потому что есть, конечно, лучшие способы достижения индикатора прогресса загрузки), но это будет "un-echo" предыдущей строки, пока у вас нет zlib-сжатия в PHP:
<?php
$x = 0;
echo "<html><body>";
echo "<div style=\"position: fixed; color: white; background-color: rgba(0,0,0,0.5); top: 0; left: 0;\" id=\"loader0\">Loading: 0%</div>";
ob_implicit_flush(true); //Forces all output to immediately send
while($x < 100) {
$x++;
//Padding the string overcomes browser caching and TCP packet delays due to insufficiently sized packets
echo str_pad("<div style=\"position: fixed; color: white; background-color: rgba(0,0,0,0.5); top: 0; left: 0;\" id=\"loader{$x}\">Loading: {$x}%<script>var prev = document.getElementById('loader".($x-1)."'); prev.parentNode.removeChild(prev)</script></div>", 4096, " ");
sleep(1); //Just for demo
}
?>
Я не вижу другого способа отправки нескольких запросов одному скрипту и сохранения процента выполнения в сеансе. Это может быть чистое решение PHP и HTML.
<?php
session_start();
if(isset($_SESSION['progress']))
$progress = $_SESSION['progress'] = $_SESSION['progress'] + 10;
else
$progress = $_SESSION['progress'] = 10;
if($progress < 100){
echo '<head><meta http-equiv="refresh" content="1;
url=http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'].'" /></head>
<body>'.$progress.'%</body>';
} else {
echo 'Done';
}
что вы думаете ?
можно использовать ob_flush(); и flush();
это будет работать, но имейте в виду, что вы должны указать кодировку документа
<meta charset="utf-8" />
и затем в начале php добавить ob_start(); в цикле скопировать ob_flush(); flush();
но это будет печатать все от 1 до 100 вы должны установить php для печати
<script>
document.getElementById('that div').innerHTML = "Loading [THE PERCENT]%";
</script>
это мой собственный путь.
так много для такого простого вопроса. На самом деле вы спрашиваете, как потоковый вывод с сервера, если я получил правильный вопрос, вызовите эту функцию.
function streamOutput(){
// Turn off output buffering
ini_set('output_buffering', 'off');
// Turn off PHP output compression
ini_set('zlib.output_compression', false);
//Flush (send) the output buffer and turn off output buffering
//ob_end_flush();
while (@ob_end_flush());
// Implicitly flush the buffer(s)
ini_set('implicit_flush', true);
ob_implicit_flush(true);
//prevent apache from buffering it for deflate/gzip.
for($i = 0; $i < 1000; $i++){
echo ' ';
}
flush();
}
затем в вашем цикле сделайте что-то вроде этого.
$sleep = 100;
for( $i = 0; $i < $sleep; $i++){
echo str_repeat('.', $i+1)." ".$i."%\n";
flush();
sleep(1);
}
важной частью здесь является вызов flush всякий раз, когда вы хотите генерировать вывод. Что касается изменения DOM, когда-либо слышал о IFRAME, просто запустите его в iframe и все хорошо. Iframes-это червоточины паутины.
это отлично работает для меня
if(!session_id())
session_start();
if($_SESSION['loding']<=100){
echo "Loading:".$_SESSION['loding']++ ."%<br>";
?>
<div style="width:<?echo $_SESSION['loding'];?>px; height:10px; background-color:green;"></div>
<? //the above div content displays a green loader type effect.
header( "refresh:.5; url=loaderinphp.php" );
}
else{
//redirect to another page or code here
}//unset the session $_SESSION['loding'] while calling again for another page load
скриншоты:

дело в том, что php полностью загружается и отображается как содержимое html.
(Я.е)
echo "1";
usleep(5000000);
echo "2";
здесь оба оператора echo отображаются одновременно, но время загрузки страницы увеличивается по мере увеличения времени в функции usleep.
поэтому мы должны сделать сервер запрос каждый раз, когда мы увеличиваем значение в содержимом загрузки.
Как вы уже знаете,что это можно сделать с помощью javascript,jquery, ajax я пробовал это с помощью сеанса.
надеюсь, это пригодится...
невозможно только с PHP, но это может быть достигнуто с помощью PHP + JS, попробуйте следующий пример,
<?php
ob_start();
ob_implicit_flush();
ob_end_flush();
?>
<html>
<head>
<title>Loader Test</title>
<script type="text/javascript">
function updateLoader(val) {
document.getElementById('loader').innerHTML = "Loading:" + val + "%";
}
</script>
</head>
<body>
<div id="loader"></div>
<?php flush();ob_flush(); ?>
<?php
for( $i = 1 ; $i <= 100 ; $i++ )
{
echo '<script type="text/javascript">updateLoader('.($i).')</script>';
flush();
ob_flush();
usleep(50000);
}
?>
<?php ob_end_flush(); ?>
<p>Completed</p>
</body>
</html>
Примечание: это не будет работать, если с zlib.output_compression включен или какое-либо антивирусное программное обеспечение удерживает буфер до завершения загрузки страницы перед отправкой ее в браузер.
допустим, на странице есть большие данные для загрузки, поэтому вам нужен загрузчик.
вы можете заставить пользователя думать, что есть загрузчик.
<?php
// Loader last id
$loader_id = 0;
// Initiate loader
function initLoader(){
echo '<style>.php_loader{width:100px;height:50px;line-height:50px;margin-top:-25px;margin-left:-50px;position:fixed;top:50%;left:50%;}</style>';
// Load first loader
echo '<div id="php_loader_'.$GLOBALS['loader_id'].'" class="php_loader">0%</div>';
}
// Upadate loader
function updateLoader($percent){
// Remove last loader
clearLoader();
// Insert new loader
$GLOBALS['loader_id']++;
echo '<div id="php_loader_'.$GLOBALS['loader_id'].'" class="php_loader">'.$percent.'%</div>';
ob_flush();
flush();
}
function clearLoader(){
// Remove last loader
echo '<style>#php_loader_'.$GLOBALS['loader_id'].'{display:none;}</style>';
}
?>
<html>
<head>
<title>Server Side Loader</title>
</head>
<body style="padding:30px; font-size:30px;font-family: Courier;">
<?php
// On body start we init loader
initLoader();
sleep(1);
?>
25% off the page just loaded</br>
<?php
updateLoader(25);
sleep(1);
?>
30% off the page just loaded</br>
<?php
updateLoader(30);
sleep(1);
?>
50% off the page just loaded</br>
<?php
updateLoader(50);
sleep(1);
?>
80% off the page just loaded</br>
<?php
updateLoader(80);
sleep(1);
?>
100% off the page just loaded</br>
<?php
updateLoader(100);
sleep(1);
// Clear loader before body
clearLoader();
?>
</body>
</html>
красиво и гладко.
это действительно зависит от того, как вы делаете загрузку, но что вы можете сделать, если вы действительно хотите использовать AJAX js, чтобы сохранить открытое соединение и при каждом обновлении от обработки на задней панели, чтобы обновить передний конец с помощью JS это обновило правильный виджет отображения / поле в AJAX обратный.
Если вы просто хотите сделать это с PHP, вы можете легко сделать следующее:
<?php
$x=1;
while($x<=100) {
echo "Loading: $x %<br>";
$x++;
<CALL THE FUNCTION THAT DOES THE ACTUAL PROCESSING HERE>
ob_end_clean();
}
чтобы добавить к этому вопросу, вы можете использовать буферизацию вывода, Если вы действительно хотите этого достичь (это не рекомендуется). Единственное ограничение заключается в том, что вы не можете перезаписать предыдущий вывод. Это больше похоже на индикатор выполнения:
<?php
while(@ob_get_clean());
echo "Loading: ";
for($i=0; $i<10; $i++) {
echo str_pad("+", 4096);
usleep(200000);
}
echo "Done.";
?>
посмотреть вывод в части в PHP.
решение, не лучшее для разработчика, но оно будет работать для того, что вы хотите. Твой сценарий в порядке. Но если вы видите весь результат вообще, и вы не видите прогрессии, это потому, что есть буферный механизм. Может быть, в PHP, возможно, веб-сервер (например, Apache...) или даже, возможно, буфер браузера.
взгляните на функцию flush () php. Чтобы протестировать, вам нужно использовать "браузер командной строки" (возможно, telnet / GET manual request). Если командная строка покажет вам, что содержимое приходит после line, тогда проблема заключается в вашем веб-браузере.
но сначала вам нужно определить, где находится текущий буферный механизм: вывод php? (см. функцию flush php), сжатие веб-сервера ? (см. сжатие gzip) может быть, буферизация браузера ? (chrome ждет конца файла, прежде чем показывать результаты)
