Как переместить инструменты разработчика Chrome
инструменты открываются в нижней части окна Chrome по умолчанию. Это довольно плохой выбор для широкого экрана, так как справа много пустого пространства, но не много вертикального пространства. К сожалению,я не нашел способа переместить инструменты. Я хотел бы иметь их на стороне, как поджигатель.
единственный вариант, подобный тому, что я хочу,-это отсоединить инструменты dev и поместить chrome и окно инструментов бок о бок. Это не очень удобно для быстрого Alt-табуляции из IDE в браузер и обратно, поэтому" интегрированное " решение было бы неплохо.
7 ответов
Chrome 46 или новее
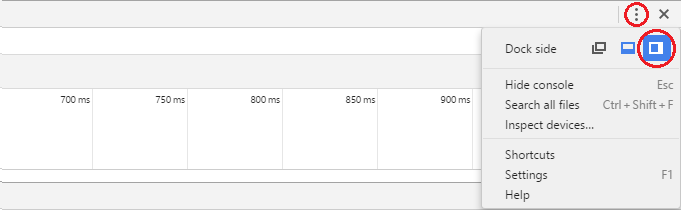
Нажмите кнопку с вертикальным многоточием ( ⋮ ), затем выберите нужный вариант закрепления.

Chrome 45 или старше
долго-удерживайте значок dock в правом верхнем углу. Появляется возможность изменить стыковку

чтобы изменить разделение между панелями HTML и CSS, перейдите в DevTools в Настройки (F1) > общие > внешний вид > макет панели.
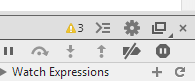
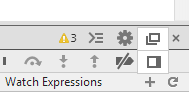
поместите указатель на кнопку dock и долго нажмите на нее (несколько секунд) или щелкните правой и левой кнопкой мыши в зависимости от версии браузера.


сочетание клавиш для переключения положения стыковки (сторона/дно)
CTRL+SHIFT+D
и есть много ярлыков, которые вы можете увидеть, перейдя в
Настройки " Клавиш, как показано здесь:
можно использовать CTRL + ? зайти в настройки, от там можно добраться до подпункта "ярлыки" слева или использовать официальная ссылка.
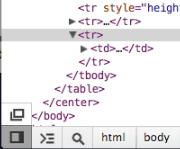
похоже, что это в левом нижнем углу теперь как значок с перекрывающимися окнами и " отстыковаться в отдельное окно." подсказка.

после того, как я разместил свою док-станцию справа (см. старые ответы), я все еще обнаружил, что панели разделены по вертикали.
чтобы разделить панели по горизонтали - и даже получил больше от ширины экрана-перейдите в Настройки (нижний правый угол), и снимите флажок "разделить панели по вертикали при стыковке вправо".
теперь у вас есть все панели слева направо :п
по состоянию на октябрь 2014 года, версия 39.0.2171.27 beta (64-бит)
Мне нужно было перейти в Chrome Web Developper pan в "Настройки" и снять флажок разделить панели вертикально при стыковке вправо
версия 56.0.2924.87, в которой я сейчас, автоматически разблокирует DevTools, если вы не находитесь на рабочем столе. В противном случае откройте новую вкладку Chrome и проверьте, чтобы закрепить DevTools обратно в окно.
