Как Показать / Скрыть UIView с анимацией в iOS?
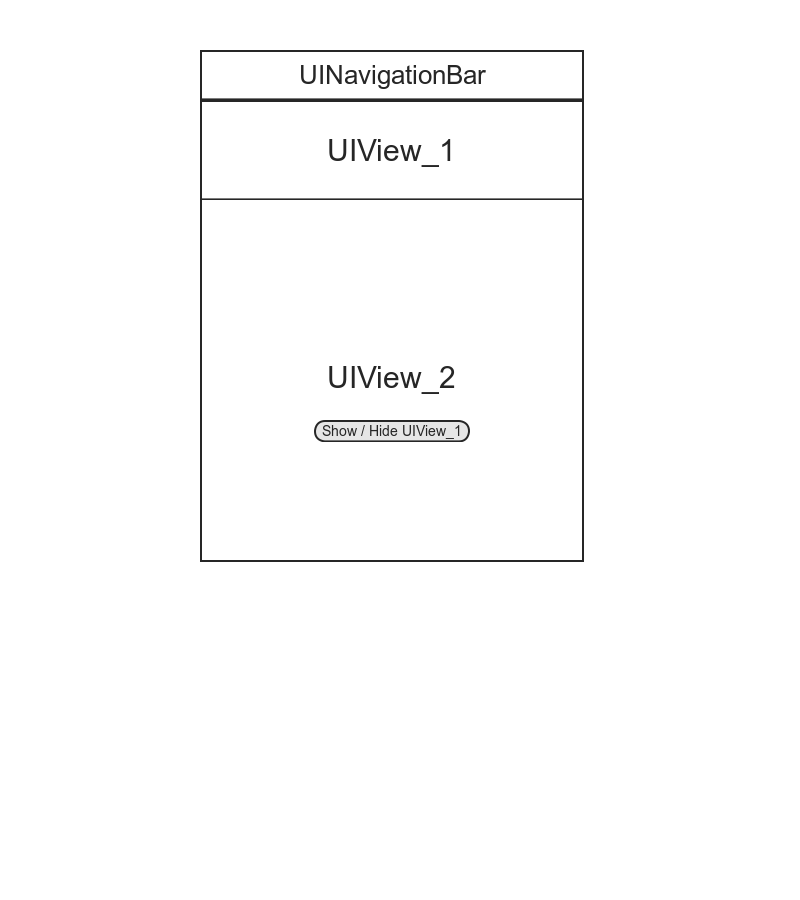
основной UIView содержит два подвида -UIView_1 и UIView_2.
В UIView_2, есть кнопка, чтобы показать или скрыть UIView_1.
Например, когда пользователь касается кнопки, чтобы показать UIView_1, потом UIView_1 будет скользить вниз, а UIView_2 будет толкать вниз с переходного.
У меня очень мало знаний по анимации. Может кто-нибудь показать мне образец кода для справки?
Должен ли я использовать CGAffineTransformMakeTranslation?
Спасибо.
3 ответов
вам не нужно ничего настолько сложного. Просто измените размер рамки представления.
NSTimeInterval animationDuration = /* determine length of animation */;
CGRect newFrameSize = /* determine what the frame size should be */;
[UIView beginAnimations:nil context:NULL];
[UIView setAnimationDuration:animationDuration];
theViewToChange.frame = newFrameSize;
[UIView commitAnimations];
просто Скрыть / показать с эффектом fadein / out `
/Показать/
sliderView.hidden = NO;
sliderView.alpha = 0.1;
[UIView animateWithDuration:0.25 animations:^{
sliderView.alpha = 1.0f;
} completion:^(BOOL finished) {
// do some
}];
/скрыть/
[UIView animateWithDuration:0.25 animations:^{
sliderView.frame = CGRectMake(130, 30, 0, 0);
[sliderView setAlpha:0.1f];
} completion:^(BOOL finished) {
sliderView.hidden = YES;
}];
`
это зависит от того, что вы хотите сделать с UIView_2.
место
UIView_1нижеUIView_2в интерфейсе строителя.в размере
UIView_2, чтобы занять все пространство подUINavigationBar.использовать следующий код для изменения размера (используя
uiview2_resized_rect) рамка дляUIView_2, или перевести/переместить рамку дляUIView_2(черезuiview2_translated_rect):
CGRect uiview1_original_rect = UIView_1.frame;
CGRect uiview2_original_rect = UIView_2.frame;
CGRect uiview2_translated_rect = CGRectMake(uiview2_original_rect.origin.x,
uiview2_original_rect.origin.y+uiview1_original_rect.size.height,
uiview2_original_rect.size.width,
uiview2_original_rect.size.height);
CGRect uiview2_resized_rect = CGRectMake(uiview2_original_rect.origin.x,
uiview2_original_rect.origin.y+uiview1_original_rect.size.height,
uiview2_original_rect.size.width,
uiview2_original_rect.size.height-uiview1_original_rect.size.height);
[UIView animateWithDuration:0.300 delay:0.0
options:UIViewAnimationOptionCurveEaseInOut|UIViewAnimationOptionBeginFromCurrentState
animations:^{
//uncomment this and comment out the other if you want to move UIView_2 down to show UIView_1
//UIView_2.frame = uiview2_translated_rect;
UIView_2.frame = uiview2_resized_rect;
} completion:^(BOOL finished) {
}];
