Как показать UIPickerView при выборе UITextField
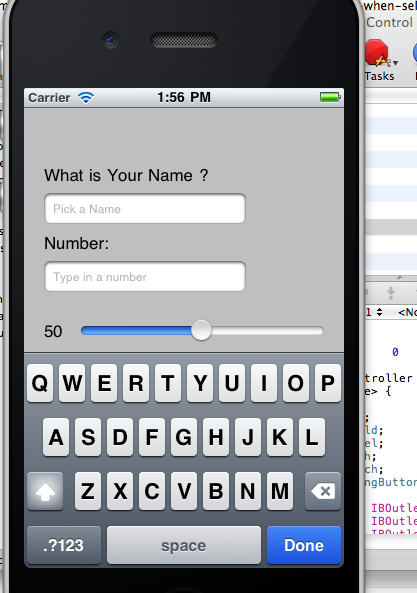
вот скриншот того, что я делал до сих пор:

Итак, что я пытаюсь сделать, это когда вы выбираете текстовое поле "выбрать имя", мне нужен выбор, чтобы показать, с входным @"Jack".
8 ответов
Она будет работать для вас .. я отредактировал его .а для этого вы должны установить делегат для textfield. и создайте UIPIckrView в файле NIb.
- (BOOL) textFieldShouldBeginEditing:(UITextView *)textView
{
pickrView.frame = CGRectMake(0, 500, pickrView.frame.size.width, pickrView.frame.size.height);
[UIView beginAnimations:nil context:NULL];
[UIView setAnimationDuration:.50];
[UIView setAnimationDelegate:self];
pickrView.frame = CGRectMake(0, 200, pickrView.frame.size.width, pickrView.frame.size.height);
[self.view addSubview:pickrView];
[UIView commitAnimations];
return NO;
}
начиная с iOS 3.2, UITextField поддерживает inputView свойство для назначения пользовательского представления, которое будет использоваться в качестве клавиатуры, которая обеспечивает способ отображения UIPickerView:
можно использовать inputView свойства UITextField, возможно, в сочетании с inputAccessoryView собственность. Назначить pickerView до inputView свойство, и, чтобы уволить сборщика, кнопка готово к inputAccessoryView собственность.
UIPickerView *myPickerView = [[UIPickerView alloc] init];
//myPickerView configuration here...
myTextField.inputView = myPickerView;
подобное. Это не даст вам прямого способа отклонить представление, так как ваш UIPickerView не имеет кнопки возврата, поэтому я рекомендую использовать inputAccessoryView свойство для отображения панели инструментов с кнопкой Готово (панель предназначена только для эстетики, вы можете просто использовать
Я использую это и нахожу это намного чище, чем добавление подвида и анимация UIPicker
- (BOOL)textFieldShouldBeginEditing:(UITextField *)textField {
responder = textField;
if ([textField isEqual:self.txtBirthday]) {
UIDatePicker *datepicker = [[UIDatePicker alloc] initWithFrame:CGRectZero];
[datepicker setDatePickerMode:UIDatePickerModeDate];
textField.inputView = datepicker;
}
return YES;
}
Ну, вы можете положиться на UITextFieldDelegate для обработки такого рода функций.
внутри
- (BOOL)textFieldShouldBeginEditing:(UITextField *)textField
где вы бы установить текст вашего текущего UITextField а также инициализация и показ UIPickerView.
важное замечание:
вы также можете захотеть соответствовать UIPickerViewDelegate.
HTH
что вы можете сделать, это создать UIButton с пользовательским типом on UITextField. Оба имеют равные размеры. Одним нажатием кнопки вы можете показать UIPickerView.
у меня есть код, и все, что изложено в моем блоге для этого точно. Но ниже я изложил основную концепцию.
В основном решение включает в себя проект с открытым исходным кодом ActionSheetPicker на github и реализацию функции textFieldShouldBeginEditing на UITextFieldDelegate. Вы можете отключить клавиатуру там и предоставить UIPickerView вместо этого. Основной код указан здесь:
- (BOOL)textFieldShouldBeginEditing:(UITextField *)textField {
// We are now showing the UIPickerViewer instead
// Close the keypad if it is showing
[self.superview endEditing:YES];
// Function to show the picker view
[self showPickerViewer :array :pickerTitle];
// Return no so that no cursor is shown in the text box
return NO;
}
ViewController.h
@interface ChangeCurrencyVC : UIViewController <UIPickerViewDataSource, UIPickerViewDelegate>
{
NSArray *availableCurreniesArray;
}
@property (weak, nonatomic) IBOutlet UITextField *chooseCurrencyTxtFldRef;
ViewController.м
- (void)viewDidLoad {
[super viewDidLoad];
availableCurreniesArray = @[@"Indian Rupee", @"US Dollar", @"European Union Euro", @"Canadian Dollar", @"Australian Dollar", @"Singapore Dollar", @"British Pound", @"Japanese Yen"];
// Do any additional setup after loading the view.
[self pickerview:self];
}
#pragma mark - picker view Custom Method
-(void)pickerview:(id)sender{
UIPickerView *pickerView = [[UIPickerView alloc] initWithFrame:CGRectMake(0, 0, 0, 0)];
pickerView.showsSelectionIndicator = YES;
pickerView.dataSource = self;
pickerView.delegate = self;
// set change the inputView (default is keyboard) to UIPickerView
self.chooseCurrencyTxtFldRef.inputView = pickerView;
// add a toolbar with Cancel & Done button
UIToolbar *toolBar = [[UIToolbar alloc] initWithFrame:CGRectMake(0, 0, 320, 44)];
toolBar.barStyle = UIBarStyleBlackOpaque;
UIBarButtonItem *doneButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(doneTouched:)];
UIBarButtonItem *cancelButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemCancel target:self action:@selector(cancelTouched:)];
// the middle button is to make the Done button align to right
[toolBar setItems:[NSArray arrayWithObjects:cancelButton, [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil], doneButton, nil]];
self.chooseCurrencyTxtFldRef.inputAccessoryView = toolBar;
}
#pragma mark - doneTouched
- (void)cancelTouched:(UIBarButtonItem *)sender{
// hide the picker view
[self.chooseCurrencyTxtFldRef resignFirstResponder];
}
#pragma mark - doneTouched
- (void)doneTouched:(UIBarButtonItem *)sender{
// hide the picker view
[self.chooseCurrencyTxtFldRef resignFirstResponder];
// perform some action
}
#pragma mark - The Picker Challenge
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView {
return 1;
}
-(NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{
return [availableCurreniesArray count];
}
- (nullable NSString *)pickerView:(UIPickerView *)pickerView titleForRow: (NSInteger)row forComponent:(NSInteger)component{
return availableCurreniesArray[row];
}
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component {
self.chooseCurrencyTxtFldRef.text = availableCurreniesArray[row];
}
Свифт:
internal var textFieldHandlerToolBar: UIToolbar = {
let tb = UIToolbar.init(frame: CGRect.init(origin: .zero, size: CGSize.init(width: UIScreen.main.bounds.width, height: 44.0)))
let doneBarButton = UIBarButtonItem.init(title: "Done", style: UIBarButtonItemStyle.done, target: self, action: #selector(actionDonePickerSelection))
tb.setItems([doneBarButton], animated: false)
return tb
}()
internal var pickerView: UIPickerView = {
let pv = UIPickerView.init()
return pv
}()
@objc internal func actionDonePickerSelection() {
textField.resignFirstResponder()
}
override func viewDidLoad() {
super.viewDidLoad()
self.pickerView.delegate = self
self.pickerView.datasource = self
}
используйте его так:
textField.inputAccessoryView = self.textFieldHandlerToolBar
textField.inputView = self.pickerView
