Как программно обновить браузер
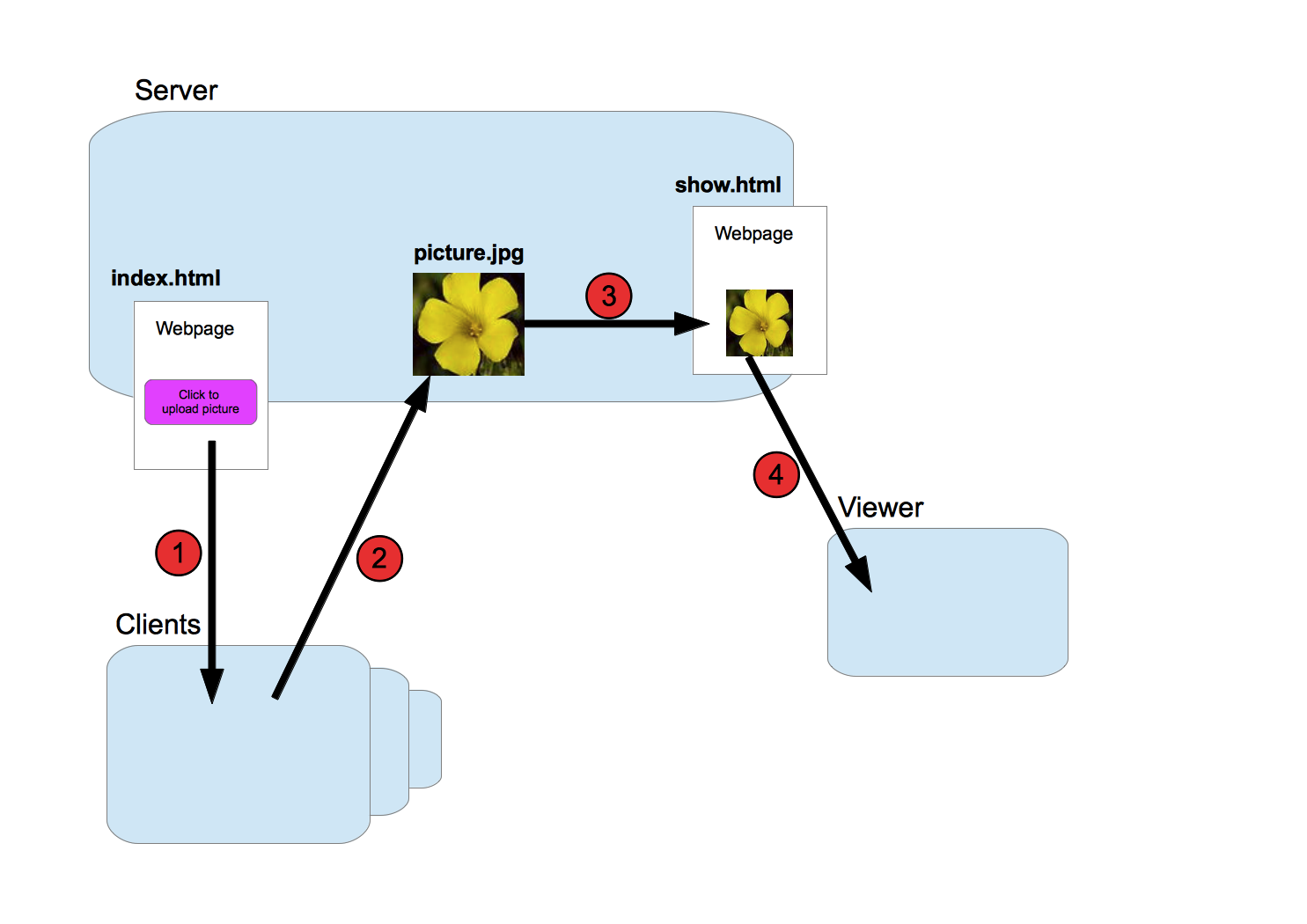
у меня три компьютера;Server, Client и Viewer. Я контролирую сервер и зрителя.

- пользователь
Clientсоединяется сServerи представлен веб-страницей. - через php-скрипт, пользователь загружает изображение.
- изображение встроено в некоторый html.
- на
Viewer- это компьютер полностью без взаимодействия с пользователем - клавиатура. TheViewerвсегда в любое время запуск веб-браузера, отображение страницы изображения.
моя проблема теперь в том, что, хотя изображение меняется на диске сервера, веб-страница не обновляется. Как обновить веб-браузер в средстве просмотра или часть веб-страницы?
Я знаю html, css, javascript, php и ajax, но, по-видимому, недостаточно хорошо.
10 ответов
есть по крайней мере три способа сделать это.
чистый HTML
как указал Amitdкомментарий, в " шоу.html " добавьте следующее <meta> тег для вашего документа <head> элемент:
<meta http-equiv="refresh" content="5" />
это автоматически обновит страницу каждые 5 секунд. Отрегулируйте значение content атрибут на нужное количество секунд.
чистый JavaScript:
как указал MeNoMore, document.location.reload() обновит страницу, когда вы ее вызовете.
<script type="text/javascript">
//put this somewhere in "show.html"
//using window onload event to run function
//so function runs after all content has been loaded.
//After refresh this entire script will run again.
window.onload = function () {
'use strict';
var millisecondsBeforeRefresh = 5000; //Adjust time here
window.setTimeout(function () {
//refresh the entire document
document.location.reload();
}, millisecondsBeforeRefresh);
};
</script>
и как указал tpower AJAX-запросы могут быть использованы, но вам нужно написать веб-службу, чтобы вернуть url-адрес желаемого изображения. JavaScript для выполнения запроса AJAX будет выглядеть примерно так:
<script type="text/javascript">
//put this somewhere in "show.html"
//using window onload event to run function
//so function runs after all content has been loaded.
window.onload = function () {
'use strict';
var xhr,
millisecondsBeforeNewImg = 5000; // Adjust time here
if (window.XMLHttpRequest) {
// Mozilla, Safari, ...
xhr = new XMLHttpRequest();
} else if (window.ActiveXObject) {
// IE
try {
// try the newer ActiveXObject
xhr = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
// newer failed, try the older one
xhr = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
// log error to browser console
console.log(e);
}
}
}
if (!xhr) {
// log error to browser console
console.log('Giving up :( Cannot create an XMLHTTP instance');
}
xhr.onreadystatechange = function () {
var img;
// process the server response
if (xhr.readyState === 4) {
// everything is good, the response is received
if (xhr.status === 200) {
// perfect!
// assuming the responseText contains the new url to the image...
// get the img
img = document.getElementById('theImgId');
//set the new src
img.src = xhr.responseText;
} else {
// there was a problem with the request,
// for example the response may contain a 404 (Not Found)
// or 500 (Internal Server Error) response code
console.log(xhr.status);
}
} else {
// still not ready
// could do something here, but it's not necessary
// included strictly for example purposes
}
};
// Using setInterval to run every X milliseconds
window.setInterval(function () {
xhr.open('GET', 'http://www.myDomain.com/someServiceToReturnURLtoDesiredImage', true);
xhr.send(null);
}, millisecondsBeforeNewImg)
};
</script>
другие методики:
наконец, чтобы ответить на ваш вопрос к tpower'ы ответ... $.ajax() использует jQuery для выполнения вызова AJAX. jQuery-это библиотека JavaScript, которая делает вызовы AJAX и манипуляции DOM намного проще. Чтобы использовать библиотеку jQuery, вы должны включить ссылку на нее в свой <head> элемент (версия 1.4.2 используется в качестве примера):
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
вы также можете скачать "jquery.минута.js " и разместить его локально, но это, конечно, только изменит url-адрес, который вы загружаете скрипт от.
функция AJAX выше, при написании с помощью jQuery будет выглядеть примерно так:
<script type="text/javascript">
//put this somewhere in "show.html"
//document.ready takes the place of window.onload
$(document).ready(function () {
'use strict';
var millisecondsBeforeNewImg = 5000; // Adjust time here
window.setInterval(function () {
$.ajax({
"url": "http://www.myDomain.com/someServiceToReturnURLtoDesiredImage",
"error": function (jqXHR, textStatus, errorThrown) {
// log error to browser console
console.log(textStatus + ': ' + errorThrown);
},
"success": function (data, textStatus, jqXHR) {
//get the img and assign the new src
$('#theImgId').attr('src', data);
}
});
}, millisecondsBeforeNewImg);
});
</script>
как я надеюсь, очевидно, версия jQuery намного проще и чище. Однако, учитывая небольшой объем вашего проекта, я не знаю, захотите ли вы беспокоиться о дополнительных накладных расходах jQuery (не то, чтобы это было так много). Я также не знаю, допускают ли ваши требования к проекту возможность jQuery. Я включил этот пример просто, чтобы ответить на ваш вопрос о том, что $.ajax() было.
Я также уверен, что есть другие методы, с помощью которых вы можете достичь обновления изображения. Лично, если url-адрес изображения всегда меняется, я бы использовал маршрут AJAX. Если url-адрес изображения статичен, я бы, вероятно, использовал <meta> тег обновления.
у меня точно такое же приложение. Просто используйте WebSockets.
вы можете начать websocket connection и сервер сообщит Viewer всякий раз, когда он получает обновления. Вы можете отправить обновленное изображение через websocket, полностью асинхронно, не нарушая отображение или взаимодействие с пользователем.
если вы используете таймеры, вы не получите быстрые обновления или вы будете продолжать обновлять страницу без использования.
детали:
понадобится Сервер Websocket как pywebsocket или phpwebsocket.
клиент:
потребуется поддержка HTML5 websocket, все текущие браузеры поддерживают его.
необходимо зарегистрироваться для сообщения, когда происходит обновление изображения. Это как регистрация обратного вызова.
пример:
wSocket = new WebSocket('ws://' + serverIP + ':' + serverPort + '/images');
wSocket.onopen = function() {
console.log("Primary Socket Connected.");
connectedPrimary = true;
wSocket.send("sendImageUpdates");
};
wSocket.onmessage = function(evt) {
// evt is the message from server
// image will be representated as a 64 encoded string
// change image with new one
$("#image").attr('src', 'data:image/png;base64,' + evt.data);
}
wSocket.onclose = function() {
console.log("Primary Socket Closed.");
wSocket = null;
};
wSocket.onerror = function(evt) {
alert(evt);
}
всякий раз, когда сервер отправляет обновление, функция сопоставляется с wSocket.onmessage будет вызван, и вы можете сделать все, что вам нужно сделать с он.
сервер:
прослушивает соединения от клиента (может быть сделано для поддержки нескольких клиентов). После того, как соединение сделано и сообщение "sendImageUpdates" получен, сервер будет ждать каких-либо обновлений в образ. При загрузке нового изображения сервер создаст новое сообщение и отправит его клиенту.
плюсы
- будет получать обновления, как только изображение загружено и только когда изображение закачанный.
- клиент будет знать, что изображение изменилось, и можно сделать дополнительные функции.
- полностью асинхронный и управляемый сервером.
вы можете использовать AJAX-запросы для помощи. Например, то, что вы делаете, - это опрос сервера для изображения каждые пять секунд. Вместо этого вы можете опросить сервер для нового идентификатора изображения и использовать этот идентификатор вместо случайного числа для источника изображения. В этом случае атрибут src будет меняться/перезагружаться только при появлении нового изображения.
<script language="JavaScript"><!--
function refreshIt() {
if (!document.images) return;
$.ajax({
url: 'latest-image-id.json',
success: function(newId){
document.images['doc'].src = 'doc.png?' + newId;
}
});
setTimeout(refreshIt, 5000); // refresh every 5 secs
}
//--></script>
</head>
<body onLoad=" setTimeout(refreshIt, 5000)">
<img src="doc.png" name="doc">
альтернативой является получение уведомления от сервера при изменении изображения через веб-сокет.
перезагрузка страницы в определенный интервал времени может сделать трюк.
setTimeout(function(){
window.location.reload(1);
}, 5000);
приведенный выше код перезагружает текущую страницу за 5 секунд.
или
вы также можете пойти на вызов ajax, который будет синхронизирован, а также вам не придется обновлять всю страницу. Оформить заказ следующим кодом:
$.ajax({
url: "test.aspx",
context: document.body
}).done(function() {
$(this).addClass("done");
});
это можно использовать instaed window.location.reload(1);
[**тест.html:* * эта страница должна принести все изображения src при загрузке в нее т. е. сервис, который выводит изображения на страницу.]
при этом вы получите результат как data на done(function() который вы можете assingn к элементу html на текущей странице. пример:
done(function() {
$('#ImageId').attr('src', data);
});
это установит src тега img в data из теста.аспн
преимущество: вся страница не обновляется и добавляется только новое изображение.
пройти через это ссылке чтобы узнать больше о jQuery Аякс...
использовать.
document.location.reload();
например, чтобы реагировать на нажатие кнопки:
<input type="button" value="Reload Page" onClick="window.location.reload()">
вам нужно реализовать клиентское соединение с длинным опросом с сервером, что называется COMET или использовать сокет, если Ваш браузер поддерживает websocket.
в javascript есть несколько способов программного обновления.
предпочтительным методом является location.reload()
другой способ-задание location.href свойство, браузер автоматически переходит на новый url, поэтому location=location или location.href=location.href также сделал бы это.
хотя второй метод, вероятно, выглядит странно.
напомним, что это:
location.reload();
//or
location.href=location.href;
//or
location=location;
Надеюсь, это помогло.
проще всего использовать пул AJAX.
Для этого в файле php, передающем загрузку, при загрузке новой фотографии сохраните метку времени unix в файле:
file_put_contents('lastupload.txt', strval(time())); // Save timestamp of upload
создать еще один php-файл (например: опрос.php), который будет обрабатывать вызовы AJAX и возвращать метку времени unix последней загрузки:
echo file_get_contents('lastupload.txt'); // Send last upload timestamp
в JavaScript-коде Viewer сделайте опрос AJAX, который обнаружит изменение метки времени и обновит изображение при необходимости:
$(function() {
setInterval(polling, 1000); // Call polling every second.
});
var lastupload = 0;
function polling() {
$.ajax({
url: 'polling.php',
success: function(timestamp){
if (timestamp > lastupload) { // Is timestamp newer?
document.images['image'].src = 'image.png?' + timestamp; // Refresh image
lastupload = timestamp;
}
}
});
}
I не протестировали код, поэтому могут быть ошибки, но это идея.
Я не думаю, что вам нужно много сценариев для этого. Я решил эту проблему, просто добавив знак вопроса и случайное число сразу после url-адреса изображения. Если вы не измените url-адрес изображения, браузер вызовет его из кэша.
для отображения новейшего изображения на странице:
<img src="<?php echo $image_url; ?>?<?php echo rand(10,99); ?>"/>
он печатает что-то вроде:
http://static.example.com/myimage.jpg?56
ваш вопрос и мое решение обновляют url-адрес изображения, изменяя его случайным числом с помощью функции случайных чисел jQuery и javascript в моей проблеме. Я думаю, что вы поняли суть и приспособили бы ее к своим потребностям.
$('#crop_image').live('click',function(){
$(this).html(ajax_load_fb);
var x = $('#x').val();
var y = $('#y').val();
var w = $('#w').val();
var h = $('#h').val();
var dataString = 'process=image_crop&x='+x+'&y='+y+'&w='+w+'&h='+h;
$.ajax({
type: 'POST',
url: '<?php echo $siteMain;?>ajax/ajaxupload.php',
data: dataString,
cache: false,
success: function(msg) {
$('#crop_image').html('Crop Selection');
$('.crop_success_msg').slideDown('slow');
var numRand = Math.floor(Math.random()*101);
$('#current_img').html('<img src="/images/large_<?php echo $user['username'];?>.jpg?'+numRand+'"/>');
},
error: function(response, status, error)
{
$(this).html('Try Again');
}
});
});
лучшим решением было бы написать небольшой PHP-скрипт в веб-браузере viewer, чтобы периодически проверять изображение, и если его изменили, он перезагрузит его. Как PHP-код выполняется на стороне сервера, вы можете сделать это легко. Надеюсь, это поможет, если вам нужен фрагмент кода, дайте мне знать.
