Как протестировать веб-сайт для Retina на Windows без фактического дисплея Retina?
есть ли способ имитировать дисплей Retina в Windows для тестирования веб-сайта для HiDPI-дисплеев, таких как Retina?
Я запускаю Windows на стандартном мониторе 24 " 1920x1080. Вчера вечером я проверил свой сайт на совершенно новом 15-дюймовом Retina MacBook Pro, и графика выглядела размытой (намного хуже, чем на обычном 15-дюймовом MacBook), в то время как шрифт был супер четким и резким, что сделало логотип еще хуже из-за прямого сравнения.
я следовал этот учебник, чтобы сделать мой сайт готовые Retina:
http://line25.com/tutorials/how-to-create-retina-graphics-for-your-web-designs
Я использовал сетчатки.подход js, так как у меня нет фоновых изображений.
есть ли способ проверить, действительно ли это работает? Очевидно, я мог бы попросить своего друга использовать свой ноутбук Retina, но для меня это неосуществимый рабочий процесс. Я хочу иметь возможность хотя бы приблизительно тестировать веб-сайты для Retina совместимость в моей собственной среде.
8 ответов
about: config hack on Firefox
вы действительно можете использовать Firefox:
- перейти к "about: config"
- найти "макет.стиль CSS.devPixelsPerPx
- измените его на желаемое соотношение (1 для нормального, 2 для сетчатки и т. д. -1 по умолчанию.)
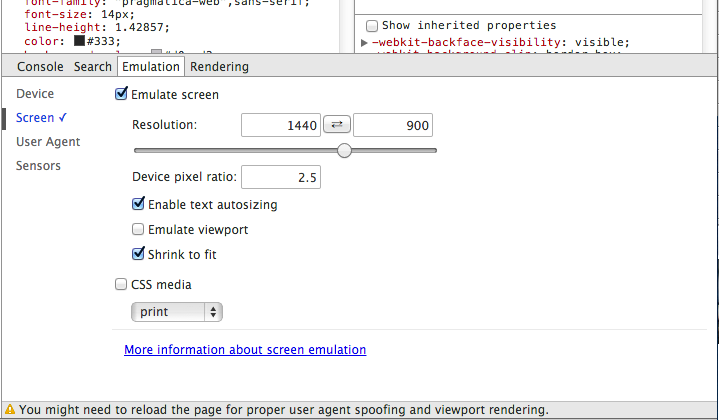
скриншоты:
обновите свою страницу-бум, ваш медиа-запрос теперь сработал! Шляпы от Firefox за то, что удивительный для веб-разработки! Heads up, не только веб-сайт теперь будет увеличен в два раза, пользовательский интерфейс Firefox также будет удвоен. Это удвоение или масштабирование необходимо, так как это единственный способ изучить все пиксели на стандартном экране соотношения пикселей.
Это отлично работает на Windows 7 с Firefox 21.0, а также на Mac OS X с Firefox 27.0.1.
Если вы не используете медиа-запросы и другую более продвинутую логику (т. е. вы кормите всех HiDPI изображения), вы можете просто увеличить с помощью браузера до 200%. Эмуляция Chrome-это полезный инструмент, а также он запускает медиа-запросы, но поскольку он предотвращает масштабирование, вы не можете проверить качество изображения.
масштабирование в Firefox & Edge
В настоящее время в Firefox и Edge, если вы увеличиваете масштаб, он запускает медиа-запросы на основе dppx. Таким образом, этот более простой подход может быть достаточным, но имейте в виду, что функциональность сообщается как "не исправит" ошибка для Firefox, так что это может измениться.
в версии Google Chrome "33.0.1720.0 Canary", теперь вы можете эмулировать устройства, такие как iPhone5 и другие с большим набором параметров, таких как "соотношение пикселей устройства", "метрики шрифтов android" и "эмуляция видового экрана".
больше нет необходимости в этом взломе Firefox - в любом случае трудно работать.
спасибо команде Google dev! !:)
в Chrome, вы можете сделать это:
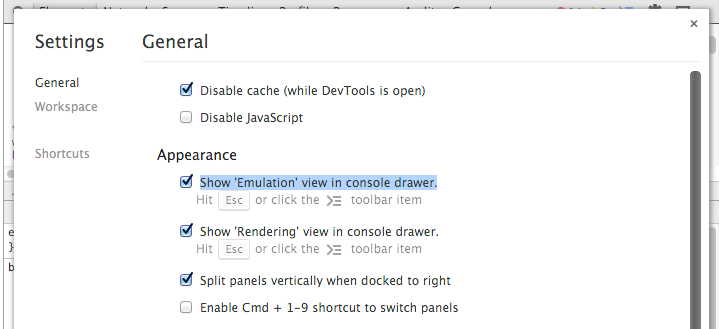
1) Откройте Chrome Developer Tools и нажмите на маленький значок "gear".

2) Затем выберите "Показать вид эмуляции" в ящике консоли."

3) наконец, откройте "ящик консоли" в инструментах разработчика и выберите эмулятор. Set повторить и выберите Соотношение Пикселей Устройства в 2.5.

насколько я могу судить, это невозможно, кроме как купить устройство retina.
Какие-То Обходные Пути
-
Если вы удвоили размеры и пропорции изображения по-прежнему одинаковы, ты в безопасности. Если у вас нет дисплея retina для тестирования с, переключитесь с медиа-запроса пиксельного отношения к чему-то на основе ширины.
тестирование и устранение неполадок с высоким разрешением Content
http://developer.apple.com/library/mac/#documentation/GraphicsAnimation/Conceptual/HighResolutionOSX/Testing/Testing.html
Как разработать для HiDPI ("Retina") без Retina MacBook Pro
http://make.wordpress.org/ui/2012/08/01/dev-for-hidpi-without-retina-mbp/Изображения Сетчатки WordPress
http://wpmu.org/wordpress-retina/
Меньше Соответствующих
Как спроектировать сетчатку Apple Displays
http://www.studiopress.com/design/retina-display-design.htmсоздание веб-сайтов для дисплеев Retina: подружиться с пикселями
http://www.slideshare.net/shoshizilla/building-websites-for-retina-displays-making-friends-with-pixels
текущий метод эмуляции дисплея Retina (HiDPI) с помощью Google Chrome
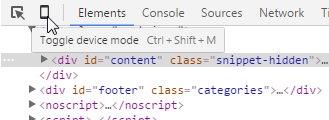
1) "Щелкните Правой Кнопкой Мыши" на веб-странице, затем выбираем "проверить " чтобы открыть инструменты разработчика Chrome
2) нажмите " Переключить Режим Устройства значок"
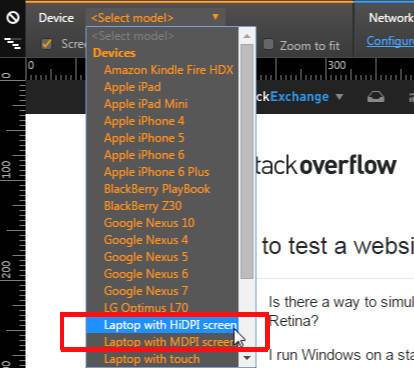
3) в раскрывающемся списке устройство в верхней части экрана выберите"ноутбук с экраном HiDPI"
4) теперь вы можете посмотреть, как веб-сайт будет выглядеть на экране Retina aka HiDPI
Я использую библиотеку изменения размера изображения для динамического создания изображений. Для версии 2x я добавляю динамический водяной знак во время отладки - это позволяет очень легко увидеть, действительно ли отображается изображение с высоким разрешением или нет. Нашли это очень полезным.
то, как это работает, будет отличаться, поэтому не включая пример кода.
Я не знаю, слишком ли это просто, я нажимаю ctrl и прокручиваю, и он запускает медиа-запрос. Я проверил его в bugzilla, и он работает. Я не уверен в масштабировании svg, поскольку он кажется размытым, но это изображение svg.
Если у вас есть Mac (или виртуальная машина mac osx), вы можете использовать эмулятор ios с xcode. он взрывает окно в два раза больше, так что это не так, как кажется в реальной жизни, но ясно покажет вам, размыты ли ваши изображения или нет.