Как проверить выражение XPath в инструменте разработчиков Chrome или Firebug Firefox?
Как я могу проверить свой XPath?
Я использую инструмент разработчиков Chrome для проверки элементов и формирования моего XPath. Я проверяю его с помощью плагина Chrome XPath Checker, однако он не всегда дает мне результат. Какой лучший способ проверить мой XPath.
Я также попытался использовать Firebug для проверки ошибки, а также использовать FirePath для проверки. Но Firepath также проверяет XPath.
мой последний вариант - использовать Selenium WebDriver для подтвердите мой XPath.
6 ответов
хром
это может быть достигнуто тремя различными подходами (см. мою статью в блоге здесь для более подробной информации):
- поиска
Elementsпанели, как показано ниже - выполнить
$x()и$$()наConsoleпанель, как показано в Лоуренсе ответ - сторонние расширения (не обязательно в большинстве случаев, может быть излишним)
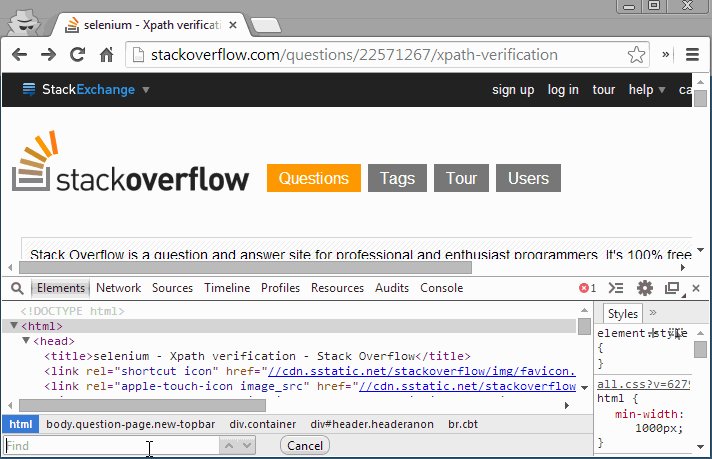
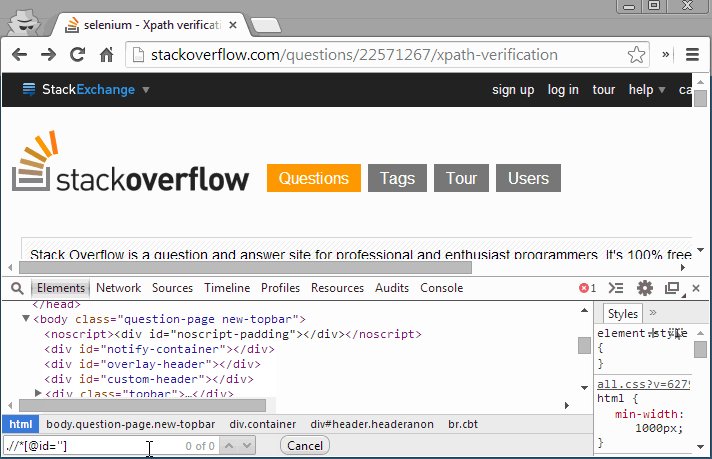
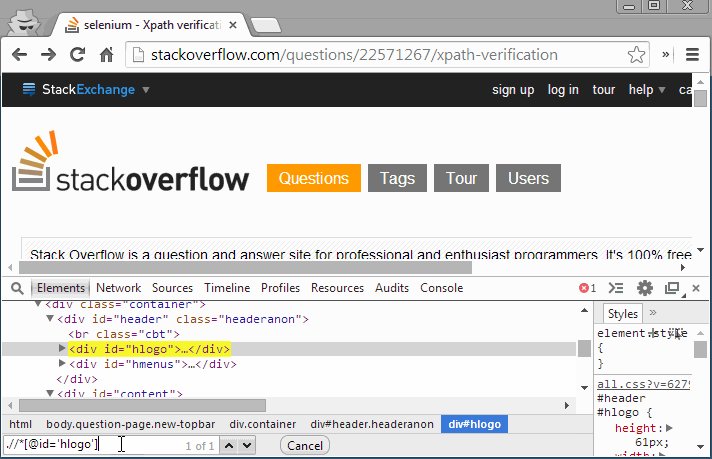
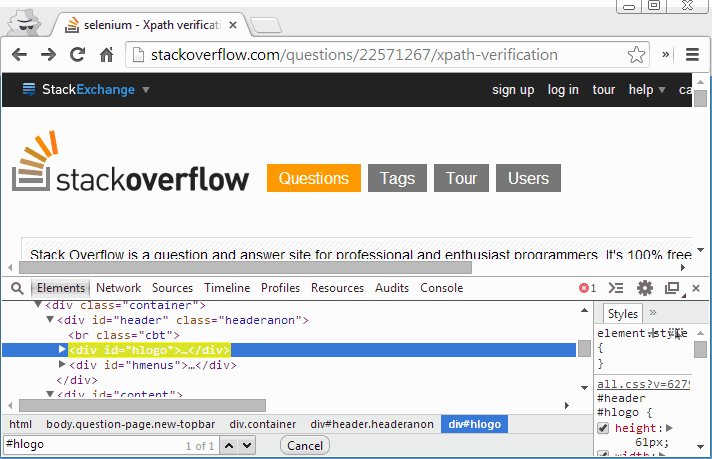
вот как вы ищете XPath в Elements группа:
- нажмите F12 чтобы открыть Chrome Developer Tool
- в панели" элементы " нажмите Ctrl+F
- в поле поиска введите XPath или CSS Selector, если элементы найдены, они будут выделены желтым цветом.

в Firefox
- выберите "веб-консоль" в меню веб-разработчик в
Меню Firefox (или Меню Сервис, Если вы отображаете строку меню или находитесь в Mac OS X)
или нажмите Ctrl+ Shift+K (команда+опции+K на OS X) сочетание клавиш. -
в командной строке внизу использовать следующее:
$(): возвращает первый элемент, который соответствует. Эквивалентноdocument.querySelector()и
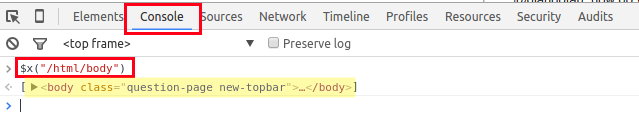
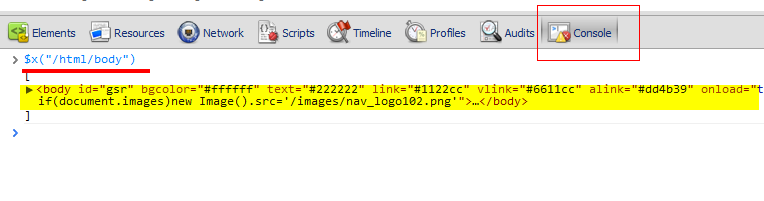
вы можете открыть консоль в Chrome и Firefox и проверить XPath, введя $x("your_xpath_here"). Это вернет массив сопоставленных значений. Если он пуст, вы знаете, что на странице нет совпадения.
например:

Обновление (Март 2016):
Новый скриншот из Chromium v48:
С помощью chrome или Opera
без каких-либо плагинов, без написания какого-либо одного синтаксического символа XPath
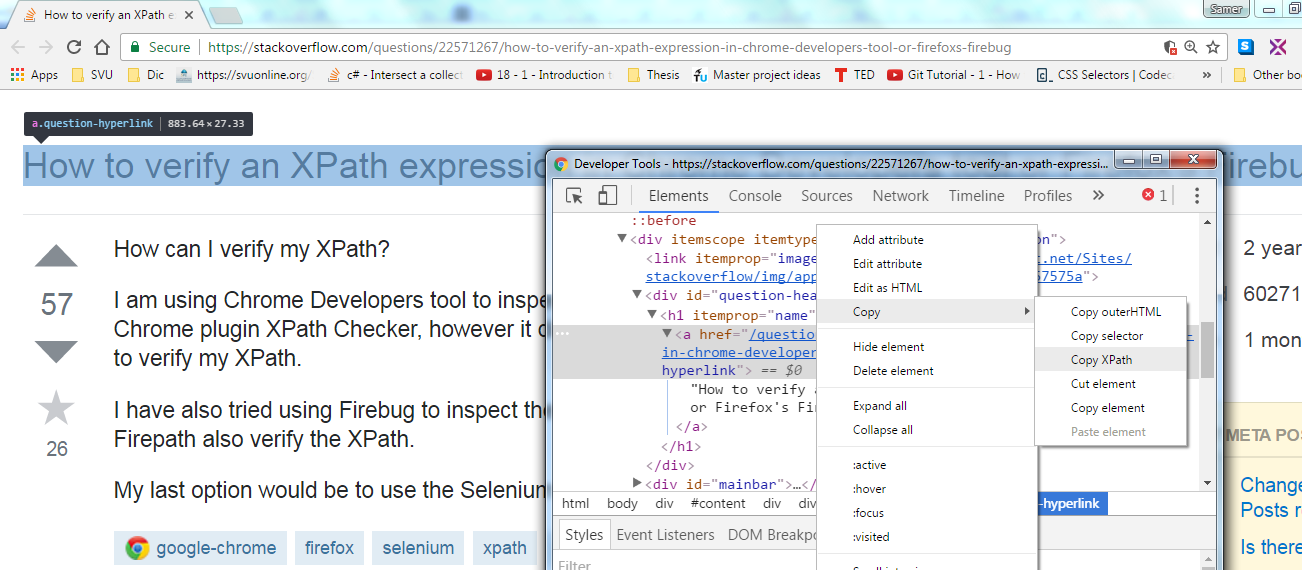
- щелкните правой кнопкой мыши необходимый элемент, затем "проверить"
- щелкните правой кнопкой мыши выделенный тег элемента, выберите Копировать>копировать Xpath.
;)
другой вариант проверки xpath-использовать селен IDE.
- установить Firefox Selenium IDE
- Откройте приложение в FireFox и откройте IDE
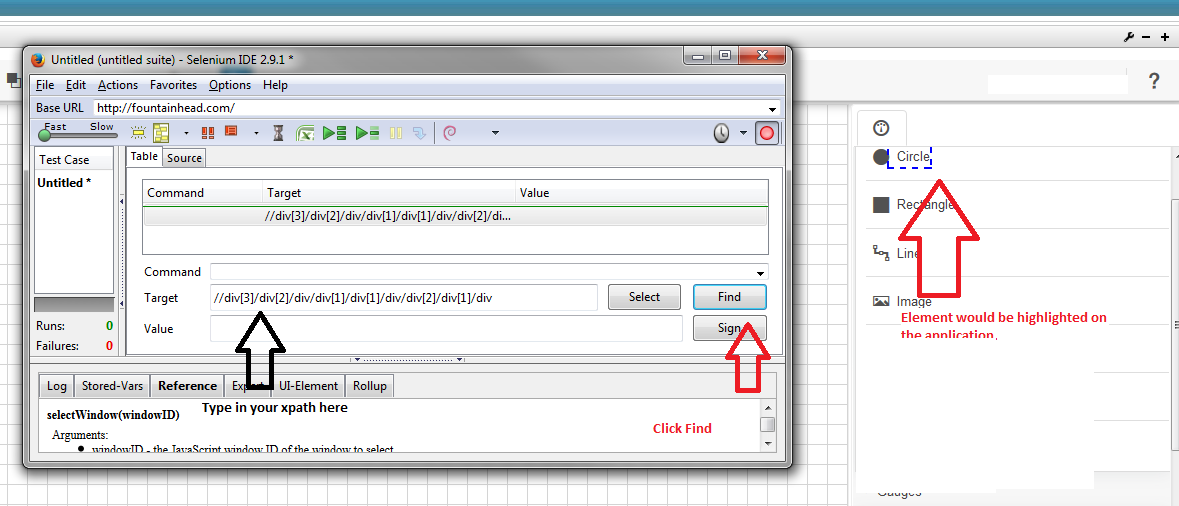
- в IDE в новой строке вставьте xpath в цель и нажмите Находить. Соответствующий элемент будет выделен в вашем применение
вот расширение ChroPath для Chrome, которые имеют много дополнительных функций по сравнению с FirePath- Пожалуйста, выполните следующие действия : 1) Откройте панель devtools. 2) щелкните правой кнопкой мыши в любом месте на странице. 3) Нажмите Кнопку "Проверить". 4)в правой части вкладки элементы нажмите на вкладку ChroPath. Здесь вы получите XPath / CSS, и вы также можете редактировать и оценивать его.
ссылка для скачивания аддон-
https://chrome.google.com/webstore/detail/chropath/ljngjbnaijcbncmcnjfhigebomdlkcjo
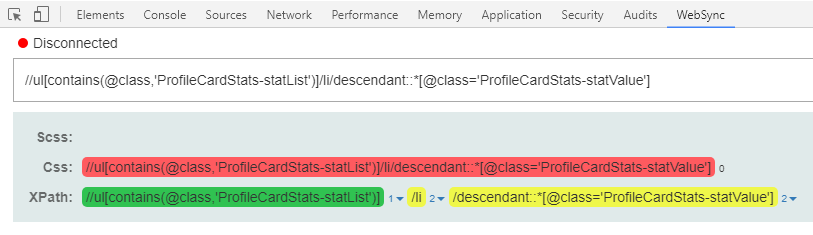
Я проверяю XPath и CSS селекторы с помощью расширение Natu WebSync для Chrome.
можно:
- сплит селектор на части и проверить их отдельно
- показать цветом, сколько элементов найдено для каждой части селектора. 0 - красный, 1 - зеленый, несколько - желтый
- выделите элементы на странице при наведении курсора
- перейдите к элементу селектора на вкладке элементы, когда я нажимаю селектор часть
Это может быть очень полезно для тех, кому нужно писать и проверять сложные селекторы.
https://chrome.google.com/webstore/detail/natu-websync/aohpgnblncapofbobbilnlfliihianac