Как работает последовательность жизненного цикла страницы браузера?
хотел бы создать презентацию о том, как работает браузер, кто-нибудь знает точную последовательность жизненного цикла, которая происходит всякий раз, когда запрашивается URL браузера?
каковы шаги, которые происходят после получения ответа от сервера с точки зрения:
- рендеринг - CSS фильтрует приложения, в WebKit и т. д...
- Javascript-загрузка и запуск
- приложение CSS
- конструкция DOM / на которой точка написана DOM и как?
- печенье
- другие связанные с сетью деятельности etc.
-- Не уверен, что это правильный порядок...
это то же самое во всех браузерах или разные браузеры имеют разные жизненные циклы?
Примечание-хорошо написанный ответ с подробностями, объясняющими каждый шаг Ced ниже. то, что я на самом деле искал, было "Критический Путь Рендеринга" - общие этапы процесса хорошо объясняются другими хорошими ответами.
слава Богу, и хорошая работа всем!
5 ответов
о чем вы говорите-это Визуализации.
пункт 1., 3. и 4. может быть возобновлено как таковое:
- построение объектной модели документа(DOM)
- построение объектной модели CSS (CSSOM)
- построение дерева визуализации
- планировка
- краски.
вот разбивка того, что происходит за сценой.
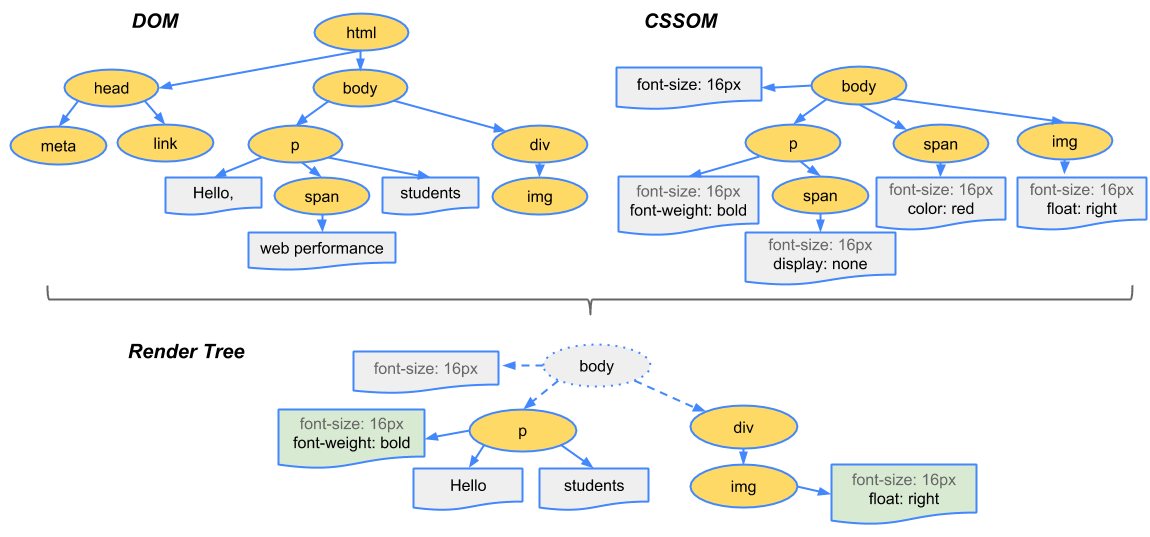
1. Построение объекта DOM.
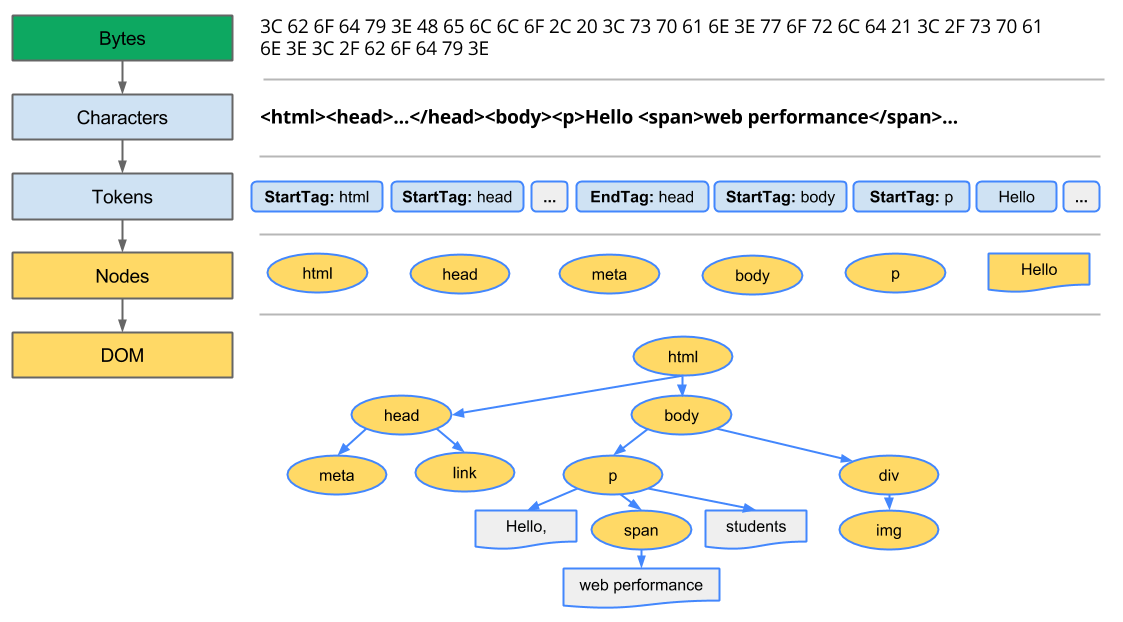
первым шагом является создание DOM. Действительно, то, что вы получаете от сети, - это байты, и браузер использует так называемое дерево DOM. Поэтому он должен преобразовать эти байты в дерево DOM.
- вы получаете страницу в виде байтов. Ваш браузер преобразует его в текст.
- текст преобразуется в узлы.
- узлы преобразуются в "объекты"
- построение дерева, называемого деревом DOM.
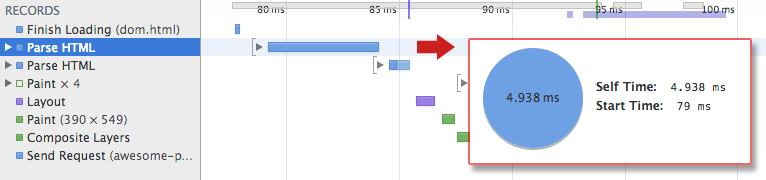
Вы можете проверить инструмент разработчика, чтобы увидеть, сколько времени это займет.
здесь мы видим, что это заняло 4,938 МС.
когда этот процесс будет завершен, браузер будет иметь полное содержимое страницы, но для того, чтобы иметь возможность отображать браузер должен ждать объектной модели CSS, также известной как CSSOM event, которая расскажет браузеру, как элементы должны выглядеть так, как при визуализации.
2. Обработка CSS
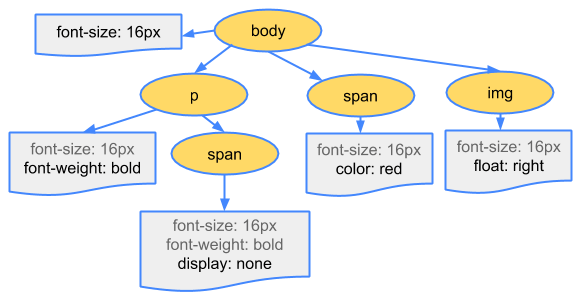
для css это то же самое, что и выше, браузер должен преобразовать этот файл в CSSOM:
css также является древовидной структурой. Действительно, если вы поместите размер шрифта в родительский элемент, то дети унаследуют его.
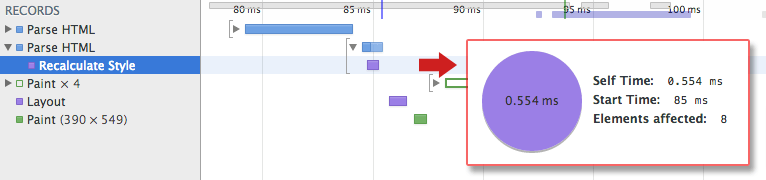
это называется пересчитать стиль в разработчике инструмент
CSS является одним из наиболее важных элементов критического пути рендеринга, потому что браузер блокирует рендеринг страницы, пока не получит и не обработает все файлы css на Вашей странице, CSS блокирует рендеринг
3. Render tree
CSSOM и DOM объединены для отображения.
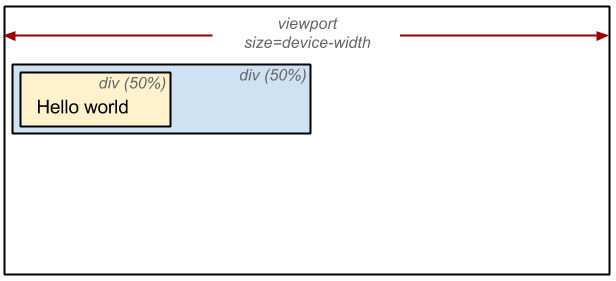
4. Макет
все должен быть рассчитан в пикселях. Поэтому, когда вы говорите, что элемент имеет ширину 50%, браузер за сценой преобразует это в пиксели:
каждый раз, когда выполняется обновление дерева визуализации или изменяется размер окна просмотра, браузер должен снова запустить макет.
5.Краска
шаг преобразует все это в пиксели на экране. Это краска шаг.
Javascript
для жизненного цикла JavaScript вы можете найти info здесь.
суть в том, что событие, о котором вы, скорее всего, заботитесь, - это DOMContentLoaded. Это когда дом готов.
когда браузер изначально загружает HTML и сталкивается с
<script>...</script>в тексте он не может продолжить построение DOM. Он должен выполнить сценарий прямо сейчас. Таким образом, загруженное содержимое DOM может произойти только ведь такие скрипты выполняются.внешние скрипты (с src) также ставят DOM building на паузу, пока скрипт загружается и выполняется. Таким образом, загруженный контент DOM ждет внешние скрипты также.
единственным исключением являются внешние скрипты с async и defer атрибуты. Они говорят браузеру продолжить обработку без жду сценариев. Таким образом, пользователь может видеть страницу перед сценариями загрузка финиша, хорошая для спектакль.
кроме того, где JavaScript во всем этом ?
Ну это выполняется между перекрашивает. Однако это блокирует. Браузер будет ждать JavaScript, чтобы сделать перед перекраской страницы. Это означает, что если вы хотите, чтобы ваша страница имела хороший ответ (много fps), то JS должен быть относительно недорого.
печенье
при получении HTTP-запроса сервер может отправить Set-заголовок Cookie с ответом. Файл cookie обычно хранится браузером, а затем значение cookie отправляется вместе с каждым запросом на тот же сервер, что и содержимое HTTP-заголовка Cookie. Кроме того, можно указать задержку истечения срока действия, а также ограничения для определенного домена и пути, ограничивающие время и на какой сайт отправляется файл cookie.
для сетевого материала это выходит за рамки жизненного цикла браузера, который ваш вопрос собираться. Это также то, что я не очень хорошо разбираюсь, но вы можете прочитать о TCP здесь . То, что вас может заинтересовать, это рукопожатие.
источники:
вы можете найти много объяснений по этой теме, но я думаю, что это самое простое объяснение, чтобы понять, как браузер(ы) отображает веб-страницу.
- вы вводите URL в адресную строку в предпочтительном браузере.
- браузер анализирует URL-адрес, чтобы найти протокол, хост, порт и путь, и он формирует HTTP-запрос (это, скорее всего, протокол).
- чтобы добраться до хоста, сначала необходимо перевести читаемый человеком хост в IP-номер, и он делает это, делая поиск DNS на хосте
- затем сокет должен быть открыт с компьютера пользователя на этот IP-адрес номер, на указанный порт (чаще всего порт 80)
- когда соединение открыто, HTTP-запрос отправляется хосту
- хост пересылает запрос на серверное программное обеспечение (чаще всего Apache), настроенное для прослушивания на указанном порту
- сервер проверяет запрос (большинство часто только путь), и запускает плагин сервера, необходимый для обработайте запрос (соответствующий используемому вами языку сервера, PHP, Java, .NET, Python?)
- плагин получает доступ к полному запросу и начинает готовить HTTP-ответ.
- для построения ответа доступ к базе данных (скорее всего). Поиск в базе данных производится на основе параметров в пути (или данных) запроса
- данные из базы данных вместе с другой информацией, которую плагин решает добавить, объединяются в длинная строка текста (возможно, HTML).
- плагин объединяет эти данные с некоторыми метаданными (в виде HTTP-заголовков) и отправляет HTTP-ответ обратно в браузер.
- браузер получает ответ и анализирует HTML (который с вероятностью 95% сломан) в ответе.
- дерево DOM строится из разбитого HTML и новые запросы на сервер для каждого нового ресурса, который находится в источнике HTML (обычно изображения, таблицы стилей, - и JavaScript-файлы). Вернитесь к шагу 3 и повторите для каждого ресурса.
- таблицы стилей анализируются, и информация о рендеринге в каждом присоединяется к соответствующему узлу в дереве DOM.
- Javascript анализируется и выполняется, а узлы DOM перемещаются и информация о стиле обновляется соответственно.
- браузер отображает страницу на экране в соответствии с деревом DOM и информация о стиле для каждого узла, и вы видите на странице экран.
Я хотел бы предложить следующее Для тех, кто хотел бы посмотреть, что происходит, это дешевый ответ, но может быть полезно объяснить, как браузер извлекает каскад файлов для создания содержимого URL (в данном случае html).
- перейдите на страницу, которую вы хотите использовать для демонстрации в Chrome (или используйте эту страницу для довольно сложного примера)
- Откройте консоль (Ctrl + Shift + i)
- выберите "Сеть" от опции
- Жмем F5
играть с настройками. Вы также должны посмотреть на временную шкалу, созданную на вкладке Производительность
- выберите "производительность" из параметров
- Жмем F5
здесь может быть полезно дросселировать производительность, чтобы вы могли смотреть ее в режиме реального времени (медленно), если это то, что вы хотите продемонстрировать.
важно (используя HTML-страницу в качестве примера), порядок рендеринг / применение css / запуск javascript зависит от того, где он появляется в DOM. Сценарий можно выполнить в любой момент после его загрузки при условии наличия необходимых ресурсов. Css может быть частью HTML-документа (встроенного), или он может исходить от очень занятого сервера и занять 10-20 секунд, прежде чем его можно будет применить. Надеюсь, это поможет -R
- ответ на все ваши вопросы "что происходит, когда мы ищем Google".
- браузер отображает HTML на страницу, следуя синтаксис html стандартные. Помните, что браузеры очень прощают, и есть такая вещь, как недопустимый HTML.
- Css применяется к странице, следуя грамматика css.
- все браузеры должны реализовать js в соответствии с стандарты сценария ECMA.
некоторые другие полезные ресурсы:
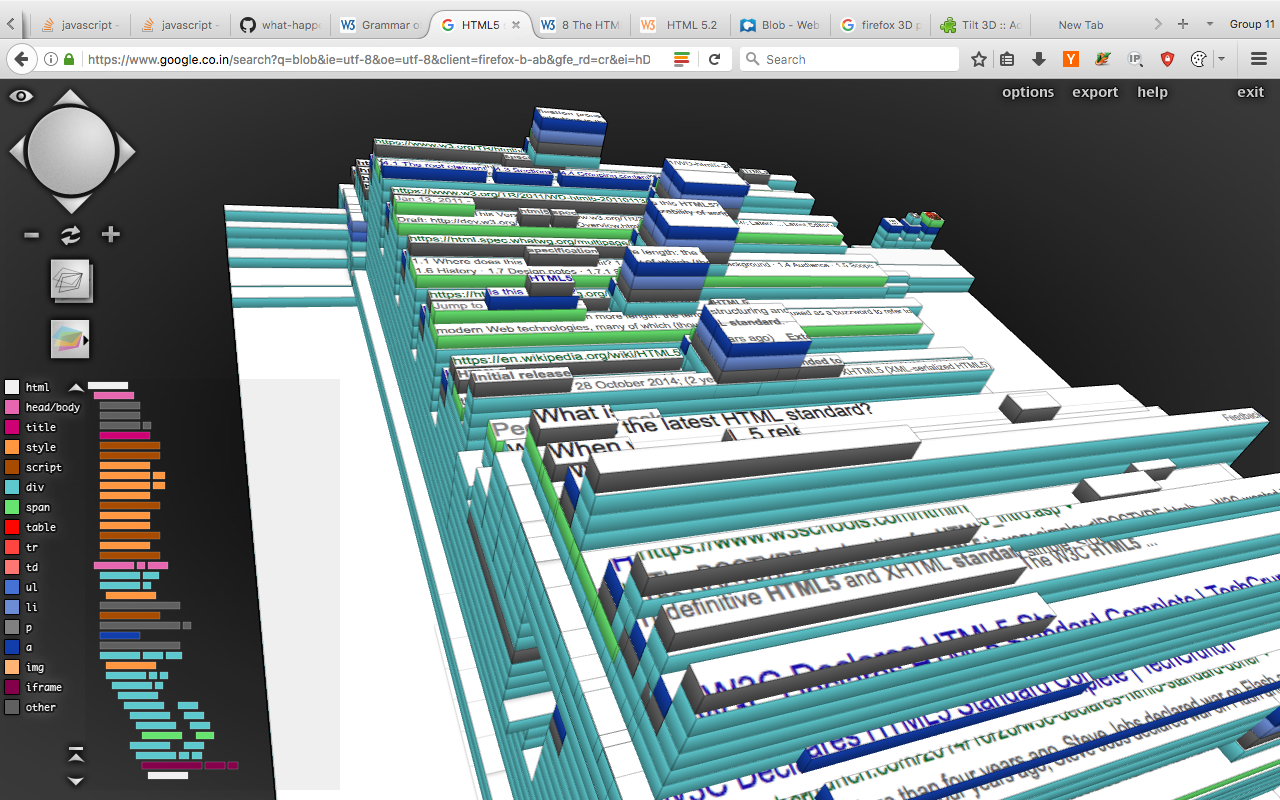
Firefox 3D tilt плагин помогите визуализировать веб-страницы и то, как они отображают контент в разных слоях.

вкладка производительности Chrome хорошая визуализация того, что происходит во время загрузки страницы и как дерево DOM построено. Это помогает определить узкие места в визуализации процесс.
вы можете увидеть много функций бэкэнда Вашего браузера, таких как кэшированное содержимое HTML, кэшированные изображения, кэш dns, открытые порты и т. д. открыв chrome: / / net-internals/.
Я боюсь, что вы имеете в виду, когда URL браузера запрашивается пользователем, потому что вы упоминаете другое активность, которая может быть очень много вещей.
после получения исходного документа, который может содержать пользовательский контент, разметку, даже изображения:
- связанные и встроенные ресурсы (CSS, изображения) запрашиваются через дополнительные HTTP-запросы.
- JS может вызвать дополнительные (a)синхронные запросы для извлечения или сохранения активов, данных и т. д. (XML, JSON, ...)
- дополнительные розетки можно открыть для передачи всех видов (двоичных) данных назад и вперед.
- локальное хранилище (cookies,технологии IndexedDB, кэша браузера, ..) может использоваться для повторного использования данных для последующих запросов
- через много
APIs страница может использовать оборудование клиента (камеру, GPS, микрофон, дикторы, кнюппель, файловой системы и т. д.) - все виды плагинов на стороне клиента могут быть вызваны: PDF reader, Flash / Silverlight, Citrix connections, e-mail client
- страница двусторонних коммуникаций с другими экземплярами той же странице
есть много много блок-схем, например, для аутентификации, SSL,CORS, etc. В то время как ответ Ced очень подробный (+1 !), это только верхушка айсберга. Возможно, вам следует ... --40-->поцелуй это ради из аудитории презентации, ваш выбор.