как расположить элемент поверх другого элемента?
у меня есть меню и поле поиска. Я хотел бы поместить окно поиска вместе с пунктами меню. Но мое меню строится в другом файле в div под названием "custommenu", который использует следующий css:
#custommenu {
position:relative;
z-index:999;
font-size: 14px;
margin: 0 auto;
padding: 10px 16px;
width: 918px;
background-color: #FB0A51;
border-top-left-radius: 10px 10px;
-moz-border-top-left-radius: 10px 10px;
border-top-right-radius: 10px 10px;
-moz-border-top-right-radius: 10px 10px;
}
тогда как у меня есть окно поиска в отдельном файле, который выглядит так:
<div class="header">
some code
<div class="quick-access">
some code
<php echo $this->getChildHtml('topSearch') ?>;
</div>
</div>
Я попытался добавить следующее в файл css, чтобы окно поиска находилось в верхней части меню, но это не сработало
.header .form-search {
position:absolute;
right:29px;
z-index:1000;
top: 80px;
width:315px;
height:30px;
padding:1px 0 0 16px;
}
все еще окно поиска получает спрятано за меню. Я хотел бы иметь поле поиска в меню. Как мне это сделать?
EDIT: вот css div, который содержит поле поиска,
.header { width:930px; margin:0 auto; padding:10px; text-align:right; position:relative; z-index:10; border-top:3px solid #3C3C42;}
.header .quick-access { float:right; width:600px;margin-top:-125px; padding:28px 10px 0 0; }
.header .form-search { position:relative; top: 100px;left: 300px; z-index:9999; width:315px; height:30px; padding:1px 0 0 16px; }
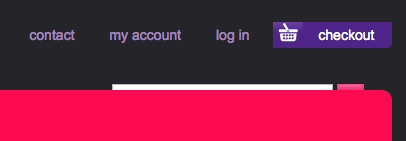
и вот как это выглядит прямо сейчас, (фиолетовые ссылки-быстрый доступ, белый ящик-это поиск, который идет за розовой областью "custommenu". Я хотел бы иметь белую коробку на розовой области. И все это находится внутри 'header')

4 ответов
@all
извините за ответ очень поздно. Но я нашел решение после небольшой возни. Я установил Z-индекс моего заголовка в более высокое значение, чем мой custommenu. Поскольку мой заголовок содержит поле поиска, оно должно иметь более высокое значение для окна поиска в меню.
код теперь выглядит так
.header{ position: relative; z-index: 4000; }
.header search { position: relative; z-index: 99999; }
.custommenu { position: relative; z-index: 1000 ;}
это совершенно выровняло мое окно поиска в верхней части моего меню. Еще раз спасибо всем, кто помог. Ценить это.
окно поиска, появляющееся за меню, звучит как проблема с Z-индексом - возможно, контейнер меню имеет более высокий Z-индекс в поле поиска, попробуйте изменить Z-индекс поля поиска на 999999.
z-index требует нестатического позиционирования, однако из ваших примеров кода не ясно, какой тип позиционирования фактически используется элементами, которые вы пытаетесь сложить с z-index.
в любом случае здесь очень полезный инструмент, который может помочь вам определить, какой тип позиционирования вы должны использовать для своих элементов в отношении того, как они связаны.
http://tjkdesign.com/articles/z-index/teach_yourself_how_elements_stack.asp
попробовать float? или display:block;
Если бы я использовал этот код, я бы написал css так:
position:relative;
left:some value;
top:some value;
Z-index: -999
