Как растянуть элементы панели навигации Bootstrap, чтобы использовать всю ширину?
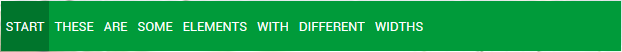
рассмотрим следующую панель навигации начальной загрузки:

некоторые факты об этой навигационной панели:
- сам бар ровно 620px широкий (ширина страницы)
- панель реагирует (точка останова коллапса на 640px)
- элементы бара держаться вместе (нет пространства между)
- панель имеет многоязычную поддержку (изменение ширины элементов)
Как я могу растянуть бар элементы, чтобы использовать всю ширину? Оставшееся пустое пространство справа должно быть распределено между элементами бара. Поскольку каждый элемент имеет различную ширину и эта ширина может меняться от языка к языку, я не могу работать с процентами. Я думаю, что единственным решением будет JavaScript. Но я не могу найти никакого примера...
JS Fiddle Demo:http://jsfiddle.net/zBM6D/3/
<body>
<div id="page">
<header id="header">
<nav class="navbar navbar-default roboto normal" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navigation-elements"> <span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="navigation-elements">
<ul class="nav navbar-nav">
<li class="active"><a href="#">START</a>
</li>
<li><a href="#">THESE</a>
</li>
<li><a href="#">ARE</a>
</li>
<li><a href="#">SOME</a>
</li>
<li><a href="#">ELEMENTS</a>
</li>
<li><a href="#">WITH</a>
</li>
<li><a href="#">DIFFERENT</a>
</li>
<li><a href="#">WIDTHS</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="clear"></div>
</header>
</div>
</body>
2 ответов
вы можете использовать макет отображения таблицы CSS для распространения элементов навигации. Его хорошо поддерживается в браузерах и простой в реализации:
.navbar-nav {
display:table;
width:100%;
margin: 0;
}
.navbar-nav > li {
float:none;
display:table-cell;
text-align:center;
}
это делает его 100% ширины родительского #header, который, в свою очередь, ограничивается шириной #page, поэтому, если вам нужно, чтобы он охватывал 100% всей ширины документа, вам нужно будет переместить его из #page или #page шире.
основываясь на ответе @Moob, я создал суть, которая должна сделать это красиво:
https://gist.github.com/lukaszbachman/48774b74b6c4e9d0f4cb#file-navigation-stretch-css
