Как разместить значок на QLineEdit?
есть поле поиска с увеличительным объективом и серым ключевым словом" поиск " в правом верхнем углу stackoverflow.com веб-сайт:

интересно, можно ли добиться такого же внешнего вида с помощью QLineEdit. Если да то как?
6 ответов
простой способ для чайников
- добавить
QLineEdit, и установите его безрамнымQLineEdit::setFrame - добавить
QLabelС цветом фона в Белом (по таблице стилей) и значком - объедините редактирование строки и метку с макетом, установите интервал в 0
- установить текст заполнителя с
QLineEdit::setPlaceholderText
результат

Функции
проверьте эту тему:"может QLineEdit сделать это?"
и соответствующий код python: http://bazaar.launchpad.net/~henning-schroeder/%2Bjunk/qtwidgets/annotate/head:/qtwidgets/lineedit.py
или
" как сделать-внутри в QLineEdit вставьте кнопку.[в составе PyQt4]"
в основном подгонял QLineEdit путем рисования виджета (метки, кнопки или даже combobox) на нем. Затем сбросьте поле, курсор, отступ и события Paint. Никакой магии!
вот альтернативный простой способ:
установить placeholderText В "" и семейство шрифтов в Seqoe UI Symbol или другой шрифт,который можно найти в ваших целевых системах, которые включают глиф увеличительного стекла U+1F50D слева.
вот способ достичь этого только с таблицами стилей:
QLineEdit {
background: #f3f3f3;
background-image: url(:Images/search.svg); /* actual size, e.g. 16x16 */
background-repeat: no-repeat;
background-position: left;
color: #252424;
font-family: SegoeUI;
font-size: 12px;
padding: 2 2 2 20; /* left padding (last number) must be more than the icon's width */
}
вот результат:
Это все еще не идеально. Вы не имеете большого влияния на положение иконы.
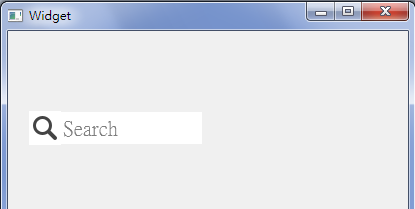
чтобы получить такой результат:
вы можете подкласс QLineEdit.
Поэтому ваш заголовок должен выглядеть так:
#ifndef LINEEDITICON_H
#define LINEEDITICON_H
#include <QLineEdit>
#include <QIcon>
class LineEditIcon : public QLineEdit
{
Q_OBJECT
public:
LineEditIcon(const QIcon icon, QWidget *parent = Q_NULLPTR);
~LineEditIcon();
void setIcon(QIcon icon);
protected:
virtual void paintEvent(QPaintEvent *event);
private:
QIcon m_icon;
};
#endif // LINEEDITICON_H
и ваш исходный файл выглядит так:
#include "lineediticon.h"
#include <QPainter>
LineEditIcon::LineEditIcon(const QIcon icon, QWidget *parent)
: QLineEdit(parent)
{
setIcon(icon);
}
LineEditIcon::~LineEditIcon()
{
}
void LineEditIcon::setIcon(QIcon icon)
{
m_icon = icon;
if (m_icon.isNull())
setTextMargins(1, 1, 1, 1);
else
setTextMargins(20, 1, 1, 1);
}
void LineEditIcon::paintEvent(QPaintEvent * event)
{
QLineEdit::paintEvent(event);
if (!m_icon.isNull()) {
QPainter painter(this);
QPixmap pxm = m_icon.pixmap(height() - 6, height() - 6);
int x = 2, cx = pxm.width();
painter.drawPixmap(x, 3, pxm);
painter.setPen(QColor("lightgrey"));
painter.drawLine(cx + 2, 3, cx + 2, height() - 4);
}
}
редактировать: возможным решением является использование пользовательский плагин использовать его непосредственно в QtDesigner.
QLineEdit* _lineEdit = new QLineEdit();
_lineEdit->setClearButtonEnabled(true);
_lineEdit->addAction(":/resources/search.ico", QLineEdit::LeadingPosition);
_lineEdit->setPlaceHolderText("Search...");
извлечено из:http://saurabhg.com/programming/search-box-using-qlineedit/
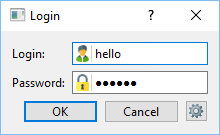
QT5 addAction
``
const QIcon passwordIcon(":/new/icons/res/passwd.png");
ui->password->setClearButtonEnabled(true);
ui->password->addAction(passwordIcon, QLineEdit::LeadingPosition);
``