Как реализовать динамический GUI в swing
прежде всего, извинения за публикацию чего-то, возможно, немного чрезмерно конкретного, но я не очень опытен в Swing и не могу найти хороших примеров, которые соответствуют моим потребностям.
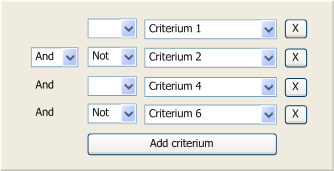
поэтому я пытаюсь найти лучший способ реализовать динамический графический интерфейс для выбора критериев фильтрации в Swing:

базовая модель-это класс, содержащий список критериев, которые можно отрицать (т. е. применять с префиксом NOT), и свойство указывает, следует ли их комбинировать с И ИЛИ ИЛИ.
GUI позволит пользователю добавлять, изменять или удалять критерии и выбирать оператор комбинации (и/или). Первый критерий, естественно, не будет иметь селектора комбинаций, а третий и последующие критерии будут просто использовать тот же оператор комбинации, что и второй.
X-кнопки справа будут использоваться для удаления критерия. После нажатия кнопки Новая строка компонентов будет добавлен в нижней части. По мере внесения изменений они будут отражаться в базовой модели.
конечно, я мог бы реализовать это довольно "примитивно", просто добавив компоненты в JPanel, а затем соответствующим образом обновив модель, но я предпочел бы более аккуратное решение, например, предоставленное TableModel.
поэтому мне интересно, будет ли таблица с пользовательской TableModel и TableCellRenderer / Editor лучшим подходом, или если есть лучший способ реализовать что-то вроде этого. Если table действительно лучший подход, я был бы признателен за некоторые указания на то, как использовать TableCellRenderers или-редакторы для этого.
спасибо заранее.
4 ответов
только пример, все жестко закодировано, для хорошего понимания
изменить:
как заметил Клеопатра, переместил JTable#fireTableDataChanged () из ActionListener в TableModel, изменил все имена классов, начиная с нижнего регистра
import java.awt.*;
import java.awt.event.*;
import java.util.EventObject;
import javax.swing.*;
import javax.swing.table.*;
public class ComponentTableTest {
private JFrame frame;
private JTable CompTable = null;
private CompTableModel CompModel = null;
private JButton addButton = null;
public static void main(String args[]) {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
new ComponentTableTest().makeUI();
}
});
}
public void makeUI() {
CompTable = CreateCompTable();
JScrollPane CompTableScrollpane = new JScrollPane(CompTable, JScrollPane.VERTICAL_SCROLLBAR_AS_NEEDED,
JScrollPane.HORIZONTAL_SCROLLBAR_NEVER);
JPanel bottomPanel = CreateBottomPanel();
frame = new JFrame("Comp Table Test");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.add(CompTableScrollpane, BorderLayout.CENTER);
frame.add(bottomPanel, BorderLayout.SOUTH);
frame.setPreferredSize(new Dimension(800, 400));
frame.setLocation(150, 150);
frame.pack();
frame.setVisible(true);
}
public JTable CreateCompTable() {
CompModel = new CompTableModel();
CompModel.addRow();
JTable table = new JTable(CompModel);
table.setRowHeight(new CompCellPanel().getPreferredSize().height);
table.setTableHeader(null);
CompCellEditorRenderer compCellEditorRenderer = new CompCellEditorRenderer();
table.setDefaultRenderer(Object.class, compCellEditorRenderer);
table.setDefaultEditor(Object.class, compCellEditorRenderer);
return table;
}
public JPanel CreateBottomPanel() {
addButton = new JButton("Add Comp");
addButton.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent ae) {
Object source = ae.getSource();
if (source == addButton) {
CompModel.addRow();
//CompModel.fireTableDataChanged(); // moved to TableModel
}
}
});
JPanel panel = new JPanel(new GridBagLayout());
panel.add(addButton);
return panel;
}
}
class CompCellEditorRenderer extends AbstractCellEditor implements TableCellRenderer, TableCellEditor {
private static final long serialVersionUID = 1L;
private CompCellPanel renderer = new CompCellPanel();
private CompCellPanel editor = new CompCellPanel();
@Override
public Component getTableCellRendererComponent(JTable table, Object value, boolean isSelected, boolean hasFocus, int row, int column) {
renderer.setComp((Comp) value);
return renderer;
}
@Override
public Component getTableCellEditorComponent(JTable table, Object value, boolean isSelected, int row, int column) {
editor.setComp((Comp) value);
return editor;
}
@Override
public Object getCellEditorValue() {
return editor.getComp();
}
@Override
public boolean isCellEditable(EventObject anEvent) {
return true;
}
@Override
public boolean shouldSelectCell(EventObject anEvent) {
return false;
}
}
class CompTableModel extends DefaultTableModel {
private static final long serialVersionUID = 1L;
@Override
public int getColumnCount() {
return 1;
}
public void addRow() {
super.addRow(new Object[]{new Comp(0, 0, "", "")});
//super.fireTableDataChanged();
}
}
class Comp {
int type;
int relation;
String lower;
String upper;
public Comp(int type, int relation, String lower, String upper) {
this.type = type;
this.relation = relation;
this.lower = lower;
this.upper = upper;
}
}
class CompCellPanel extends JPanel {
private static final long serialVersionUID = 1L;
private JLabel labelWith = new JLabel("With ");
private JComboBox typeCombo = new JComboBox(new Object[]{"height", "length", "volume"});
private JComboBox relationCombo = new JComboBox(new Object[]{"above", "below", "between"});
private JTextField lowerField = new JTextField();
private JLabel labelAnd = new JLabel(" and ");
private JTextField upperField = new JTextField();
private JButton removeButton = new JButton("remove");
CompCellPanel() {
setLayout(new BoxLayout(this, BoxLayout.X_AXIS));
relationCombo.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
enableUpper(relationCombo.getSelectedIndex() == 2);
}
});
enableUpper(false);
removeButton.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
JTable table = (JTable) SwingUtilities.getAncestorOfClass(JTable.class, (Component) e.getSource());
int row = table.getEditingRow();
table.getCellEditor().stopCellEditing();
((DefaultTableModel) table.getModel()).removeRow(row);
}
});
add(labelWith);
add(typeCombo);
add(relationCombo);
add(lowerField);
add(labelAnd);
add(upperField);
add(Box.createHorizontalStrut(100));
add(removeButton);
}
private void enableUpper(boolean enable) {
labelAnd.setEnabled(enable);
upperField.setEnabled(enable);
}
public void setComp(Comp Comp) {
typeCombo.setSelectedIndex(Comp.type);
relationCombo.setSelectedIndex(Comp.relation);
lowerField.setText(Comp.lower);
upperField.setText(Comp.upper);
enableUpper(Comp.relation == 2);
}
public Comp getComp() {
return new Comp(typeCombo.getSelectedIndex(), relationCombo.getSelectedIndex(), lowerField.getText(), upperField.getText());
}
}
Я думаю, что такой пользовательский TableMOdel и TableCellRenderer / Editor-лучший выбор. http://download.oracle.com/javase/tutorial/uiswing/components/table.html Было бы неплохо начать.
добавьте все компоненты для критериев поиска на панель и добавьте / удалите конкретную панель. Я не думаю, что Tablemodel является хорошим выбором здесь.
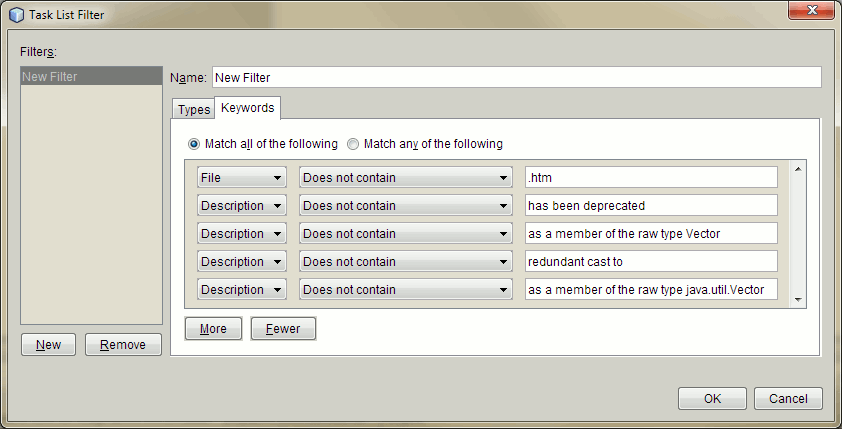
Netbeans имеет хороший интерфейс, который делает что-то похожее на то, что вы описываете:

Почему бы не встать на плечи гигантов? Панели Netbeans выглядят красиво и хорошо работают. Реализация даже четко разделена между ui и кодом модели. Если бы я был на вашем месте (и это был июнь 2011 года), я бы основывал свое решение на источнике здесь:
http://hg.netbeans.org/main/file/14d339767aef/tasklist.ui/src/org/netbeans/modules/tasklist/filter
KeywordPanel.java содержит этот загадочный комментарий:"GUI основан на одном в почтовом инструменте Mozilla".
интересно, что это может быть?
извините за поздний ответ.
