Как реализовать spinner с контроллером загрузки в ionic 3?
2 ответов
presentLoadingCustom() {
let loading = this.loadingCtrl.create({
spinner: 'hide',
content: `<img src="assets/img/gif.gif" />`,
duration: 5000
});
loading.onDidDismiss(() => {
console.log('Dismissed loading');
});
loading.present();
}
внутренний тег изображения дает некоторое изображение gif, и он отлично работает, я его протестировал
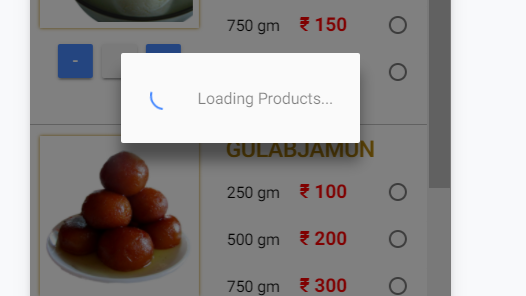
Ionic 2&3 имеет встроенный сервис для блокировки пользовательского интерфейса и предоставления визуальной обратной связи пользователям, когда приложение выполняет некоторые трудоемкие действия на фоне, такие как загрузка данных из удаленной базы данных .
вы просто используете LoadingController который доступен от ионн-углового модуля
Итак, начните с импорта LadingController
import { LoadingController } from 'ionic-angular';
затем создайте свойство и введите его в конструктор класса
export class LoginPage {
loading: any;
constructor(public loadingController:LoadingController){...}
}
и создать индикатор загрузки в методе, откуда запрашиваются данные
login() {
this.loading = this.loadingController.create({ content: "Logging in ,please wait..." });
this.loading.present();
this.errors = "";
//api service call
this.authService.postData(this.userData, 'api/account/login').then((result) => {
this.responseData = result;
if (result != null) {
this.loading.dismissAll();
//console.log(result);
this.common.setLocalData(DataKey.User.toString(), result);
this.navCtrl.push(TabsPage);
}
else {
this.loading.dismissAll();
this.errors = "Nope, Try Again";
}
}, (err) => {
this.loading.dismissAll();
this.errors = "Nope, Try Again";
// Error log
});
}
когда вы успешно вошли в метод dismissAll() скрывает индикатор загрузки, чтобы вы могли продолжать нормально взаимодействовать с вашим приложением.