Как реализовать ViewPager с различными фрагментами / макетами
когда я запускаю действие, которое реализует viewpager, viewpager создал различные фрагменты. Я хочу использовать разные макеты для каждого фрагмента, но проблема в том, что viewpager показывает только два макета максимум (второй макет на всех оставшихся фрагментах после 1).
здесь код SwipeActivity, который реализует viewpager :
public class SwipeActivity extends FragmentActivity
{
MyPageAdapter pageAdapter;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_swipe);
pageAdapter = new MyPageAdapter(getSupportFragmentManager());
ViewPager pager=(ViewPager)findViewById(R.id.pager);
pager.setAdapter(pageAdapter);
ActionBar bar = getActionBar();
bar.setDisplayHomeAsUpEnabled(true);
}
/**
* Custom Page adapter
*/
private class MyPageAdapter extends FragmentPagerAdapter
{
public MyPageAdapter(FragmentManager fm)
{
super(fm);
}
@Override
public int getCount()
{
return 5;
}
@Override
public Fragment getItem(int position)
{
switch(position)
{
case 0: return new MyFragment();
case 1: return SecondFragment.newInstance("asdasd");
default : return RamFragment.newInstance("s");
}
}
}
}
здесь код фрагментов
public class MyFragment extends Fragment
{
@Override
public View onCreateView(LayoutInflater paramLayoutInflater, ViewGroup paramViewGroup, Bundle paramBundle)
{
return paramLayoutInflater.inflate(R.layout.processorlayout, paramViewGroup, false);
}
}
Я 5 фрагменты, подобные этому, все имеют разные макеты, но viewpager показывает только 2 максимум.
редактировать: код для SecondFragment
public class SecondFragment extends Fragment
{
public static final String EXTRA_MESSAGE = "EXTRA_MESSAGE";
public static final SecondFragment newInstance(String paramString)
{
SecondFragment f = new SecondFragment();
Bundle localBundle = new Bundle(1);
localBundle.putString("EXTRA_MESSAGE", paramString);
f.setArguments(localBundle);
return f;
}
@Override
public View onCreateView(LayoutInflater paramLayoutInflater, ViewGroup paramViewGroup, Bundle paramBundle)
{
return paramLayoutInflater.inflate(R.layout.motherboardlayout, paramViewGroup, false);
}
}
6 ответов
поскольку это очень часто задаваемый вопрос, я хотел бы потратить время и усилия, чтобы подробно объяснить ViewPager с несколькими фрагментами и макетами. Вот, держи.
ViewPager с несколькими фрагментами и файлами макета-как
ниже приведен полный пример того, как реализовать ViewPager с различными типами фрагментов и различными файлами макета.
в этом случае у меня есть 3 Классы фрагментов и другой файл макета для каждого класса. для того, чтобы держать вещи простыми, то фрагмент-макеты отличаются только цветом фона. Конечно, для фрагментов можно использовать любой файл-макет.
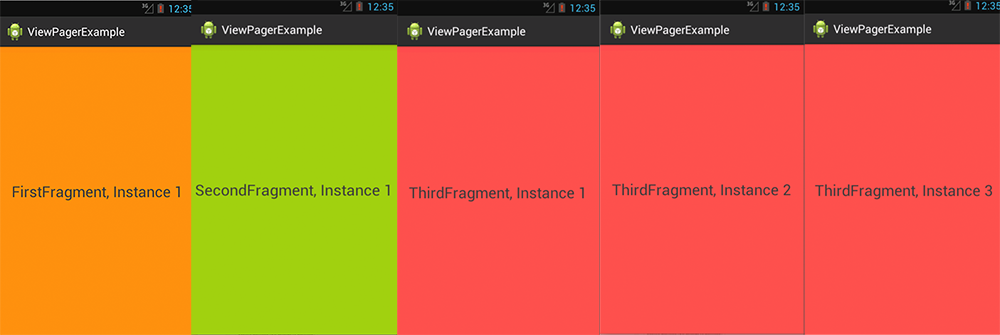
FirstFragment.java имеет оранжевый фоновый макет, SecondFragment.java имеет зеленое фоновый макет и ThirdFragment.java имеет красный макет фона. Кроме того, каждый фрагмент отображает другой текст, в зависимости от класса и экземпляра.
также имейте в виду, что я использую фрагмент библиотеки поддержки: android.поддержка.В4.приложение.Фрагмент
MainActivity.java (инициализирует Viewpager и имеет адаптер для него как внутренний класс). Еще раз взгляните на импорт. Я использую android.support.v4 пакет.
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
public class MainActivity extends FragmentActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager pager = (ViewPager) findViewById(R.id.viewPager);
pager.setAdapter(new MyPagerAdapter(getSupportFragmentManager()));
}
private class MyPagerAdapter extends FragmentPagerAdapter {
public MyPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int pos) {
switch(pos) {
case 0: return FirstFragment.newInstance("FirstFragment, Instance 1");
case 1: return SecondFragment.newInstance("SecondFragment, Instance 1");
case 2: return ThirdFragment.newInstance("ThirdFragment, Instance 1");
case 3: return ThirdFragment.newInstance("ThirdFragment, Instance 2");
case 4: return ThirdFragment.newInstance("ThirdFragment, Instance 3");
default: return ThirdFragment.newInstance("ThirdFragment, Default");
}
}
@Override
public int getCount() {
return 5;
}
}
}
activity_main.в XML (MainActivitys .xml-файл) - простой файл макета, содержащий только ViewPager, который заполняет весь экран.
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/viewPager"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
фрагмент занятия, FirstFragment.java импорт андроид.поддержка.В4.приложение.Фрагмент;
public class FirstFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.first_frag, container, false);
TextView tv = (TextView) v.findViewById(R.id.tvFragFirst);
tv.setText(getArguments().getString("msg"));
return v;
}
public static FirstFragment newInstance(String text) {
FirstFragment f = new FirstFragment();
Bundle b = new Bundle();
b.putString("msg", text);
f.setArguments(b);
return f;
}
}
first_frag.в XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_dark" >
<TextView
android:id="@+id/tvFragFirst"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:textSize="26dp"
android:text="TextView" />
</RelativeLayout>
SecondFragment.java
public class SecondFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.second_frag, container, false);
TextView tv = (TextView) v.findViewById(R.id.tvFragSecond);
tv.setText(getArguments().getString("msg"));
return v;
}
public static SecondFragment newInstance(String text) {
SecondFragment f = new SecondFragment();
Bundle b = new Bundle();
b.putString("msg", text);
f.setArguments(b);
return f;
}
}
second_frag.в XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_green_dark" >
<TextView
android:id="@+id/tvFragSecond"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:textSize="26dp"
android:text="TextView" />
</RelativeLayout>
ThirdFragment.java
public class ThirdFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.third_frag, container, false);
TextView tv = (TextView) v.findViewById(R.id.tvFragThird);
tv.setText(getArguments().getString("msg"));
return v;
}
public static ThirdFragment newInstance(String text) {
ThirdFragment f = new ThirdFragment();
Bundle b = new Bundle();
b.putString("msg", text);
f.setArguments(b);
return f;
}
}
third_frag.в XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_red_light" >
<TextView
android:id="@+id/tvFragThird"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:textSize="26dp"
android:text="TextView" />
</RelativeLayout>
конечный результат следующий:
Viewpager содержит 5 фрагментов, фрагменты 1 имеют тип FirstFragment и отображает first_frag.XML-макет, фрагмент 2 имеет тип SecondFragment и отображает second_frag.xml и фрагмент 3-5 имеют тип ThirdFragment, и все они отображают third_frag.XML.

выше вы можете увидеть 5 фрагментов, между которыми можно переключаться с помощью свайпов влево или вправо. Конечно, одновременно может отображаться только один фрагмент.
последнее, но не менее:
Я бы рекомендовал вам использовать Ан пустой конструктор в каждом из ваших Классы фрагментов.
вместо передачи потенциальных параметров через конструктор используйте newInstance(...) способ и Bundle для передачи параметров.
таким образом, если отсоединить и повторно присоединить состояние объекта можно сохранить через аргументы. Подобно Bundles присоединен к Intents.
создайте массив представлений и примените его к:container.addView(viewarr[position]);
public class Layoutes extends PagerAdapter {
private Context context;
private LayoutInflater layoutInflater;
Layoutes(Context context){
this.context=context;
}
int layoutes[]={R.layout.one,R.layout.two,R.layout.three};
@Override
public int getCount() {
return layoutes.length;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return (view==(LinearLayout)object);
}
@Override
public Object instantiateItem(ViewGroup container, int position){
layoutInflater=(LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View one=layoutInflater.inflate(R.layout.one,container,false);
View two=layoutInflater.inflate(R.layout.two,container,false);
View three=layoutInflater.inflate(R.layout.three,container,false);
View viewarr[]={one,two,three};
container.addView(viewarr[position]);
return viewarr[position];
}
@Override
public void destroyItem(ViewGroup container, int position, Object object){
container.removeView((LinearLayout) object);
}
}
код для добавления фрагмента
public Fragment getItem(int position) {
switch (position){
case 0:
return new Fragment1();
case 1:
return new Fragment2();
case 2:
return new Fragment3();
case 3:
return new Fragment4();
default:
break;
}
return null;
}
создайте xml-файл для каждого фрагмента, скажем, для Fragment1, используйте fragment_one.xml как файл макета, используйте приведенный ниже код в файле java Fragment1.
public class Fragment1 extends Fragment {
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_one, container, false);
return view;
}
}
позднее вы можете внести необходимые коррективы.. У меня получилось.
Это тоже хорошо:
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/viewPager"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
public class MainActivity extends FragmentActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity);
ViewPager pager = (ViewPager) findViewById(R.id.viewPager);
pager.setAdapter(new MyPagerAdapter(getSupportFragmentManager()));
}
}
public class FragmentTab1 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragmenttab1, container, false);
return rootView;
}
}
class MyPagerAdapter extends FragmentPagerAdapter{
public MyPagerAdapter(FragmentManager fragmentManager){
super(fragmentManager);
}
@Override
public android.support.v4.app.Fragment getItem(int position) {
switch(position){
case 0:
FragmentTab1 fm = new FragmentTab1();
return fm;
case 1: return new FragmentTab2();
case 2: return new FragmentTab3();
}
return null;
}
@Override
public int getCount() {
return 3;
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/Fragment1" />
</RelativeLayout>
Базовый Пример ViewPager
этот ответ является упрощением документация, в этом уроке и принято отвечать. Это цель, чтобы получить работу ViewPager вверх и работает как можно быстрее. После этого можно внести дополнительные изменения.

XML
добавьте XML-макеты для основного действия и для каждой страницы (фрагмента). В нашем случае мы только используя один макет фрагмента, но если у вас разные макеты на разных страницах, просто сделайте один для каждого из них.
activity_main.в XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.verticalviewpager.MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
fragment_one.в XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textview"
android:textSize="30sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true" />
</RelativeLayout>
код
это код для основной деятельности. Он включает в себя PagerAdapter и FragmentOne как внутренние классы. Если они становятся слишком большими или вы повторно используете их в других местах, то вы можете переместить их в свои собственные занятия.
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
public class MainActivity extends AppCompatActivity {
static final int NUMBER_OF_PAGES = 2;
MyAdapter mAdapter;
ViewPager mPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mAdapter = new MyAdapter(getSupportFragmentManager());
mPager = findViewById(R.id.viewpager);
mPager.setAdapter(mAdapter);
}
public static class MyAdapter extends FragmentPagerAdapter {
public MyAdapter(FragmentManager fm) {
super(fm);
}
@Override
public int getCount() {
return NUMBER_OF_PAGES;
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
return FragmentOne.newInstance(0, Color.WHITE);
case 1:
// return a different Fragment class here
// if you want want a completely different layout
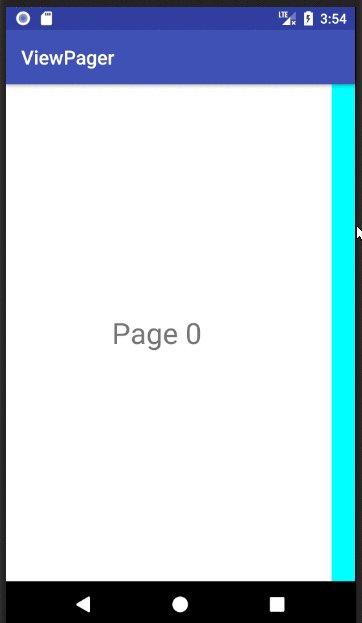
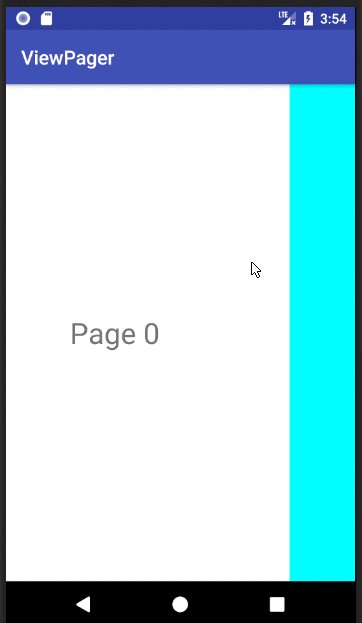
return FragmentOne.newInstance(1, Color.CYAN);
default:
return null;
}
}
}
public static class FragmentOne extends Fragment {
private static final String MY_NUM_KEY = "num";
private static final String MY_COLOR_KEY = "color";
private int mNum;
private int mColor;
// You can modify the parameters to pass in whatever you want
static FragmentOne newInstance(int num, int color) {
FragmentOne f = new FragmentOne();
Bundle args = new Bundle();
args.putInt(MY_NUM_KEY, num);
args.putInt(MY_COLOR_KEY, color);
f.setArguments(args);
return f;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mNum = getArguments() != null ? getArguments().getInt(MY_NUM_KEY) : 0;
mColor = getArguments() != null ? getArguments().getInt(MY_COLOR_KEY) : Color.BLACK;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.fragment_one, container, false);
v.setBackgroundColor(mColor);
TextView textView = v.findViewById(R.id.textview);
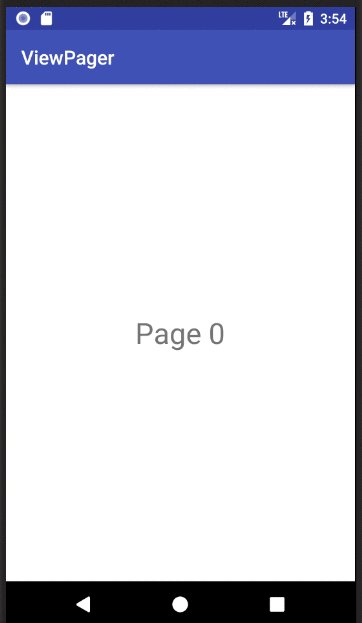
textView.setText("Page " + mNum);
return v;
}
}
}
закончил
если вы скопировали и вставили три файла выше в свой проект, вы должны иметь возможность запустить приложение и увидеть результат в анимации выше.
происходит
есть довольно много вещей, которые вы можете сделать с ViewPagers. См. следующие ссылки для начала работы:
- создание видов салфетки с вкладками
- ViewPager с FragmentPagerAdapter (Учебники CodePath всегда хороши)
создавайте новые экземпляры в своих фрагментах и делайте это в своей деятельности
private class SlidePagerAdapter extends FragmentStatePagerAdapter {
public SlidePagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
switch(position){
case 0:
return Fragment1.newInstance();
case 1:
return Fragment2.newInstance();
case 2:
return Fragment3.newInstance();
case 3:
return Fragment4.newInstance();
default: break;
}
return null;
}
