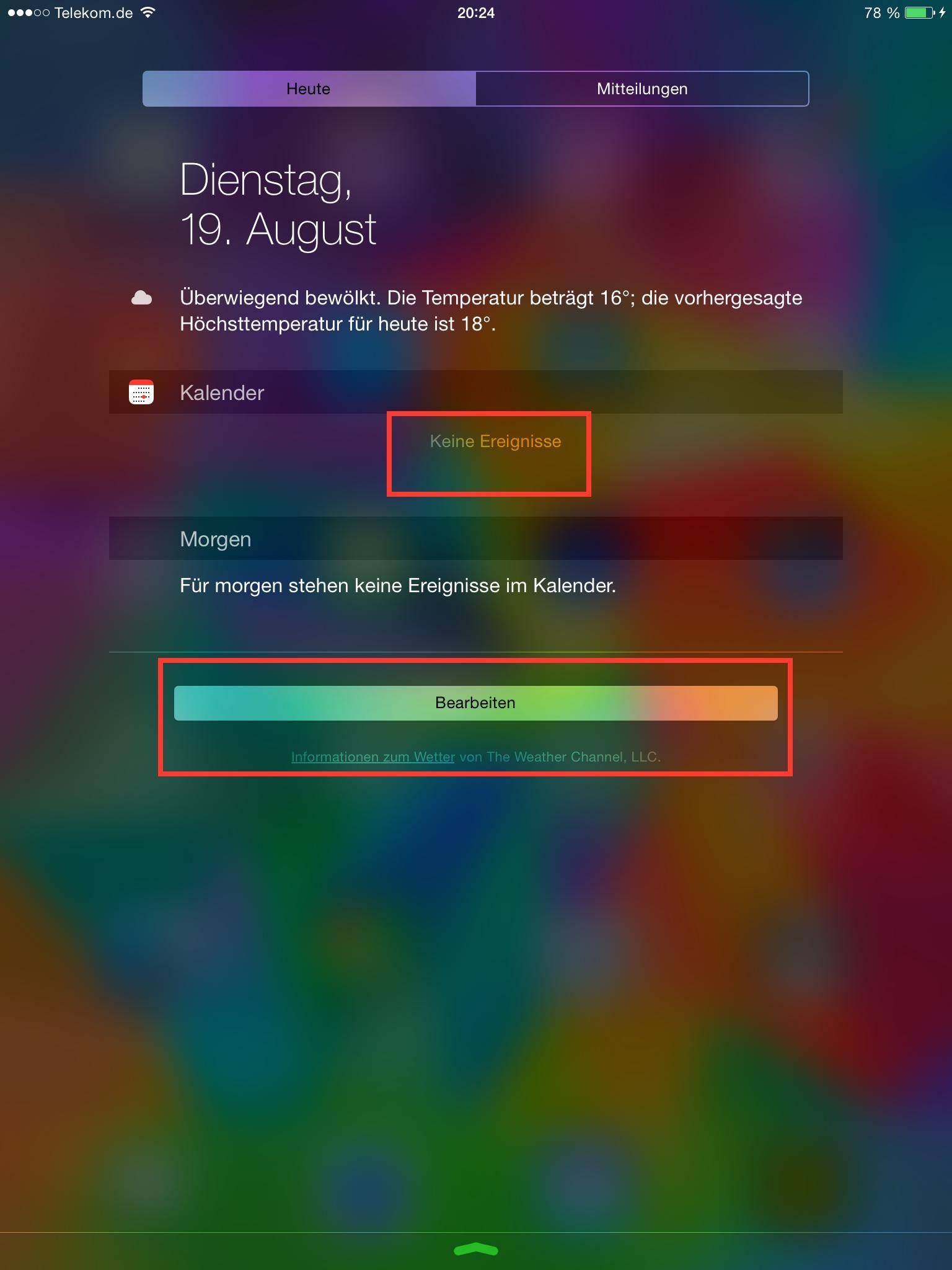
Как реплицировать размытый текст в Центре уведомлений (iOS 8)
Я играю с TodayExtension в iOS 8, и мне интересно, как применить этот эффект размытия к тексту или кнопкам. Я уже понял, что это имеет какое-то отношение к UIVisualEffectView. Но я не знаю, как им пользоваться.
Я использую Objective-C
может кто-нибудь объяснить мне, как этого добиться?
Спасибо, Давид

5 ответов
обновленный ответ для iOS 10
В iOS 10, вы можете использовать widgetPrimaryVibrancyEffect и widgetSecondaryVibrancyEffect для автоматического возврата UIVibrancyEffect "объект".
проверьте документацию здесь и здесь.
ответ для iOS 9
используйте этот код, чтобы применить эффект вибрации ко всему виджету:
UIVisualEffectView *effectView = [[UIVisualEffectView alloc] initWithEffect:[UIVibrancyEffect notificationCenterVibrancyEffect]];
effectView.frame = self.view.bounds
effectView.autoresizingMask = self.view.autoresizingMask;
__strong UIView *oldView = self.view;
self.view = effectView;
[effectView.contentView addSubview:oldView];
self.view.tintColor = [UIColor clearColor];
вы на самом деле смотрите на два эффекта здесь. Фон имеет эффект размытия, а метки имеют эффект вибрации.
для эффекта размытия вы сначала инициализируете UIBlurEffect со стилем (темный, светлый, дополнительный свет):
UIBlurEffect *blurEffect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleDark];
для эффекта вибрации вы инициализируете UIVibrancyEffect с эффектом размытия, который вы только что создали:
UIVibrancyEffect *vibrancyEffect = [UIVibrancyEffect effectForBlurEffect:blurEffect];
Это потому, что эффект вибрации должен принять основной эффект размытия в счет.
Далее вы создаете два UIVisualEffectViews:
UIVisualEffectView *blurEffectView = [[UIVisualEffectView alloc] initWithEffect:blurEffect];
UIVisualEffectView *vibrancyEffectView = [[UIVisualEffectView alloc] initWithEffect:vibrancyEffect];
они должны быть добавлены в иерархию представления. UIVisualEffectView имеет свойство contentView, к которому необходимо добавить подвиды, к которым требуется применить соответствующий эффект. Убедитесь, что vibrancyEffectView добавлен поверх или в качестве подвида contentView blurEffectView.
вы также можете настроить все это в IB (я использую Xcode 6 beta 5). Существует " вид визуального эффекта с размытием" и "визуальные эффекты с размытием и вибрацией" в библиотеке объектов, которые можно перетащить в представление. "Представления визуального эффекта с размытием и вибрацией" настраивают два вложенных UIVisualEffectViews, как описано выше.
Проверьте сеанс 221 WWDC14 и UIVisualEffectView.заголовок H для получения дополнительной информации.
кнопка "Bearbeiten" может быть воссоздана путем рисования сквозного текста на кнопке. Как это сделать, было отвечено в этой пост.
пожалуйста см. ниже для моего решения. Оригинальный iOS "Bearbeiten" по-прежнему выглядит немного иначе. Я сделал его похожим, изменив Альфу. Не правильное решение. Надеюсь, что этот пост заставит кого-то найти правильный способ сделать это (и поделиться им).
на viewDidLoad:
_pinButton.backgroundColor = [UIColor clearColor];
_pinButton.layer.cornerRadius = 4.0;
_pinButton.clipsToBounds = YES;
UIColor *white = [UIColor colorWithRed:1.0 green:1.0 blue:1.0 alpha:0.75];
UIColor *whiteT = [UIColor colorWithRed:1.0 green:1.0 blue:1.0 alpha:0.3];
UIFont *buttonFont = [UIFont fontWithName:@"HelveticaNeue" size:12.0];
[_pinButton setImage:[self imageWithCutOutString:@"Pin"
size:_pinButton.frame.size
backgroundColor:white
font:buttonFont]
forState:UIControlStateNormal];
[_pinButton setImage:[self imageWithCutOutString:@"Pin"
size:_pinButton.frame.size
backgroundColor:whiteT
font:buttonFont]
forState:UIControlStateHighlighted];
и фактический способ:
- (UIImage *)imageWithCutOutString:(NSString *)string size:(CGSize)size backgroundColor:(UIColor *)backgroundColor font:(UIFont *)font
{
NSDictionary *textAttributes = @{ NSFontAttributeName:font };
CGSize textSize = [string sizeWithAttributes:textAttributes];
UIGraphicsBeginImageContextWithOptions(size, NO, [[UIScreen mainScreen] scale]);
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGContextSetFillColorWithColor(ctx, backgroundColor.CGColor);
UIBezierPath *path = [UIBezierPath bezierPathWithRect:CGRectMake(0.0, 0.0, size.width, size.height)];
CGContextAddPath(ctx, path.CGPath);
CGContextFillPath(ctx);
CGContextSetBlendMode(ctx, kCGBlendModeDestinationOut);
CGPoint center = CGPointMake((size.width - textSize.width) / 2.0, (size.height - textSize.height) / 2.0);
[string drawAtPoint:center withAttributes:textAttributes];
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return image;
}
Я пробовал примеры выше, но ни один из них не работал из коробки. Вот аналогичный пример, который работает для меня:
- (void)viewDidLoad {
[super viewDidLoad];
UIVibrancyEffect *effect = [UIVibrancyEffect notificationCenterVibrancyEffect];
UIVisualEffectView *outer = [[UIVisualEffectView alloc] initWithEffect:effect];
outer.autoresizingMask = UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth;
outer.frame = self.view.bounds;
UIVisualEffectView *inner = [[UIVisualEffectView alloc] initWithEffect:effect];
inner.autoresizingMask = UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth;
inner.frame = self.view.bounds;
UILabel *label = [UILabel new];
label.text = @"HELLO, I am a vibrant label";
label.autoresizingMask = UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth;
label.frame = self.view.bounds;
[inner.contentView addSubview:label];
[outer.contentView addSubview:inner];
[self.view addSubview:outer];
}
я смог достичь кнопки "Bearbeiten", используя AYVibrantButton С AYVibrantButtonStyleFill стиль:
// Create the button
AYVibrantButton* moreButton = [[AYVibrantButton alloc] initWithFrame:CGRectMake(0, 0, 210, 30) style:AYVibrantButtonStyleFill];
// Set the vibrancy effect to the one provided by notification center
moreButton.vibrancyEffect = [UIVibrancyEffect notificationCenterVibrancyEffect];
// Setup basic button properties
moreButton.text = @"Show More..";
moreButton.font = [UIFont systemFontOfSize:13.0];
// Add it to your view
[self.view addSubview:moreButton];
