Как сделать градиент CSS гладким?
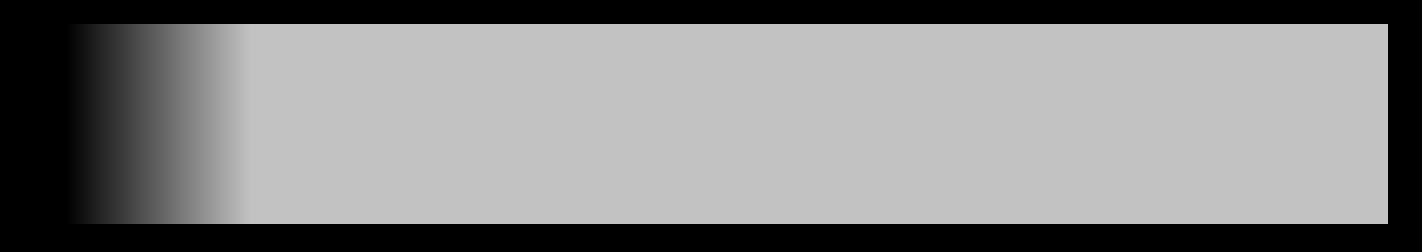
у меня черный фон и я хочу добавить блок внутри с простым градиентом CSS от прозрачного до 0,7 белого:
linear-gradient(to right,
hsla(0, 0%, 100%, 0),
hsla(0, 0%, 100%, 0.76) 14%,
hsla(0, 0%, 100%, 0.76)
)
но это выглядит плохо:
единственный способ, который я нашел, - добавить дополнительные цветовые остановки вручную.
background: linear-gradient(
to right,
hsla(0, 0%, 100%, 0),
hsla(0, 0%, 100%, 0.05) 2%,
hsla(0, 0%, 100%, 0.09) 3%,
hsla(0, 0%, 100%, 0.2) 5%,
hsla(0, 0%, 100%, 0.57) 11.5%,
hsla(0, 0%, 100%, 0.69) 14%,
hsla(0, 0%, 100%, 0.75) 16.5%,
hsla(0, 0%, 100%, 0.76) 17.5%,
hsla(0, 0%, 100%, 0.77)
);
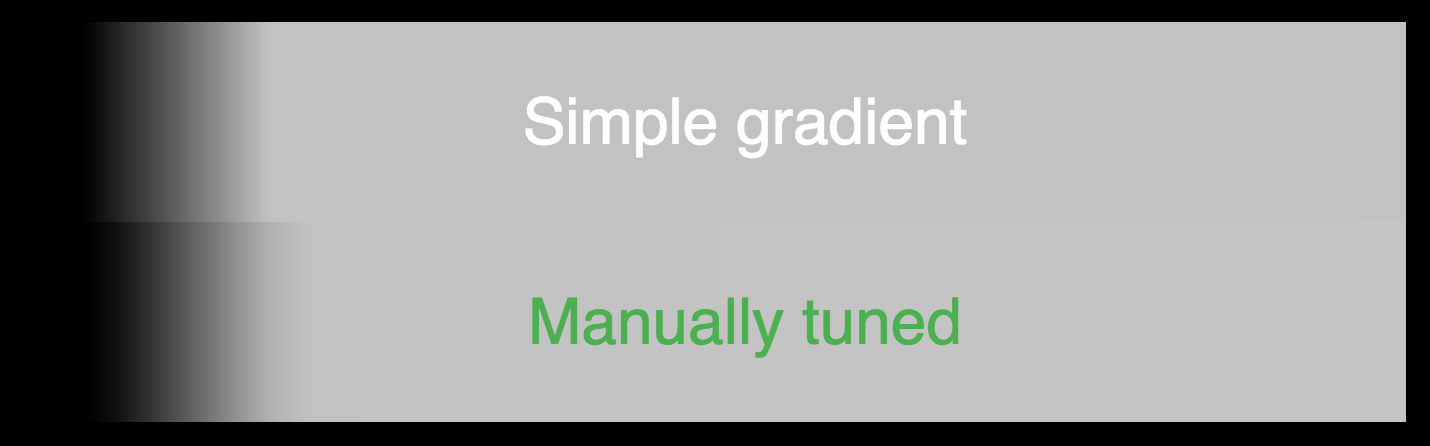
и это выглядит намного лучше:
демонстрация сравнения на CodePen
есть более простой способ сделать градиент CSS гладким на цветовых остановках?
2 ответов
Я еще не полностью понял, что вы собираетесь делать, но, насколько я понял, вы хотели бы добавить поле на черном фоне с градиентом слева от прозрачного (все еще Черного) до белого с прозрачностью 0.7 или #C2C2C2. Если это то, что вы хотели бы сделать, я бы не использовал hsl (из-за основной теории цвета), а скорее rgba.
зацени вот это:
<html>
<head>
<style>
#blackbg {
background-color: black;
height: 300px;
}
#grad1 {
height: 200px;
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255, 255, 255, 0.7));
}
</style>
</head>
<body>
Если это не то, что вы намеревались сделать, или вы все еще чувствуете себя застрял с чем-то, не стесняйтесь спрашивать меня.
<div id="blackbg">
<div id="grad1"></div>
</div>
</body>
</html>
однажды, я надеюсь, мы получили это:
linear-gradient(
to top,
hsla(330, 100%, 45%, 0),
cubic-bezier(0.45, 0, 0.5, 0.5),
hsla(330, 100%, 45%, 1)
);
бот на данный момент, у нас есть это:
- PostCSS плагин с 2 вариантами:https://github.com/larsenwork/postcss-easing-gradients
- приложение позволяет вам выбрать функцию смягчения:https://larsenwork.com/easing-gradients/