Как сделать изменяемый прямоугольник в QML?
Я ищу простой способ создать прямоугольник в QQuickItem.
Я хочу изменить размер и перетащить границы этого прямоугольника, как это (найдено в изменение размера QRubberBand)

есть у кого-нибудь идея?
1 ответов
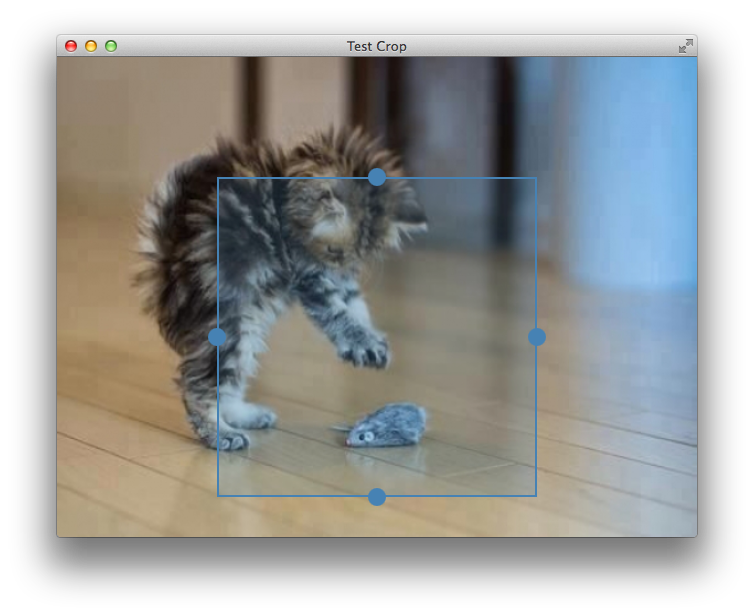
есть несколько способов добиться желаемого результата. Поскольку я рассмотрел реализацию аналогичного Component для моего программного обеспечения для обрезки я собираюсь поделиться примером игрушки, который использует часть этого кода.
в отличие от резинки в Примере, my Rectangle можно изменять только по одной оси за раз. Я уверен, что вы можете построить на этом и настроить код для удовлетворения ваших потребностей.
основная идея кода использовать drag собственность MouseArea. Его можно использовать для перемещения по Rectangle и, в сочетании с MouseX и MouseY свойства, изменить его размер.
перетаскивание активно внутри Rectangle в то время как изменение размера активно на ручках, установленных по бокам Rectangle (для краткости не устанавливается изменение курсора мыши).
import QtQuick 2.4
import QtQuick.Controls 1.3
ApplicationWindow {
title: qsTr("Test Crop")
width: 640
height: 480
visible: true
property var selection: undefined
Image {
id: image1
anchors.fill: parent
source: "http://cdn.cutestpaw.com/wp-content/uploads/2013/01/l-Kitty-attack.jpg"
MouseArea {
anchors.fill: parent
onClicked: {
if(!selection)
selection = selectionComponent.createObject(parent, {"x": parent.width / 4, "y": parent.height / 4, "width": parent.width / 2, "height": parent.width / 2})
}
}
}
Component {
id: selectionComponent
Rectangle {
id: selComp
border {
width: 2
color: "steelblue"
}
color: "#354682B4"
property int rulersSize: 18
MouseArea { // drag mouse area
anchors.fill: parent
drag{
target: parent
minimumX: 0
minimumY: 0
maximumX: parent.parent.width - parent.width
maximumY: parent.parent.height - parent.height
smoothed: true
}
onDoubleClicked: {
parent.destroy() // destroy component
}
}
Rectangle {
width: rulersSize
height: rulersSize
radius: rulersSize
color: "steelblue"
anchors.horizontalCenter: parent.left
anchors.verticalCenter: parent.verticalCenter
MouseArea {
anchors.fill: parent
drag{ target: parent; axis: Drag.XAxis }
onMouseXChanged: {
if(drag.active){
selComp.width = selComp.width - mouseX
selComp.x = selComp.x + mouseX
if(selComp.width < 30)
selComp.width = 30
}
}
}
}
Rectangle {
width: rulersSize
height: rulersSize
radius: rulersSize
color: "steelblue"
anchors.horizontalCenter: parent.right
anchors.verticalCenter: parent.verticalCenter
MouseArea {
anchors.fill: parent
drag{ target: parent; axis: Drag.XAxis }
onMouseXChanged: {
if(drag.active){
selComp.width = selComp.width + mouseX
if(selComp.width < 50)
selComp.width = 50
}
}
}
}
Rectangle {
width: rulersSize
height: rulersSize
radius: rulersSize
x: parent.x / 2
y: 0
color: "steelblue"
anchors.horizontalCenter: parent.horizontalCenter
anchors.verticalCenter: parent.top
MouseArea {
anchors.fill: parent
drag{ target: parent; axis: Drag.YAxis }
onMouseYChanged: {
if(drag.active){
selComp.height = selComp.height - mouseY
selComp.y = selComp.y + mouseY
if(selComp.height < 50)
selComp.height = 50
}
}
}
}
Rectangle {
width: rulersSize
height: rulersSize
radius: rulersSize
x: parent.x / 2
y: parent.y
color: "steelblue"
anchors.horizontalCenter: parent.horizontalCenter
anchors.verticalCenter: parent.bottom
MouseArea {
anchors.fill: parent
drag{ target: parent; axis: Drag.YAxis }
onMouseYChanged: {
if(drag.active){
selComp.height = selComp.height + mouseY
if(selComp.height < 50)
selComp.height = 50
}
}
}
}
}
}
}
скриншот примера: