Как сделать отзывчивый Bootstrap 3 Pagination
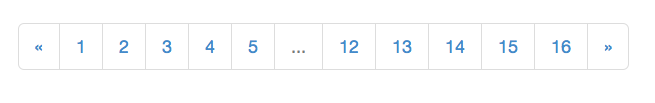
этот:

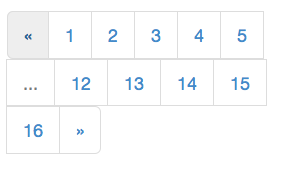
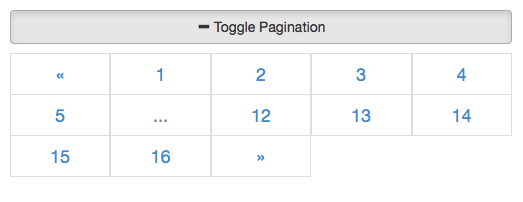
поворачивается к этому на меньших видовых экранах:

Я думаю, что это выглядит отвратительно,и это занимает много места.
это стандартная разбиение на страницы html:
<div class="container">
<div class="text-center">
<ul class="pagination pagination-lg">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li class="disabled"><span>...</span></li>
<li><a href="#">12</a></li>
<li><a href="#">13</a></li>
<li><a href="#">14</a></li>
<li><a href="#">15</a></li>
<li><a href="#">16</a></li>
<li><a href="#">»</a></li>
</ul>
</div>
</div>
теперь я мог бы использовать меньшие версии с классами, которые они предоставляют, однако все - независимо от того, что-должно быть дружественным для толстые пальцы потому что некоторые сенсорные устройства так же велики, как настольное устройство.
4 ответов
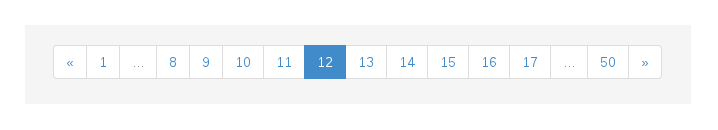
на мой взгляд, переключение разбиения на страницы является помощником, но не окончательным решением. Я нашел плагин bootstrap, который делает именно то, что я ожидаю от разбиения на страницы при меньших размерах экрана - он сжимает количество разбитых на страницы кусков li, чтобы соответствовать ширине экрана следующим образом:



можно использовать class="hidden-xs":
нормальный
< 1 2 3 4 [5] 6 7 8 9 10 >
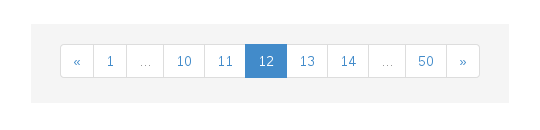
маленький
< 4 [5] 6 >
пример в php
if($number != $page) { echo ' class="hidden-xs" '; }
демо:http://jsbin.com/cotopu/1

CSS:
/* pagination-responsive */
@media (min-width:0px) and (max-width:650px) {
.toggle-pagination {
display: block
}
.toggle-pagination.active i:before {
content: '12'
}
.pagination-responsive {
width: 100%;
margin-top: 10px;
display: none;
}
.pagination-responsive > li > a,
.pagination-responsive > li > span {
width: 100%;
margin: 0;
line-height: 40px;
padding: 0;
border-radius: 0px!important;
}
.pagination-responsive > li {
float: left;
width: 20%;
margin-top: -1px;
text-align: center;
}
}
@media (max-width:480px) {
.pagination-responsive > li {
width: 33%
}
}
@media (max-width:320px) {
.pagination-responsive > li {
width: 50%
}
}
@media (min-width:651px) {
.toggle-pagination {
display: none
}
.pagination-responsive {
display: inline-block!important
}
}
HTML-код:
<div class="container">
<div class="text-center">
<a class="btn btn-default btn-block toggle-pagination"><i class="glyphicon glyphicon-plus"></i> Toggle Pagination</a>
<ul class="pagination pagination-responsive pagination-lg">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li class="disabled"><span>...</span></li>
<li><a href="#">12</a></li>
<li><a href="#">13</a></li>
<li><a href="#">14</a></li>
<li><a href="#">15</a></li>
<li><a href="#">16</a></li>
<li><a href="#">»</a></li>
</ul>
</div>
</div>
jQuery:
$(document).ready(function() {
// show-pagination
$('.toggle-pagination').click(function(f) {
$(this).next('.pagination-responsive').slideToggle();
$(this).toggleClass('active');
f.preventDefault()
});
});
следующее сделает трюк. Разбиение на страницы будет реагировать на всех устройствах с одинаковым количеством страниц.
.pagination {
display: table;
width: 100%;
}
.pager li, .pagination>li {
display: inline;
display: table-cell;
}
.pagination>li>a,
.pagination>li>span {
width: 100%;
text-align: center;
}
дополнительно вы можете играть с .hidden-xs, .hidden-md классы и с @media запросы, чтобы получить больше гибкости.
