Как сделать закругленные вкладки с помощью CSS? [закрытый]
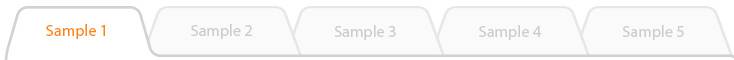
Мне интересно, можно ли архивировать следующий эффект с помощью CSS

Я нашел эти статьи, которые помогают, но проблема в том, что в моем случае стороны вкладки диагональные, а не прямые вертикальные линии:
http://css-tricks.com/tabs-with-round-out-borders/
http://css-tricks.com/better-tabs-with-round-out-borders/
можно ли это сделать?
4 ответов
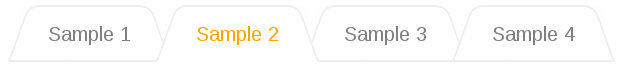
вот доказательство примера концепции с чистым CSS. Он использует псевдо-элементы и rotate. Это довольно близко к исходному изображению и может стать ближе с некоторой работой.

демо: http://jsfiddle.net/csDP9/9/
HTML-код:
<ul>
<li>Sample 1</li>
<li class="active">Sample 2</li>
<li>Sample 3</li>
<li>Sample 4</li>
</ul>
в CSS:
/* Reset ul styles */
body { font-family: sans-serif; }
ul {
list-style: none;
margin: 0;
padding: 0;
}
ul {
padding-left: 20px;
z-index: 5;
}
ul li {
color: grey;
background: #fefefe;
padding: 14px 24px 10px;
margin: 0px -6px 0 10px;
position: relative;
float: left;
text-align: center;
z-index: 1;
}
ul li::before {
content: '';
display: block;
position: absolute;
top: 0; left: 0;
width: 70%;
height: 100%;
border-style: solid;
border-color: #eee;
border-width: 2px 0 2px 2px;
border-radius: 8px 0 0 0;
-webkit-transform: skewX(-20deg);
-moz-transform: skewX(-20deg);
-o-transform: skewX(-20deg);
transform: skewX(-20deg);
background-color: inherit;
z-index: -1;
}
ul li::after {
content: '';
display: block;
position: absolute;
top: 0; right: 0;
width: 70%;
height: 100%;
border-style: solid;
border-color: #eee;
border-width: 2px 2px 2px 0;
border-radius: 0 8px 0 0;
-webkit-transform: skewX(20deg);
-moz-transform: skewX(20deg);
-o-transform: skewX(20deg);
transform: skewX(20deg);
background-color: inherit;
z-index: -1;
}
ul li.active {
color: orange;
z-index: 10;
}
ul li.active::before,
ul li.active::after {
background-color: #fff;
border-bottom-color: #fff;
}
ul li:not([class='active']):hover::before,
ul li:not([class='active']):hover::after {
background-color: #efefef;
}
вы могли бы сделать это с преобразования матрицы CSS, но, честно говоря, я бы не беспокоился. Это сложно и кроссбраузерность пятнистой. Просто используйте изображения.
Я думаю, что с CSS вы не можете получить вкладки, такие как ваш exemple. Лучшим решением является использование изображений или матричного преобразования (как уже ответили другие).
в любом случае, для простых вкладок вы можете использовать diagonales :
.tabrow li:before {
width: 0px;
height: 0px;
border-style: solid;
border-width: 0 5px 26px 5px;
border-color: transparent transparent #aaa transparent;
position: absolute;
content:" ";
left:-5px;
top:4px;
z-index:-1;
}
.tabrow li:after {
width: 0px;
height: 0px;
border-style: solid;
border-width: 0 5px 26px 5px;
border-color: transparent transparent #aaa transparent;
position: absolute;
content:" ";
right:-5px;
margin-top:4px;
z-index:-1;
}
конечно, это не совсем то, что вы хотели, но это может быть с чего то начинать.
CSS3 обеспечивает эффекты для закругленных углов, но не диагональных. Вам, вероятно, просто придется использовать изображения.
