Как скрыть контактную форму и показать " отправлено!"после успешной отправки
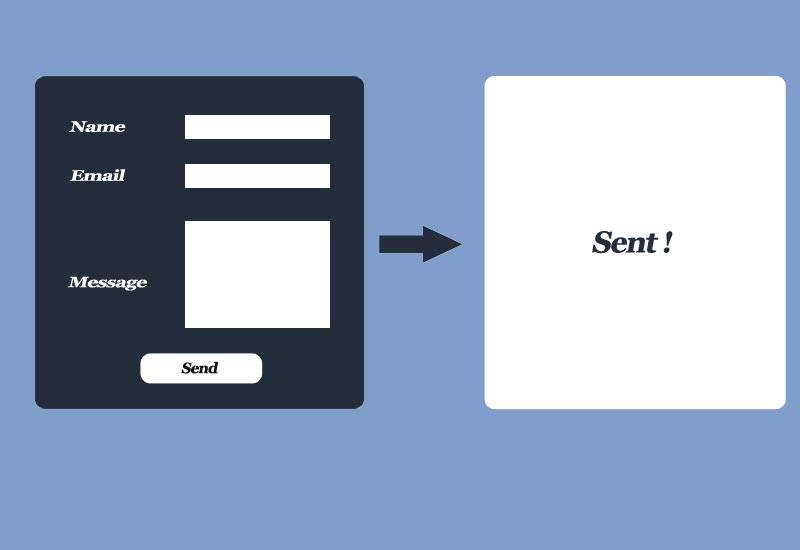
Я использую плагин Contact Form 7 в шаблоне WordPress. Я создал форму и связанный с ней CSS, поэтому все работает нормально. Мне нужно сделать следующее, Когда я нажимаю кнопку "Отправить", и у меня есть успешное отправленное письмо. форма должна исчезнуть и показать " отправлено!"вместо этого. Мне нужно знать код, который нужно изменить. Пожалуйста, посмотрите фотографию, которая показывает, что я люблю делать

9 ответов
чтобы скрыть контактную форму 7, вам нужно добавить следующий код, в разделе Настройки контактной формы 7 вы уже генерируете его
on_sent_ok: "document.getElementById('contactform').style.display = 'none';"
'contactform' - это идентификатор "div", который включает теги вашей контактной формы.
добавьте этот код в Дополнительные настройки в контактной форме 7 admin.
on_sent_ok: "var name = $('.wpcf7 input[name=your-name]').val();
var email = $('.wpcf7 input[name=your-email]').val();
$('.wpcf7').hide();
$('.head_er').hide();
$('.conversations').show();
$('.conversations').html('<p>Thank you.</p>');
$('.conversations').html('<p>We will respond to your email shortly.</p>');"
или вы можете увидеть ниже ссылку
http://ravinderrathore.herobo.com/contact-form-7-thank-you-success-messages/
on_sent_ok: "$('.wpcf7-form.sent p').hide();"
поскольку отправленное сообщение помещается в форму после отправки формы, нам нужно скрыть все абзацы, чтобы избежать скрытия сообщения (которое помечено как DIV).
Если вы просто хотите скрыть форму и не хотите использовать скрипт, вы можете сделать это:
.wpcf7-form.sent
{
display:none;
}
#thankYou
{
font-size: 18px;
display: none;
}
затем в моем HTML после контактной формы 7 короткий код, я ставлю:
<div id="thankYou">Thank you</div>
наконец, в моих настройках я использую:
on_sent_ok: "$('#thankYou').show()"
мне больше нравится этот подход, потому что он позволяет мне фактически показать сообщение (в отличие от других ответов, которые просто скрывают форму). Это также, похоже, уменьшает некоторые из "вспышек", которые я видел, поскольку шкура происходит мгновенно благодаря pure стиль CSS.
Если вы хотите скрыть форму и отобразить сообщение Спасибо, вы можете использовать CSS ниже.
.wpcf7-form.sent p
{
display:none;
}
есть несколько способов сделать это, это зависит в основном от того, как вы создали свою форму, но это должно работать с базовой формой, используя новый режим событий :
<script type="text/javascript">
/* <![CDATA[ */
document.addEventListener( 'wpcf7mailsent', function( event ) {
jQuery(".wpcf7-form.sent").find('p').hide();
}, false );
/* ]]> */
</script>
вы можете поместить этот код в основную форму (без пустых строк или cf7 добавит
и
теги), или с любым JS-файлом, который будет загружен с формой по крайней мере.
Я лично использую его в форме, чтобы также включить вызов кода преобразования analytics & adword.
все вроде как коснулись этого, но никто конкретно этого не сказал, поэтому я просто опубликую еще один ответ о том, как я это делаю в настоящее время.
вы можете использовать то, что некоторые из других ответов предложили и использовать on_sent_ok в разделе" Дополнительные настройки " CF7. Но сначала в поле "форма" вам нужно обернуть все содержимое формы в div, который мы будем ссылаться позже:
<div id="form-container">
<h4>Form title</h4>
<p>some text, etc</p>
...form fields...
</div>
мы будем использовать #form-container " для ссылки в опции.
on_sent_ok: "$("#form-container").fadeOut();"
мне нравится использовать fadeOut(); из-за анимации, но вы можете добавить класс или сделать любые другие причудливые вещи, которые вы хотите там через jQuery.
моя причина делать это таким образом, чтобы я мог нацелиться именно на то, что я хочу скрыть, а не полагаться на любой элемент, созданный CF7 в DOM.
Я думаю, что это отвечает на ваш вопрос, не вызывая конфликтов с сообщением об успехе.
Я нашел разные ответы не требуются. Который должен скрыть форму и кнопку отправки, но по-прежнему разрешить отображение отправленного сообщения формы. Вот решение, которое сработало для меня.
Примечание: следует отметить, что застройщик подешевел на on_sent_ok и on_submit javascript функции, и намерен удалить поддержку для него к концу 2017 года. он рекомендует вместо этого используйте события DOM. Я не знаю, как чтобы реализовать их.
on_sent_ok: "$('label').fadeOut();"
on_sent_ok: "$('input').fadeOut();"
on_sent_ok: "$('div#required-info').fadeOut();"
последний триггер специфичен для моего случая, в котором у меня есть информация о том, что "* указано требуемое поле", и я завернул это в <div id="required-info"></div>
поэтому удалите эту третью строку или измените ее, если вы также ввели другие элементы в форму (кроме кнопок "метки" и "отправить").
С помощью этого решения поля формы, кнопка отправки и мой дополнительный текст исчезают, когда отправка формы успешна, и сообщение об успехе дисплеи.
" on_sent_ok:" и "on_submit" удаляются из контактной формы 7 5.0, поэтому необходимо использовать один из 2 доступных вариантов.
- wpcf7submit
- wpcf7mailsent
чтобы скрыть форму, необходимо добавить прослушиватель событий либо в файл js, либо добавить как действие в нижний колонтитул, используя упомянутый скрипт:
add_action( 'wp_footer', 'contact_form_sent' );
function contact_form_sent() {
?>
<script type="text/javascript">
document.addEventListener( 'wpcf7mailsent', function( event ) {
if ( 'FORM_ID' == event.detail.contactFormId ) { //Use this only when targeting specific form.
document.getElementById('DIV_ID_OF_FORM').style.display = 'none';
} //Use this only when targeting specific form.
}, false );
</script>
<?php
}
