Как сохранить выбранный язык в LocalStorage при использовании Angular-translate?
Я новичок в угловой-перевести в моей угловой приложения.
требования :
Я должен создать многоязычное приложение в AngularJS где пользователь имеет возможность установить свой язык. Итак, для этого мне нужно загрузить переводы из файлов и сохранить этот предпочтительный язык в localStorage.
Так что, если пользователь придет снова, чтобы получить доступ к приложению он будет отображаться ранее установленный язык.
что я сделал пока:
загруженные переводы из файлов с помощью $translateProvider.useStaticFilesLoader
код :
var app = angular.module("myLangApp", ['pascalprecht.translate'])
app.config(function($translateProvider) {
$translateProvider.useStaticFilesLoader({
prefix: 'languages/',
suffix: '.json'
});
$translateProvider.useLocalStorage();
});
приложение отлично работает, если я прокомментирую эту строку:
// $translateProvider.useLocalStorage();
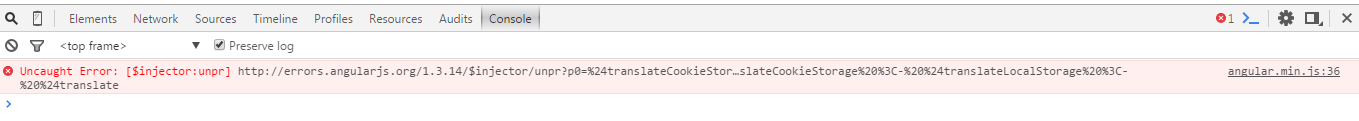
но если я использую его, я получаю эту ошибку в консоли:
Я также включил в своем index.html.Но безуспешно.
Я также видел эти вопросы в SO, но они не помогают: Angular-перевести localStorage: неизвестный поставщик: $translateLocalStorageProvider
любая немедленная помощь будет весьма ощутима. Спасибо
3 ответов
здесь документация на хранение с угловым переводом
то, что вы скоро поймете после прочтения, Это то, что угловой-перевести-хранение-локальный библиотека предназначена для использования совместно с угловой-перевести-хранение-cookie библиотека. Поскольку локальное хранилище не поддерживается в некоторых старых браузерах (например, IE 7 или ниже), angular translate хочет иметь резервную опцию для использования cookies, когда локальное хранилище не будет делать уловка.
ошибка вызвана угловой-перевести-хранение-локальный пытается ввести свой вариант отступления угловой-перевести-хранение-cookie.
чтобы обойти эту проблему, вы захотите установить угловой-перевести-локальный-cookie.
остерегайтесь, что angular-translate-local-cookie пытается ввести ngCookie которая является библиотекой, которую вам придется установить, а также установить инъекцию зависимостей для вашего приложение. Инъекция должна быть
var app = angular.module('myApp', ['ngCookies', 'pascalprecht.translate']);
кроме того, неправильный порядок файлов вашего индекса.HTML также может вызвать проблемы для вас. Правильный порядок должен быть!--5-->
<script type="text/javascript" src="vendor/angular-cookies/angular-cookies.min.js"></script>
<script type="text/javascript" src="vendor/angular-translate-storage-cookie/angular-translate-storage-cookie.min.js"></script>
<script type="text/javascript" src="vendor/angular-translate-storage-local/angular-translate-storage-local.min.js"></script>
в моем приложении я также комментарий $translateProvider.useLocalStorage();
но я добавил:--4-->
$translateProvider.preferredLanguage('en');
$translateProvider.useStaticFilesLoader({
prefix: 'languages/',
suffix: '.json'
});
у меня есть разные файлы json, по одному для каждого lang, и с func
$translate.use('fr')
изменить язык интерфейса каждый раз, когда пользователь меняет lang, я сохраняю его в локальном хранилище и использую его при запуске внутри $translate.использовать
Hello попробуйте включить эти два JS-файла в свою индексную страницу
- угловой-перевести-хранение-локальный.js
- угловой-перевести-хранение-cookie.js
или (если вы используете Bower)
<script src="bower_components/angular-translate-storage-local/angular-translate-storage-local.js"></script>
<script src="bower_components/angular-translate-storage-cookie/angular-translate-storage-cookie.js"></script>