Как создать самоизменяющуюся сетку кнопок в tkinter?
Я пытаюсь создать сетку кнопок (для достижения эффекта кликабельной ячейки) с помощью Tkinter.
моя главная проблема заключается в том, что я не могу сделать grid и кнопки autoresize и приспосабливать родительское окно.
эффект, который я ищу, - это сетка заполнение всего доступного пространства, а затем изменение размера его ячеек, чтобы соответствовать этому пространству. Я прочитал документацию, но я все еще не могу понять, как заставить ее работать.
Это основной код, который является моей отправной точкой:
def __init__(self):
root = Tk()
frame = Frame(root)
frame.grid()
#some widgets get added in the first 6 rows of the frame's grid
#initialize grid
grid = Frame(frame)
grid.grid(sticky=N+S+E+W, column=0, row=7, columnspan=2)
#example values
for x in range(60):
for y in range(30):
btn = Button(grid)
btn.grid(column=x, row=y)
root.mainloop()
3 ответов
вам нужно настроить строки и столбцы, чтобы иметь ненулевой массой, так что они будут занимать лишнее пространство:
for x in range(60):
Grid.columnconfigure(grid, x, weight=1)
for y in range(30):
Grid.rowconfigure(grid, y, weight=1)
Вам также нужно настроить свои кнопки так, чтобы они были расширить, чтобы заполнить ячейку:
btn.grid(column=x, row=y, sticky=N+S+E+W)
Это должно быть сделано полностью, так что вот полный пример:
from tkinter import *
root = Tk()
frame=Frame(root)
Grid.rowconfigure(root, 0, weight=1)
Grid.columnconfigure(root, 0, weight=1)
frame.grid(row=0, column=0, sticky=N+S+E+W)
grid=Frame(frame)
grid.grid(sticky=N+S+E+W, column=0, row=7, columnspan=2)
Grid.rowconfigure(frame, 7, weight=1)
Grid.columnconfigure(frame, 0, weight=1)
#example values
for x in range(10):
for y in range(5):
btn = Button(frame)
btn.grid(column=x, row=y, sticky=N+S+E+W)
for x in range(10):
Grid.columnconfigure(frame, x, weight=1)
for y in range(5):
Grid.rowconfigure(frame, y, weight=1)
root.mainloop()
@Vaughn Cato дал отличный ответ здесь. Однако он случайно включил в свой пример кучу постороннего кода. Вот очищенный и более организованный полный пример, делающий именно то, что делает его пример.
from tkinter import *
#Create & Configure root
root = Tk()
Grid.rowconfigure(root, 0, weight=1)
Grid.columnconfigure(root, 0, weight=1)
#Create & Configure frame
frame=Frame(root)
frame.grid(row=0, column=0, sticky=N+S+E+W)
#Create a 5x10 (rows x columns) grid of buttons inside the frame
for row_index in range(5):
Grid.rowconfigure(frame, row_index, weight=1)
for col_index in range(10):
Grid.columnconfigure(frame, col_index, weight=1)
btn = Button(frame) #create a button inside frame
btn.grid(row=row_index, column=col_index, sticky=N+S+E+W)
root.mainloop()
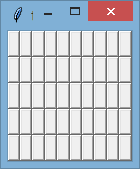
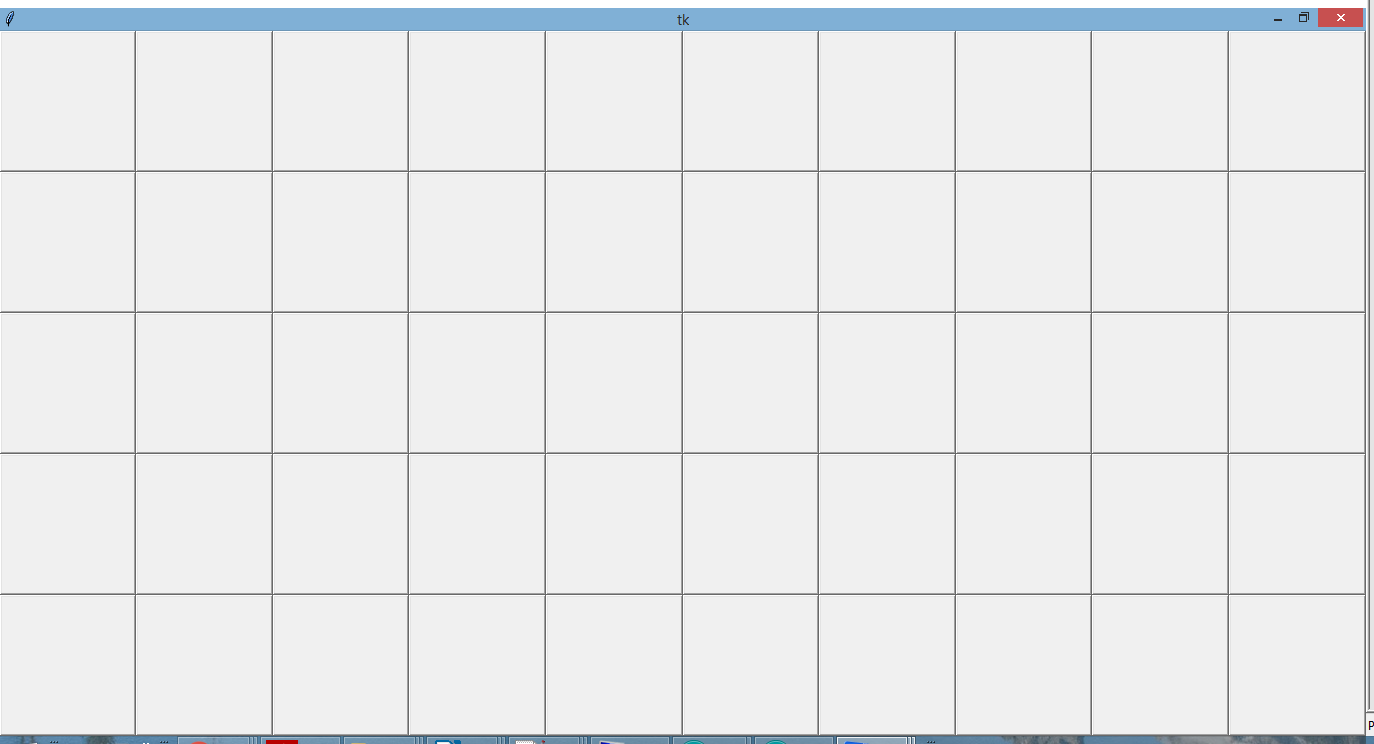
скриншоты:
, когда он впервые открывает (малый):
после того, как вы разворачиваете окно:
чтобы кнопки развернулись, когда окно развернуто, попробуйте изменить кнопку.запись сетки следующим образом:
btn.grid(column=x, row=y, sticky=N+S+E+W)