Как связать данные с узлом в jstree?
$("#ifTree").jstree({
"plugins" : ["themes","html_data","ui","crrm"],
"themes" : {
"theme" : "apple",
"dots" : true,
"icons" : false
}
});
$("#createIf_c").click(function () {
$("#ifTree").jstree("create",null,"inside", { "data" :{ title:"if",value:"expression"} },
function() {}, true);
});
$("#display").click(function(){
var a = $.jstree._focused().get_selected();
alert(a.attr("value"));
});
в этом приведенном выше коде я создал jstree и при нажатии кнопки с id #createIf_c я добавляю узел с заголовком "if", но поскольку я хочу, чтобы с этим узлом было связано больше данных, я добавил к нему больше атрибутов при создании узла. Затем, когда я пытаюсь получить доступ к этим связанным данным, здесь "значение", тогда я получаю предупреждение "undefined". Итак, есть ли другой способ связать данные с узлом? или другой способ доступа к связанным данным узел jstree?..пожалуйста помочь....
6 ответов
Plz обратитесь к автору ответ.
вы можете редактировать информацию по $('#tree').jstree(true).get_node("some_node_id"), и опубликуйте дополнительные данные как json by $('#tree').jstree(true).get_json("some_node_id").
You can add anything you want to the data object. Like:
{ "id" : "some_node_id" "text" : "some node", ... "data" : { "foo" : "bar", "example_array" : ["1",2,true], "obj" : {"asdf":"asdf1"} } ...
And later on you can retrieve it like so:
$('#tree').jstree(true).get_node("some_node_id").data.obj.asdf; // this would equal "asdf1"
$('#tree').jstree(true).get_node("some_node_id").data.example_array; // this would be an array: ["1",2,true]
Setting other values is just as simple - you are working with a normal object:
$('#tree').jstree(true).get_node("some_node_id").data.obj.asdf = "some other value";
$('#tree').jstree(true).get_node("some_node_id").data.example_array = "I do not want this an array anymore";
$('#tree').jstree(true).get_node("some_node_id").data.obj.new_property = 1024;
самый простой способ сделать это - просто добавить атрибут к элементу html, т. е.
var node = $.jstree._focused().get_selected(); //get the selected node or which ever you want the data to be associated with
node.attr("expression","xyz"); //add an attribute (name,value) here, name-expression and value-xyz
правильный способ связать данные с узла выглядит следующим образом:
Если вы добавляете больше данных, т. е. атрибут, то упоминаются все атрибуты (имя, значение) в "attr" свойства
" attr": { attributeName1:" attributeValue1", attributeName2:"attributeValue2"...... }
$("#createIf_c").click(function () {
$("#ifTree").jstree("create",null,"inside",
{ "data" : "testNodeName",
"attr": { title:"if",value:"expression"} }, function() {}, true);
});
чтобы связать данные из определения HTML:
Если вы хотите связать данные с помощью HTML-определения дерева, используйте:
<li id="treesiteadmin-serverStatus" data-ic='{"form":"site.serverstatus"}' data-jstree='{"icon":"glyphicons glyphicons-server"}'>Stato del server</li>
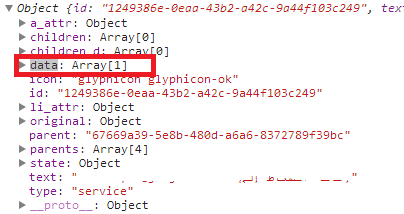
свойство "данные" текущего выбранного узла будет:
{"jstree":{"icon":"glyphicons glyphicons-server"},"ic":{"form":"site.serverstatus"}}
используя jstree v3, вы можете связать атрибуты с помощью плагина следующим образом: -
// create instance
var inst = $("#tree-id").jstree();
// create node definition
var node = {
id: "new_node_id",
text: "New Node",
li_attr: { "data-files": "false" },
a_attr: { "data-url": "some_url" }
};
// create node
var newNodeId = inst.create_node("#", node);
ожидаемый формат параметра узла (из комментариев источника):
// Expected format of the node (there are no required fields)
//{
// id: "string" // will be autogenerated if omitted
// text: "string" // node text
// icon: "string" // string for custom
// state: {
// opened: boolean // is the node open
// disabled: boolean // is the node disabled
// selected: boolean // is the node selected
// },
// children: [] // array of strings or objects
// li_attr: { } // attributes for the generated LI node
// a_attr: { } // attributes for the generated A node
//}
и ожидаемый формат create_node параметры:
// create_node(par, node, pos, callback, is_loaded)
// par (object) - the parent node (to create a root node use "#" (string) or `null`)
// node (object) - the data for new node (valid JSON object, or a simple string with the name)
// pos (object) - index to insert the node, "first" and "last" are supported, default is "last"
// callback (function) - a function to be called once the node is created
// is_loaded (boolean) - internal argument indicating if the parent node was succesfully loaded
// returns (string) - the ID of the newly create node