Как установить цвет выбранного элемента WPF ListView?
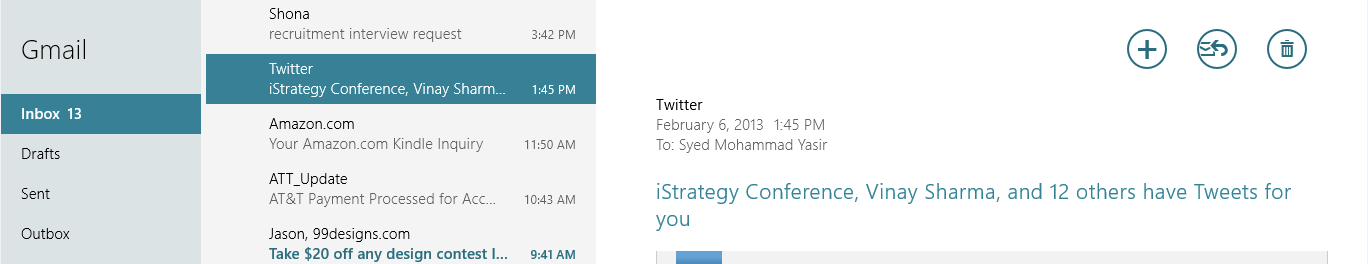
Я пытаюсь воссоздать почтовый интерфейс из Windows 8 в приложении WPF, работающем в Windows 7. Вот чего я хочу достичь:

в частности, я не знаю, как изменить цвет фона для выбранных элементов, например, элемент "входящие" в первом столбце и почта из Twitter во втором столбце. Я пробовал несколько решений из других подобных вопросов Stackoverflow, но ни один из них не работает для меня. например,
выбранный элемент теряет стиль, когда фокус переместился в WPF ListBox
WPF ListView неактивный цвет выбора
вот код, который у меня есть для моего listview:
<ListView Grid.Row="0" SelectedItem="{Binding Path=SelectedArea}" ItemsSource="{Binding Path=Areas}" Background="#DCE3E5" >
<ListView.Resources>
<!-- Template that is used upon selection of an Area -->
<ControlTemplate x:Key="SelectedTemplate" TargetType="ListViewItem">
<Border Background="#388095" Cursor="Hand" >
<TextBlock Text="{Binding Name}" Margin="5" />
</Border>
</ControlTemplate>
<Style TargetType="ListViewItem">
<Setter Property="Template">
<Setter.Value>
<!-- Base Template that is replaced upon selection -->
<ControlTemplate TargetType="ListViewItem">
<Border Background="#DCE3E5" Cursor="Hand" >
<TextBlock Text="{Binding Name}" Margin="5" />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsSelected" Value="true" />
</MultiTrigger.Conditions>
<Setter Property="Template" Value="{StaticResource SelectedTemplate}" />
</MultiTrigger>
</Style.Triggers>
</Style>
</ListView.Resources>
</ListView>
Как изменить цвет фона выбранного элемента? И как сохранить изменение цвета при изменении фокуса.
2 ответов
недавно я сделал что-то похожее на это:
<ListView.Resources>
<ControlTemplate x:Key="SelectedTemplate" TargetType="ListViewItem">
<Border CornerRadius="5" BorderThickness="1" BorderBrush="DarkGray" Background="#FF92C6F9" Padding="2" HorizontalAlignment="Left" Margin="5" Tag="{Binding Value}" Cursor="Hand" MouseUp="Border_MouseUp_1">
<TextBlock Text="{Binding Name}" Margin="5" />
</Border>
</ControlTemplate>
<Style TargetType="ListViewItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListViewItem">
<Border CornerRadius="5" BorderThickness="1" BorderBrush="DarkGray" Background="WhiteSmoke" Padding="2" HorizontalAlignment="Left" Margin="5" Tag="{Binding Value}" Cursor="Hand" MouseUp="Border_MouseUp_1" >
<TextBlock Text="{Binding Name}" Margin="5" />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsSelected" Value="true" />
<Condition Property="Selector.IsSelectionActive" Value="true" />
</MultiTrigger.Conditions>
<Setter Property="Template" Value="{StaticResource SelectedTemplate}" />
</MultiTrigger>
</Style.Triggers>
</Style>
</ListView.Resources>
Я считаю, что устранение:
<Condition Property="Selector.IsSelectionActive" Value="true" />
позволит вам сохранить цвет фона после потери фокуса.
EDIT:
в ответ на ваш вопрос ниже:
вы можете привязать свойство тега TextBlock к параметру command, а затем выполнить команду на событии MouseUp TextBlock:
<TextBlock x:Name="MyTextBlock" Text="Click Me!" Tag="{Binding MyCommandParameter}" MouseUp="MyTextBlock_MouseUp" />
и в коде сзади:
private void MyTextBlock_MouseUp(object sender, MouseButtonEventArgs e)
{
TextBlock tb = sender as TextBlock;
if (tb != null && tb.Tag != null)
{
ViewModel.MyCommand.Execute(tb.Tag);
}
}
просто добавляя к пункту" TrueEddie".
другим вариантом будет "ItemContainerStyle" в ListView.
<ListView Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="2"
BorderThickness="0"
ItemContainerStyle="{StaticResource ListViewSmartNotes}"
SelectedItem="{Binding SelectedSmartNotes, Mode=TwoWay}"
ItemsSource="{Binding LstSmartNotes, Mode=TwoWay}"
ItemTemplate="{DynamicResource ListViewItemOptionStyle}">
</ListView>
ListViewItemOptionStyle определен в стиле.в XML
<Style x:Key="ListViewItemOptionStyle" TargetType="ListViewItem">
<Setter Property="Template">
<Setter.Value>
<!-- Trun off default selection-->
<ControlTemplate TargetType="{x:Type ListViewItem}">
<Border x:Name="Bd" BorderBrush="Gray" BorderThickness="0,1,0,1"
Background="{TemplateBinding Background}"
Padding="{TemplateBinding Padding}"
SnapsToDevicePixels="true">
<ContentPresenter
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Foreground"
Value="{DynamicResource {x:Static SystemColors.GrayTextBrushKey}}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsSelected" Value="True" />
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<Setter Property="Background" Value="Green" />
<Setter Property="BorderBrush" Value="Green" />
<Setter Property="Foreground" Value="White"/>
</MultiTrigger.Setters>
</MultiTrigger>
</Style.Triggers>
</Style>
Fore подробнее
https://sites.google.com/site/greateindiaclub/mobil-apps/windows8/wpfimportantbindings
