Как установить логотип бренда в Bootstrap 4 navbar к левому краю?
у меня есть логотип, как показано ниже.
<nav class="navbar navbar-fixed-top navbar-light bg-primary">
<div class="container-fluid">
<img class="navbar-brand" src="logo.png" alt="logo">
<ul class="nav navbar-nav">
<li class="nav-item"><a href="#" class="nav-link">START</a></li>
...
</ul>
</div>
</nav>
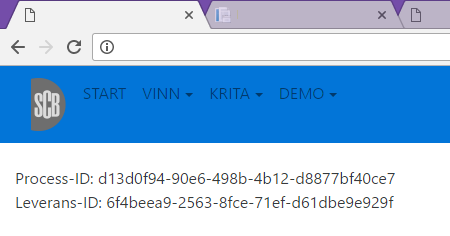
Bootstrap добавляет кусок заполнения слева, что приводит к следующему смещению от края.
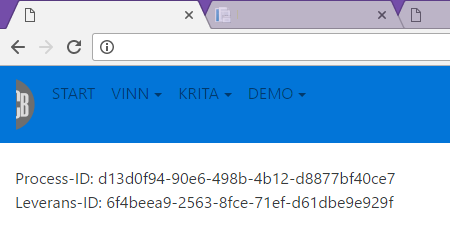
поскольку наш логотип-отрезанный круг, мы хотим, чтобы он был помещен точно на краю, чтобы создать иллюзию реального круга, но торчать за пределами браузера. Я попытался установить отрицательное поле с левой стороны, но он только переместил изображение, все еще сохраняя странный край как показанный ниже.
<img class="navbar-brand" src="logo.png" alt="logo" style="margin-left: 0px;">
что я могу поделать?
2 ответов
можно использовать row вместо container-fluid. эти два поля противоположны.
https://jsfiddle.net/gsb3ohd2/
<nav class="navbar navbar-fixed-top navbar-light bg-primary">
<div class="row">
<img class="navbar-brand" src="logo.png" alt="logo">
<ul class="nav navbar-nav">
<li class="nav-item"><a href="#" class="nav-link">START</a></li>
...
</ul>
</div>
</nav>
удалите левую обивку .navbar-brand и .container-fluid.navbar-container(вы не хотите переопределять стили .container-fluid, поэтому добавьте к нему новый класс).
HTML-код
<nav class="navbar navbar-fixed-top navbar-light bg-primary">
<div class="container-fluid navbar-container">
<img class="navbar-brand" src="logo.png" alt="logo">
</div>
</nav>
в CSS
.container-fluid.navbar-container, .navbar-brand {
padding-left: 0;
}
рабочая скрипка:https://jsfiddle.net/9t20dmLk/1/