Как установить TextInputLayout сообщение об ошибке цвет?
как изменить цвет сообщения об ошибке, которое может отображаться под текстовым полем в TextInputLayout (via setError(...) – посмотреть ошибки здесь)?
он обычно отображается как красный цвет, который я хочу изменить. Какие имена/ключи элементов я должен использовать в my styles.xml файл для выбора цвета?
спасибо заранее.
Edit:
добавил app:errorTextAppearance ключ к моему TextInputLayout:
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:id="@+id/welcome_current_week_container"
app:errorTextAppearance="@style/WelcomeErrorAppearance">
<EditText
..../>
</android.support.design.widget.TextInputLayout>
</LinearLayout>
и появление ошибки (установить зеленый для тестирования):
<style name="WelcomeErrorAppearance" parent="@android:style/TextAppearance">
<item name="android:textColor">@android:color/holo_green_dark</item>
</style>
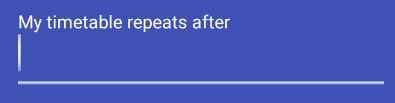
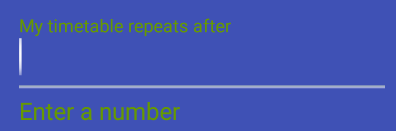
в результате подсказка, а также сообщение об ошибке окрашены (скриншоты из масштабированного эмулятора Android):
обычный (не ошибка):
ошибка состояния:
изменить 2/итог:
когда появляется сообщение об ошибке, подсказка над полем изменяется на тот же цвет, что и сообщение об ошибке, переопределяя цвет подсказки – это по дизайну.
6 ответов
создать пользовательский стиль, который использует @android:style/TextAppearance как родитель :
<style name="error_appearance" parent="@android:style/TextAppearance">
<item name="android:textColor">@color/red_500</item>
<item name="android:textSize">12sp</item>
</style>
и использовать его в виджете TextInputLayout:
<android.support.design.widget.TextInputLayout
android:id="@+id/emailInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:errorTextAppearance="@style/error_appearance">

Edit: установите подсказку на объект, который находится внутри вашего TextInputLayout (EditText, TextView, etc.) для хранения различных цветов для подсказки и ошибки.
на самом деле, чтобы изменить цвет сообщения об ошибке, вы можете установить textColorError в вашей теме (а также установить colorControlNormal и colorControlActivated для общего виджета и цвета текста подсказки). TextInputLayout поднимает этот атрибут. Примечание: если вы устанавливаете errorTextAppearance к пользовательскому стилю тогда textColorError не будет иметь никакого эффекта.
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorControlNormal">@color/control_normal</item>
<item name="colorControlActivated">@color/control_activated</item>
<item name="textColorError">@color/error</item>
<!-- other styles... -->
</style>
и в вашем AndroidManifest.XML-код:
<application
android:theme="@style/AppTheme"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name">
<!-- ... -->
</application>
мне нужно сделать это динамически. Использование отражения:
public static void setErrorTextColor(TextInputLayout textInputLayout, int color) {
try {
Field fErrorView = TextInputLayout.class.getDeclaredField("mErrorView");
fErrorView.setAccessible(true);
TextView mErrorView = (TextView) fErrorView.get(textInputLayout);
Field fCurTextColor = TextView.class.getDeclaredField("mCurTextColor");
fCurTextColor.setAccessible(true);
fCurTextColor.set(mErrorView, color);
} catch (Exception e) {
e.printStackTrace();
}
}
нужно позвонить textInputLayout.setErrorEnabled(true) перед вызовом метода для этой работы.
С одной стороны Примечание. Я попробовал принятое решение с errorTextAppereance.
Он работает очень хорошо, но сначала цвет подчеркивания ввода не менялся после применения нового errorTextAppereance стиль. Я вижу, что есть несколько комментариев, и что другие люди испытывают ту же проблему.
в моем случае это происходило, когда я устанавливал новый стиль после установки нового текста ошибки. Вот так:
passwordInputLayout.error = "Password strength"
passwordInputLayout.setErrorTextAppearance(R.style.InputError_Purple)
после изменения порядка этих двух методов текст и подчеркивание изменения цвета, как ожидалось.
passwordInputLayout.setErrorTextAppearance(R.style.InputError_Purple)
passwordInputLayout.error = "Password strength"
и стиль внешнего вида текста ошибки выглядит примерно так:
<style name="InputError" parent="TextAppearance.Design.Error"/>
<style name="InputError.Purple">
<item name="android:textColor">@color/purple</item>
</style>
модифицированная версия ответа @jared, которая работает в моем случае:
public static void setErrorTextColor(TextInputLayout textInputLayout, int color) {
try {
Field fErrorView = TextInputLayout.class.getDeclaredField("mErrorView");
fErrorView.setAccessible(true);
TextView mErrorView = (TextView)fErrorView.get(textInputLayout);
mErrorView.setTextColor(color);
mErrorView.requestLayout();
} catch (Exception e) {
e.printStackTrace();
}
}
Я посмотрел в источник TextInputLayout, и я понял, что цвет текста ошибки получен из цветов.XML. Просто добавьте это к вашим цветам.XML-код:
<color name="design_textinput_error_color_light" tools:override="true">your hex color</color>