Как установить внутренний размер содержимого пользовательского представления в Swift?
фон
Я делаю вертикальную метку для использования с традиционным монгольским шрифтом. Раньше я просто вращал UILabel но были и некоторые проблемы с производительностью и другие осложнения с этим. Сейчас я работаю над созданием этикетки с нуля. Однако мне нужна вертикальная метка, чтобы сообщить автоматический макет, когда его высота регулируется (на основе длины строки).
что я прочитал
прочитал Внутренние Содержание Размер и представления с внутренним размером контента документация. Это было больше о том, как использовать его, а не как определить его в пользовательском представлении.
поиск "внутреннего размера содержимого ios для пользовательского представления" дает мне только
в переполнении стека. Этот вопрос даже не нужно внутренний размер контента, потому что их представление было просто сборкой стандартных представлений.
Я
то, что я пытаюсь, - это мой ответ ниже. Я добавляю эту пару Q&A, чтобы другим людям не потребовалось столько времени, чтобы найти ответ, сколько потребовалось мне с ключевыми словами поиска, которые я использовал.
2 ответов
установка внутреннего размера содержимого настраиваемого представления позволяет авто макет знать, насколько большой этот вид хотел бы быть. Чтобы установить его, вам нужно переопределить intrinsicContentSize.
override var intrinsicContentSize: CGSize {
return CGSize(width: x, height: y)
}
invalidateIntrinsicContentSize()
всякий раз, когда внутренний размер содержимого пользовательского представления изменяется, и кадр должен быть обновлен.
Примечания
Swift 3 Обновление: более простой автоматический макет: ограничения кодирования в iOS 9
читать написание пользовательского элемента управления для iOS 8 с помощью Swift и Auto Layout пример как это делается правильно в контексте.
- просто потому, что у вас есть внутренний размер содержимого в вашем представлении не значит, что он будет работать, как вы ожидаете. Читать документация для того, как его использовать, уделяя особое внимание содержание-обниматься и Сопротивление Сжатию.
- спасибо также этому Q&A за то, что поставил меня на правильный путь:как добавить дополнение к внутреннему размеру содержимого UILabel?
- спасибо в этой статье и документация помочь
invalidateIntrinsicContentSize().
основываясь на отличном ответе выше,
пример "вид с внутренней высоте" ...
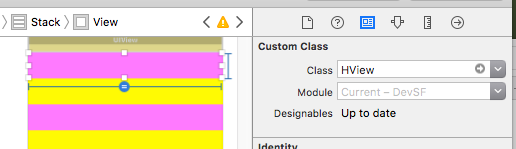
@IBDesignable
class HView: UIView {
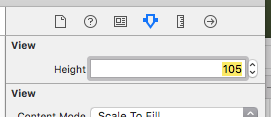
@IBInspectable var height: CGFloat = 100.0
override var intrinsicContentSize: CGSize {
return CGSize(width: 99, height: height)
// if using in, say, a vertical stack view, the width is ignored
}
}
, который вы можете установить как проверяемый
поскольку он имеет внутреннюю высоту, его можно (например) немедленно вставить в представление стека в коде:
stack?.insertArrangedSubview(HView(), at: 3)
напротив, если бы это был обычный вид без внутренней высоты, вам пришлось бы добавить высоту якорь или он разобьется:
let v:UIView = HView()
v.heightAnchor.constraint(equalToConstant: 100).isActive = true
stack?.insertArrangedSubview(v, at: 3)
обратите внимание, что в частном случае представления стека:
- вы только должны потревожиться о одном только Анкере (для вертикального взгляда стога, высота; для горизонтальной ширины)
Итак, установка внутренней высоты работает отлично; так как
- внутреннеприсущая высота действительно значит что анкер высоты специфически будет установлен автоматически если нужно.
вспоминая что во всех нормальных случаях подвида требуется много других якорей.