Как увеличить отступ или отступ между иконкой пункт меню и в панели инструментов?
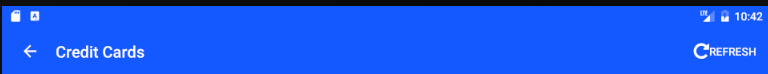
У меня проблема с элементом в моей панели действий :

значок обновления слишком близко к заголовку "обновить". Выглядит неловко.
Я знаю, что один подход, чтобы исправить это, чтобы отредактировать изображение, чтобы принудительно добавить к нему дополнение, или обернуть его в XML-drawable, который делает это.
похоже, что мне не нужно добавлять пространство в само изображение, чтобы исправить это. Я чувствую, что должен быть простой способ изменить отступ или маржу атрибут для устранения проблемы. Я удивлен, что они так близко друг к другу.
какие идеи?
4 ответов
Я не могу поверить, что мне потребовалось так много времени, чтобы понять это!
В конце концов мне пришло в голову использовать монитор устройства Android. Я пошел в инструменты > Android > Android Device Monitor. Когда это началось, я щелкнул имя пакета моего приложения на вкладке "Устройства", а затем нажал кнопку" иерархия представления дампа для UI Automator "(которая выглядит как несколько телефонов, уложенных друг на друга) в верхней части вкладки" устройства". Это показало мне UI моего текущего экрана. Тогда Я можно нажать кнопку" Обновить " и обнаружить, что это не два вида рядом друг с другом-это один TextView с DrawableLeft. Я знаю, знаю, это очевидно и должно было быть первым, о чем я подумал.
Я уже нашел ActionBarSherlock-Как установить заполнение каждого значка actionbar? , но это не сработало для меня. Тем не менее, это дало мне пример того, что мне нужно-изменение стиля ActionButton.
Теперь, когда я знал, что это был TextView с DrawableLeft, я знал, что мне нужно изменить DrawablePadding. Вот что мне нужно было изменить в стиле.
чтобы изменить тему ActionButton, мне нужно было добавить это в мои стили.XML-код:
<style name="ActionButton" parent="@android:style/Widget.ActionButton">
<item name="android:drawablePadding">@dimen/action_button_padding</item>
</style>
Димена.XML-код:
<dimen name="action_button_padding">4dp</dimen>
затем настройка В разделе темы стиля.XML-код:
<style name="Theme.MyTheme"
parent="Theme.AppCompat.Light.NoActionBar">
<!-- other styles -->
<item name="android:actionButtonStyle">@style/ActionButton</item>
</style>
и это просто работает! Нет необходимости устанавливать пользовательский ActionProvider, редактировать изображение для добавления интервалов в файл изображения или использовать дополнительные XML-файлы для каждого кнопка.
используйте пользовательский макет, установленный в пункте меню, например:
<item
android:id="@+id/common_submenu_sync_contact"
android:title="Refresh"
app:actionLayout="@layout/custom_menu_item" />
создать файл макета и использовать этот набор файлов как app:actionLayout.
custom_menu_item.в XML
<?xml version="1.0" encoding="utf-8"?>
<ImageView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/refresh"
android:padding="10dp" />
удачи в кодировании.
исправить ответ @Chad Schultz, его решение не сработало для меня. Но я меняю стиль ActionButton:
<style name="ActionButton" parent="@android:style/Widget.ActionButton">
<item name="android:paddingStart">0dp</item>
<item name="android:paddingEnd">0dp</item>
<item name="android:minWidth">0dp</item>
</style>
вы также можете просто использовать вставку drawable с прокладкой, запеченной в нем. Это также позволит вам не применять стиль ко всем кнопкам меню в приложении или беспокоиться о странном заполнении, если вы используете изображение этого пункта меню где-то еще в приложении.
<inset
xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/your_drawable"
android:insetTop="3dp"
android:insetRight="3dp"
android:insetBottom="3dp"
android:insetLeft="3dp" />
