Как узнать, что скрывается / действует на html-элемент
у меня простой <a> тег, который скрывается от некоторых JS. (display:none)
Я заглянул в источник страницы, и я вижу, что он не скрыт, однако инспектор показывает его как display: none (inline style )
нет результата, выясняющего класс / id в коде JS, чтобы изолировать часть кода, которая скрывает <a>.
есть ли инструмент или фиксированная процедура, которые могут помочь мне отладить это?
3 ответов
Chrome позволяет разбивать код при изменении атрибута элемента.
откройте инструменты разработчика с помощью F12 и выберите вкладку" элементы". Найдите элемент, который будет скрыт. Щелкните правой кнопкой мыши по нему, "Break on", "Attributes Modification".
обновите страницу, сохраняя инструменты разработчика открытыми.
Если элемент скрыт с помощью JavaScript, вы сломаетесь в этот момент.
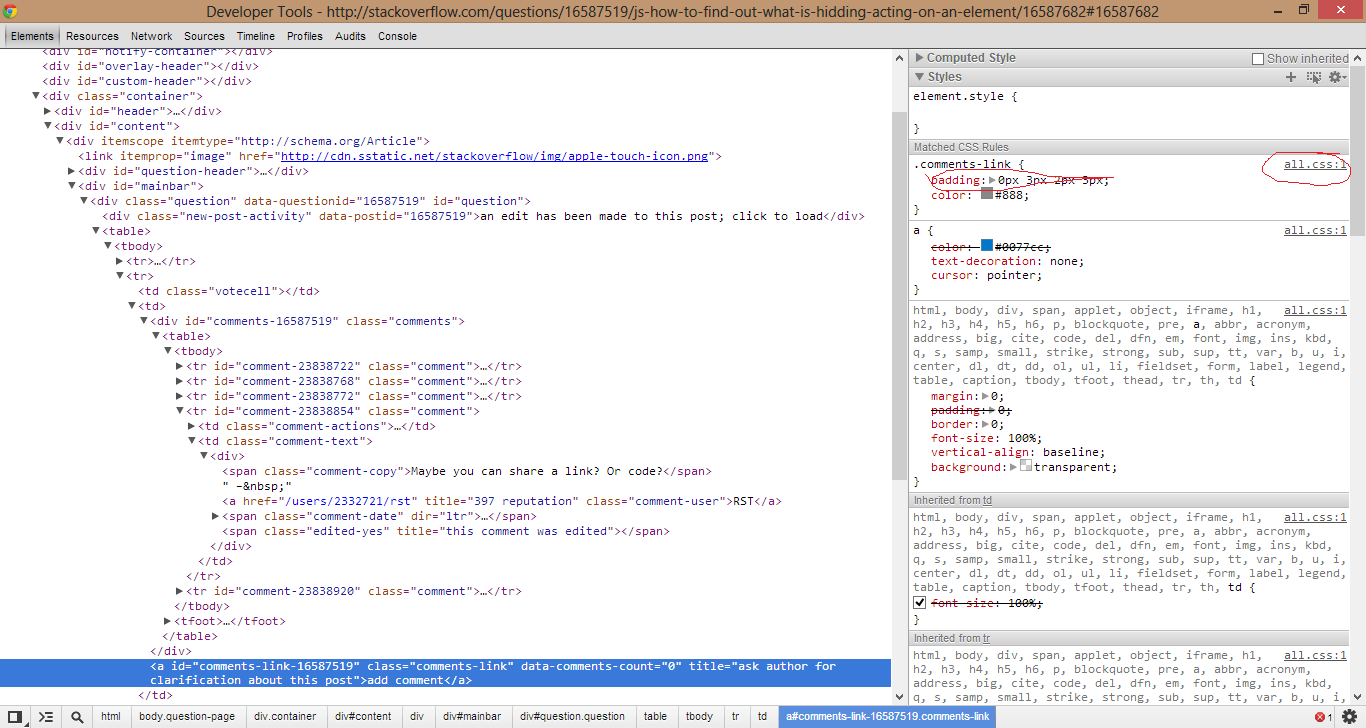
в противном случае, это делается через CSS. Если это так, снова используя вкладку" элементы", выберите интересующий вас элемент и посмотрите на" стили", примененные к нему в правом столбце. Chrome покажет, какие стили применяются, по какому определению в какой таблице стилей. Тогда будет тривиально найти того, кто скрывает элемент.
прежде всего, посмотрите, скрыт ли он от встроенного стиля или класса css.
затем, если это класс css, найдите во всем своем проекте этот класс (вы должны найти функцию javascript, которая добавляет этот класс к элементу).
Если скрыто встроенным свойством стиля, посмотрите внутри своего проекта для любого .style.display = собственность.
Если вы используете jquery, попробуйте так:
// Search by class
.addClass(".hiddenClass
// Search by css
.hide(), or $(".elementSelector").hide()
во-первых, убедитесь, что это действительно javascript, который скрывает ваш элемент, так как это может быть css. Самый простой первый шаг-проверить элемент и посмотреть, не скрывает ли его css по умолчанию.
второй. Ваш JS-код находится в одном файле или вы импортируете несколько JS-файлов на свою страницу? Если у вас есть несколько файлов js, вы можете попробовать.
импорт файл 1 затем используйте javascript, чтобы показать свой элемент затем импортируйте остальные файлы.
Если код то, что скрывает ваш элемент, находится в первом файле, тогда ваш элемент будет виден (потому что вы сделали его видимым после его первого скрытия) если элемент не виден, это означает, что скрытие происходит в последующем файле. Переместите код javascript, показывающий элемент после второго импорта и так далее...
и последнее, но не менее важное: убедитесь, что ваш код не импортирует внешние файлы css.
Я рекомендую использовать инструменты Chrome Dev для любой отладки javascript делать.