Как узнать, какие функции вызываются при нажатии кнопки в консоли Chrome?
Я пытаюсь научить себя библиотеке javascript закрытия Google. Я изучаю виджет пользовательского интерфейса TreeControl.
Как я могу использовать консоль Chrome для анализа того, какие функции выполняются, когда я нажимаю на кнопку "вырезать" в демо ниже? Например, могу ли я как-то установить точку останова для этого? Я пробовал просматривать источник и смотреть вокруг, но я чувствую, что консоль Chrome может предложить более систематический метод.
https://github.com/google/closure-library/blob/master/closure/goog/demos/tree/demo.html
4 ответов
в окне Chrome Developer Tools откройте вкладку "источники". Если вы ничего не видите, вам может потребоваться нажать кнопку "Показать навигатор" в верхнем левом углу этой вкладки. С открытым навигатором перейдите к файлу, где cut() функция определена (в вашем случае это demo.html). Когда вы приведете файл в поле зрения, найдите строку, где cut() функция определяется, а затем устанавливает точку останова на первой строке внутри этой функции. Вы можете установить точку останова нажатием на номер строки слева.
после того, как вы установили точку останова(ы), сделайте что-то на странице, которая вызовет cut() функция и браузер должны прервать выполнение скрипта, как только он войдет в cut() функция (предполагая, что ваша точка останова находится на первой строке в ). С этого момента вы можете использовать элементы управления в правом верхнем углу вкладки, чтобы войти/выйти / вокруг кода и посмотреть, что происходит.
вот скриншот меня делает он:http://d.pr/i/f6BO
кроме того, вот отличное видео, в котором говорится об использовании инструментов Chrome Dev, включая установку точек останова:http://www.youtube.com/watch?v=nOEw9iiopwI
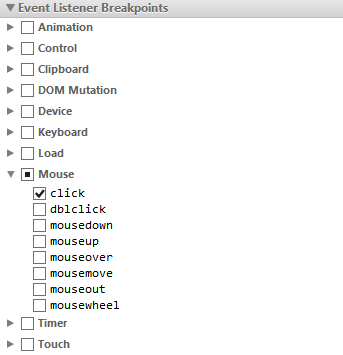
возможно, вы ищете раздел "точки останова прослушивателя событий" в правой части области отладчика. Откройте и выберите событие click в разделе "мыши". Смотрите изображение на экране. Затем нажмите на кнопку в приложении, и вы сразу попадете в код выполняется.

то, что вы ищете, называется "профилированием".
Это может быть достигнуто путем:
- перейти в профиль
- выберите первый вариант ('Collect JavaScript CPU Profile')
- запустите его перед нажатием кнопки "вырезать"
Это может быть полезно для некоторых людей:
вы можете щелкнуть правой кнопкой мыши элемент на вкладке "элементы" и использовать "break on", чтобы сломать, например, модификацию субэлемента. https://developer.chrome.com/devtools/docs/javascript-debugging
