Как визуализировать структуру кода? [закрытый]
У меня есть приложение, написанное на Java. В хранится в нескольких файлах. Он использует разные классы с разными методами. Код большой и сложный. Я думаю, что было бы легче понять код, если бы у меня была графическая модель кода (какой-то направленный график). Существуют ли стандартные методы визуализации кода. Я думаю об использовании UML (не уверен, что это правильный выбор). Может кто-нибудь порекомендовать меня что-то?
добавлено:
Я рассматриваю два варианта:
- создание графика руками (явно).
- создание графика в автоматическом режиме. Например, использовать некоторые инструменты, которые читают доступный код и генерируют некоторый график, описывающий структуру кода.
добавлено 2:
было бы неплохо иметь что-то бесплатно.
10 ответов
самый важный инструмент, который вы должны использовать, - это ваш мозг, и он бесплатный.
нет причин, по которым вы должны использовать какой-либо стандартный метод визуализации, и вы можете использовать любые носители, которые вам нравятся. Бумага, доска, photoshop, visio, powerpoint, блокнот: все это может быть эффективным. Нарисуйте диаграмму классов, объектов, методов, свойств, переменных - все, что вы считаете полезным для понимания приложения. Аудитория не только другие члены вашей команды, но также и вы сами. Создание диаграмм, которые полезны для вас, чтобы посмотреть и быстро понять. Размещайте их в рабочей области и регулярно просматривайте, чтобы напомнить себе об общей архитектуре системы по мере ее создания.
UML и другие стандарты документации кода являются хорошими рекомендациями для типов диаграмм, которые вы можете сделать, и информации, которую вы должны рассмотреть. Тем не менее, это перебор для большинства приложений и в основном существует для люди, которые не могут взять на себя личную ответственность за документирование без стандартов. Если вы будете следовать UML до буквы, вы в конечном итоге потратите слишком много времени на документацию вместо создания приложения.
Я попытался использовать ряд инструментов UML и обнаружил, что возможности обратного проектирования в большинстве инструментов UML были не полезно для понимания код. Они сосредоточены на разработке потребностей и возможностей обратного проектирования, часто просто показывают огромные фотографии большого количества бесполезной информации. Когда я работал над кодовой базой Microsoft Office, я обнаружил, что использование пера и бумаги более полезно, чем обычные инструменты проектирования/моделирования.
вы обычно хотите думать о том, как это сделать несколькими способами:
- используйте свой мозг: кто - то еще упомянул об этом-нет никакой замены на самом деле пытается понять базу кода. Возможно, вам придется сделать заметки и вернуться к нему позже. Инструменты могут помочь? Определенно. Но не ждите, что они сделают большую часть работы за вас.
- найти документацию и поговорить с коллегами: нет лучшего способа, чем иметь некоторый источник, описывающий основной концепции в коде. Если вы можете найти кого-то, кто поможет вам, возьмите ручку и бумагу, идите к нему и делайте много заметок. Сколько стоит прослушивать другого человека? В начале - столько, сколько практично для вашей работы, но никакая сумма не слишком мала.
- подумайте об инструментах: Если вы новичок в рамках проекта - вы не будете тратить значительное количество времени на понимание кода, чтобы посмотреть, сколько помощи вы можете получить автоматически. Есть хорошие инструменты и плохие инструменты. Попробуйте выяснить, какие инструменты имеют возможности, которые могут быть полезны для вас в первую очередь. Как я уже упоминал выше, средний инструмент UML больше фокусируется на моделировании и, похоже, не подходит для вас.
- время против стоимости: конечно, бесплатно-это здорово. Но если инструмент не используется многими людьми - это может быть, что инструмент не работает. Есть много инструментов, которые были созданы только как исследование того, что можно было бы сделать, но на самом деле не полезно и поэтому просто доступно бесплатно в надежде, что кто-то другой примет его. Еще один способ думать об этом, решать, сколько стоит ваше время - возможно, имеет смысл потратить день или два, чтобы получить средства работать на вас.
Как только там, имейте это в виду, пытаясь понять проект:
- Вид На Милю: многослойная архитектурная схема может быть действительно полезна, чтобы знать, как основные концепции в проекте связаны друг с другом. Такие инструменты, как обнаруживать, анализировать, определять и Architexa может быть очень полезно здесь.
- Базовый: попробуем разобраться, как работает код в отношении Основные понятия. Диаграммы классов исключительно полезны здесь. Ручка-бумага Здесь работает достаточно часто, но инструменты могут не только ускорить процесс, но и помочь вам сохранить и поделиться такими диаграммы. Я думаю AgileJ и Architexa ваши лучшие ставки здесь, но ваш средний инструмент UML часто может быть достаточно хорошим.
- Ключевые Моменты: Я бы предложил отслеживать по крайней мере один ключевой случай использования для вашего приложения. Вы, вероятно, можете получить наиболее важные случаи использования от кого-либо из вашей команды, и шаг через него будет действительно полезно. Большинство IDE действительно полезны здесь. Если вы попытаетесь их нарисовать, то последовательность диаграммы являются наиболее подходящими. Для инструментов здесь я думаю MaintainJ, JDeveloper и Architexa ваши лучшие ставки.
примечание: Я основатель Architexa-мы создаем инструменты, чтобы помочь вам понять и документировать Java код, но я попытался быть беспристрастным выше. Мое намерение состоит в том, чтобы предложить инструменты и варианты, учитывая, что это то, что я сосредоточил в рамках моей кандидатской.
он хранится в нескольких файлах. Он использует разные классы с разными методами. Код большой и сложный.
весь Java-код, написанный вне школы, похож на это, особенно для нового разработчика, начинающего проект.
Это старый вопрос, но поскольку это происходит в поиске Google, я добавляю свой ответ здесь, чтобы он мог быть полезен для будущих посетителей. Позвольте мне раскрыть, что я автор MaintainJ.
не пытайтесь понять все приложение
позвольте мне спросить вас - почему вы хотите понять код? Скорее всего, вы исправляете ошибку или улучшаете функцию приложения. Первое, что вы не должны пытаться сделать, это понять все приложение. Попытка понять всю архитектуру при запуске нового проекта просто переполнит вас.
поверьте мне, когда я скажем так-разработчики с более чем 10-летним опытом кодирования могут не понимать, как работают определенные части приложения даже после работы над одним и тем же проектом более года (при условии, что они не являются оригинальными разработчиками). Они могут не понимать, как работает проверка подлинности или как работает управление транзакциями в приложении. Я говорю о типичных корпоративных приложений с 1000 до 2000 классов и с использованием различных фреймворков.
два важных навыки, необходимые для поддержания больших приложений
тогда как они выживают и получают большие деньги? Опытные разработчики обычно понимают, что они делают; то есть, если они должны исправить ошибку, они найдут местоположение ошибки, а затем исправят ее и убедитесь, что она не сломает остальную часть приложения. Если им нужно улучшить функцию или добавить новую функцию, большую часть времени они просто должны имитировать существующую функцию, которая делает аналогичную вещь.
есть два важных навыка, которые помогают им сделать это.
Они могут анализировать влияние изменений, которые они делают при исправлении ошибки. Сначала они находят проблему, изменяют код и тестируют его, чтобы убедиться, что он работает. Затем, поскольку они хорошо знают язык Java и фреймворки "достаточно хорошо", они могут сказать, сломает ли он какие-либо другие части приложения. Если нет, то все кончено.
Я сказал, что они просто нужно имитировать, чтобы улучшить приложение. Чтобы эффективно имитировать, нужно хорошо знать Java и понимать фреймворки "достаточно хорошо". Например, когда они добавляют новый класс действий Struts и добавляют в xml конфигурации, они сначала найдут аналогичную функцию, попытаются следовать потоку этой функции и понять, как она работает. Возможно, им придется немного настроить конфигурацию (например, данные "формы" находятся в "запросе", чем в области "сеанса"). Но если они знают фреймворки "достаточно хорошо", они могут легко это сделать.
суть в том,вам не нужно, чтобы понять что делают все 2000 классов, чтобы исправить ошибку или улучшить приложение. Просто пойми, что нужно.
сосредоточьтесь на предоставлении немедленной стоимости
Итак, я отговариваю вас от понимания архитектуры? Нет, вовсе нет. Все, о чем я вас прошу, это доставить. Как только вы начинаете проект и как только вы настроив среду разработки на вашем ПК, вы не должны занимать больше недели, чтобы доставить что-то, каким бы маленьким оно ни было. Если вы опытный программист и ничего не делаете после 2 недель, как менеджер может знать, действительно ли вы работаете или читаете спортивные новости?
так, чтобы сделать жизнь проще для всех, поставить что-то. Не идите с отношением, что вам нужно понять все приложение, чтобы доставить что-то ценное. Это совершенно ложно. Добавление небольшой и локализованной проверки Javascript может быть очень ценным для бизнеса, и когда вы доставляете его, менеджер чувствует облегчение, что он получил некоторую ценность за свои деньги. Кроме того, это дает вам время, чтобы прочитать спортивные новости.
С течением времени и после того, как вы поставите 5 небольших исправлений, вы начнете медленно понимать архитектуру. Не стоит недооценивать время, необходимое для понимания каждого аспекта приложения. Дайте 3-4 дня, чтобы понять идентификация. Может быть 2-3 дня, чтобы понять управление транзакциями. Это действительно зависит от приложения и вашего предыдущего опыта в подобных приложениях, но я просто даю приблизительные оценки. Украсть время между исправлением дефектов. Не просите об этом времени.
когда вы что-то понимаете, напишите заметки или нарисуйте диаграмму класса/последовательности/модели данных.
- схемы
Haaa...мне потребовалось так много времени, чтобы упомянуть диаграммы :). Я начал с раскрытия того, что я автор MaintainJ, инструмента, который генерирует диаграммы последовательности выполнения. Позвольте рассказать, как это может вам помочь.
большая часть обслуживания заключается в том, чтобы найти источник проблемы или понять, как работает функция.
созданные maintainj диаграммы последовательностей показывают поток вызовов и поток данных для одного случая использования. Таким образом, на простой диаграмме последовательности можно увидеть, какие методы вызываются для варианта использования. Итак, если вы фиксируете ошибка, ошибка, скорее всего в одном из этих методов. Просто исправьте это, убедитесь, что он не сломает ничего другого и выйти.
Если вам нужно улучшить функцию, поймите поток вызовов этой функции, используя диаграмму последовательности, а затем улучшите ее. Улучшение может быть похоже на добавление дополнительного поля или добавление новой проверки и т. д. Обычно добавление нового кода менее рискованно.
Если вам нужно добавить новую функцию, найдите другую функцию, похожую на то, что вам нужно разработайте, поймите поток вызовов этой функции с помощью MaintainJ, а затем имитируйте его.
звучит просто? Это на самом деле просто, но будут случаи, когда вы будете делать большие улучшения, такие как создание совершенно новой функции или что-то, что влияет на фундаментальный дизайн приложения. Когда вы пытаетесь что-то подобное, вы должны быть знакомы с применением и понимать архитектуру приложения разумно что ж.
два предостережения к моему аргументу выше
я упомянул, что добавление кода менее рискованно, чем изменение существующего кода. Поскольку вы хотите избежать изменения, может возникнуть соблазн просто скопировать существующий метод и добавить к нему, а не изменять существующий код. Сопротивляйтесь этому искушению. Все применения имеют некоторую структуру или "единообразие". Не разрушайте его плохими практиками, такими как дублирование кода. Ты должен знать, когда ты ... отклонение от "единообразия". Попросите старшего разработчика проекта просмотреть изменения. Если вы должны сделать что-то, что не соответствует соглашениям, по крайней мере, убедитесь, что это локально для небольшого класса (частный метод в классе 200 строк не разрушит эстетику приложения).
Если вы следуете подходу, изложенному выше, хотя вы можете выжить в течение многих лет в отрасли, вы рискуете не понять архитектуры приложений, которая не очень хорошо в долгосрочной перспективе. Этого можно избежать, работая над большими изменениями или просто меньше времени Facebook. Потратьте время, чтобы понять архитектуру, когда вы немного свободны и документировать его для других разработчиков.
вывод
сосредоточьтесь на непосредственной ценности и используйте инструменты, которые обеспечивают это, но не ленитесь. Инструменты и диаграммы помогают, но вы можете обойтись и без них. Ты можешь последовать моему совету, просто потратив немного времени на выпускника. разработчик по проекту.
некоторые плагины, которые я знаю для Eclipse:
Architexa
nWire
Если вы хотите перепроектировать код, вы должны попробовать Корпоративный Архитектор
вы пробовали Google CodePro Analytix ?
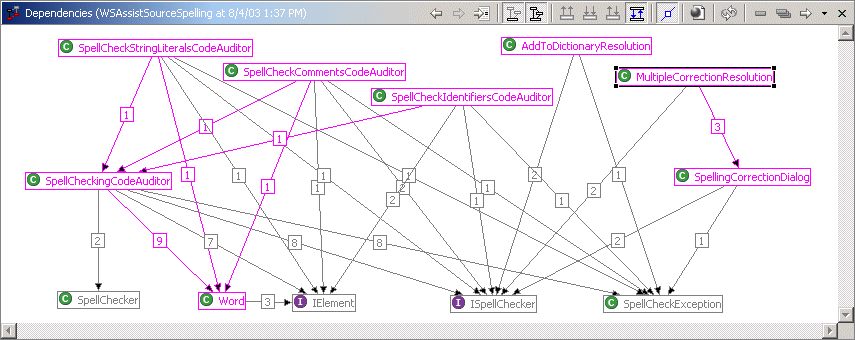
Он может, например, отображать зависимости и является бесплатным (скриншот из cod.google.com):

Jude Community UML раньше можно было импортировать Java, но это больше не так. Это хороший, бесплатный инструмент.
Если ваше приложение действительно сложное, я думаю, что диаграммы не будут нести вас очень далеко. Когда диаграммы становятся очень сложными, их становится трудно читать и они теряют свою силу. Некоторых хорошо подобранных диаграмм, даже если они созданы вручную, может быть достаточно.
вам не нужно, чтобы каждый метод, параметр и возвращаемое значение были прописаны. Обычно это просто отношения и взаимодействия между объектами или пакетами, которые вам нужны.
вот инструмент без UML, который имеет очень хорошие функции визуализации.
вы можете сопоставлять строки кода для каждого класса / метода с цветами / боковой длиной прямоугольников. Вы также можете показать зависимости между классами.
http://www.moosetechnology.org/
хорошая вещь, вы можете использовать скрипты Smalltalk для отображения того, что вы необходимость: http://www.moosetechnology.org/docs/faq/JavaModelManipulation
здесь вы можете увидеть, как выглядит такая визуализация: http://www.moosetechnology.org/tools/moosejee/casestudy
вот еще один инструмент, который может сделать трюк: http://xplrarc.massey.ac.nz/
можно использовать JArchitect tool, довольно полный инструмент для визуализации структуры кода с помощью граф зависимостей, и просматривать исходный код, как базу данных с помощью CQlinq. JArchitect бесплатно разработчиков
некоторые большие инструменты, которые я использую -
StarUML (позволяет преобразование кода в диаграмму)
MS Visio
XMind (очень очень полезно для обзора системы)
ручка и бумага!
