Как включить jquery.JS в файл Grails?
у меня есть проект Grails 2.0.0, который был создан с помощью grails create-app. В моих файлах HTML и GSP я пытаюсь включить jquery.js. Я пробовал все следующее без успеха:
<script type="text/javascript" src="jquery/jquery-1.7.1.js"></script>
<script type="text/javascript" src="jquery/jquery.js"></script>
<g:javascript library="jquery"/>
первые два <script> результаты тегов в 404 не найдены (проверено с помощью Firebug). The <g:javascript>тег не приводит ни к чему включенному (проверено с помощью источника просмотра).
на домашней странице моего приложения Grails указано, что jQuery 1.7.1 установлен (в разделе " установлен ПОДКЛЮЧАЕМЫЙ МОДУЛЬ.)"
каков правильный способ включения jQuery в Grails .файл js?
контроль: The .Файл GSP:
<%@ page contentType="text/html;charset=UTF-8" %>
<html>
<head>
<title>Test</title>
<g:javascript library="jquery/jquery"/>
</head>
<body>
<h1>Test</h1>
</body>
</html>
результаты в следующем источнике HTML:
<html>
<head>
<title>Test</title>
</head>
<body>
<h1>Test</h1>
</body>
</html>
обратите внимание на отсутствие jquery.Яш включается.
последующие 2:
Я создаю свое приложение с помощью grails create-app:
13:56:40 ~/grailsDev $ grails create-app helloworld
| Created Grails Application at /Users/steve/grailsDev/helloworld
13:56:57 ~/grailsDev $ cd helloworld/
13:57:06 ~/grailsDev/helloworld $ ls -al web-app/js
total 8
drwxr-xr-x 3 steve staff 102 Jan 21 13:56 .
drwxr-xr-x 7 steve staff 238 Dec 15 08:04 ..
-rw-r--r-- 1 steve staff 183 Dec 14 22:56 application.js
13:57:23 ~/grailsDev/helloworld $ grails -version
Grails version: 2.0.0
10 ответов
видимо <r:layoutResources/> необходимо включить в <head> (после <q:javascript library='jquery' />). На самом деле работает следующее:
<%@ page contentType="text/html;charset=UTF-8" %>
<html>
<head>
<title>Simple GSP page</title>
<g:javascript library='jquery' />
<r:layoutResources/>
</head>
<body>
Place your content here
</body>
</html>
плагин jquery установлен по умолчанию в 2.0-см. grails-app/conf/BuildConfig.groovy. использовать jQuery.js в GSP просто добавьте эту строку:
<g:javascript library='jquery' />
Стив после установки плагина Jquery через grails install-plugin jquery вам нужно выполнить другую команду grails, чтобы загрузить файл jquery в вашем приложении
grails installJQuery
эта цель загружает и устанавливает jquery-1.7.1.js и jquery-1.7.1.минута.js в разделе web-app/js/jquery/
в grails 2.X вы также можете сделать:
grails.resources.modules = {
core {
dependsOn 'jquery, jquery-ui'
}
}
на Config.groovy
затем в вашем GSP просто поместите следующее в свой HEAD элемент:
<r:require module="core"/>
преимущество заключается в том, что вы можете указать другие файлы CSS/JS, чтобы зависеть от, делает его приятным и чистым в GSP. Здесь также можно переопределить версии jQuery / jQuery-UI.
согласно текущим документам -http://grails.org/plugin/jquery (версия Grails: 1.3 > *) 18 сентября 2015
установка
чтобы установить плагин jQuery, введите эту команду из корневой папки вашего проекта:
grails install-plugin jquery
цели:
grails installJQuery
- эта цель загружает и устанавливает jquery-1.4.2.js и jquery-1.4.2.минута.js в разделе web-app/js/jquery/
полный jQuery дистрибутив загружается и устанавливается в папку /web-app/js/jQuery вашего проекта.
использование
Ajax через jQuery
чтобы адаптивная поддержка AJAX Grails адаптировалась к jQuery (а не к умолчанию Prototype или другому выбору, такому как YUI или Dojo):
С Файл Grails 1.2:
добавьте эту строку в файл макета
<g:javascript library="jquery" plugin="jquery"/>
и следующее к вашему grails-app/conf / config.в Groovy
grails.views.javascript.library="jquery"
в качестве альтернативы можно использовать:
<g:javascript library="jquery" />
(без плагина= "jquery"), но вам нужно будет вызвать цель Grails installJQuery (см. вкладку установки)
Я видел хороший учебник по этому вопросу в icodeya. http://www.icodeya.com/2012/09/grails-different-ways-to-import.html
вы можете сделать это в своем gsp:
<g:javascript src="myscript.js"/ >
или вы можете сделать это в свой конфиг.groovy:
grails.resources.modules = {
core{
resource url:'/js/jQuery.js'
}
myScript {
resource url:'/js/myScript.js'
dependsOn 'core'
}
}
затем, в вашем gsp, вы можете прикрепить это:
<r:require module="myScript" />
Я нашел (со страницы плагина JQuery), что в дополнение к использованию <g:javascript library="jquery"/> tag, мне пришлось добавить метку плагина явно, чтобы сделать тег похожим:
<g:javascript library="jquery" plugin="jquery"/>
любая идея, почему я должен использовать свойство плагина?
в настоящее время, в 2015 году, все, что вам нужно сделать, это добавить runtime ":jquery:1.11.1" к вашему BuildConfig.клево, вот и все.
обновление файл Grails 2.3 Это может помочь устранить неполадки конфигурации jQuery, чтобы она была доступна со страниц gsp.
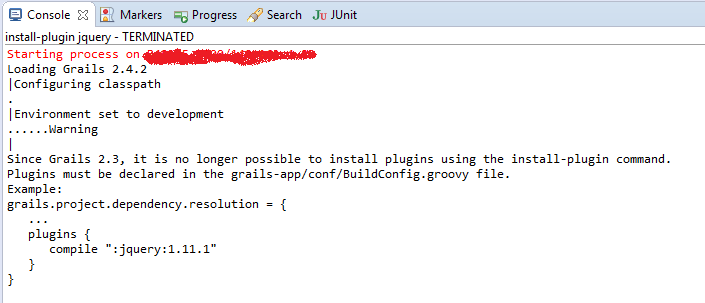
- прежде всего, если вы запустите grails
install-plugin jqueryкоманда он потерпит неудачу с' install-plugin ' устаревшее сообщение:
поэтому, скорее всего, вы уже настроили его в своем BuildConfig.groovy, как это (примечание-среда выполнения, а не компиляция):
plugins {
// ... some other plugins here ...
runtime ":jquery:1:11:1"
}
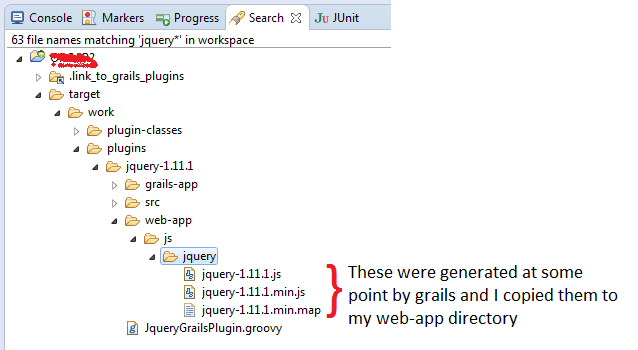
если вы не используя Eclipse, сделайте поиск jquery и посмотреть, если у вас уже есть файлы:

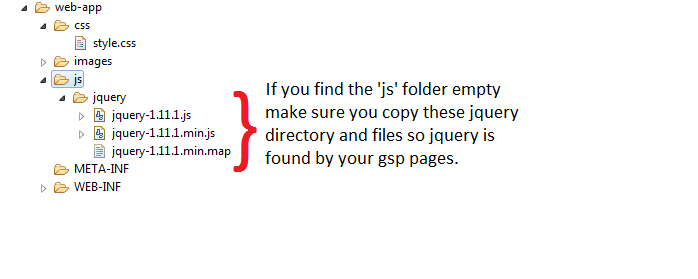
убедитесь, что ваш
jsкаталог не пуст, он находится внутри . Еслиjsнет файлов или каталогов, а затем просто скопируйте их из того, что вы получили на Шаге 2:
как упоминалось ранее, комбинация этих двух строк, похоже, работает (в верхней части вашего gsp страницы):

если jQuery не является самой первой библиотекой javascript для загрузки, у вас могут возникнуть проблемы. Проверьте свой layouts/main.gsp файл, если он у вас есть. Возможно, вам придется добавить jquery на все ваши страницы, чтобы он был в самом верху вашего html-источника.
надеюсь, это поможет.
Примечание: на момент публикации (Апрель 2015) Grails 3.0 был выпущен, и он кажется несовместимым с Grails 2.Х проектов в как они настроены. Надеюсь, это будет лучше документировано, чтобы избежать проблем с 2.Х.
