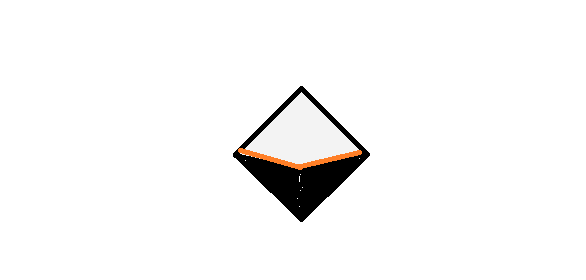
Как вписать следующую форму с помощью CSS внутри div?
HTML-код
<div id="DiamondCenter">
<div id="triangle-topleft"></div>
</div>
в CSS
#DiamondCenter {
position:fixed;
top:2%;
left:48%;
background: #24201a;
height:40px;
width:40px;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
z-index:20 !important;
}
#triangle-topleft {
width: 0;
height: 0;
border-top: 40px solid gray;
border-right: 40px solid transparent;
}
3 ответов
использование SVG:
при использовании SVG вы можете использовать path и polyline элементы для рисования требуемой формы. Как указано Paulie_D в комментариях, SVG является лучшим выбором для таких сложных фигур вместо CSS (хотя это может быть достигнуто и с CSS).
подход очень прост и выглядит следующим образом:
- один
pathэлемент для верхнего многоугольника, который рисуется путем соединения точек в координатах(0,50),(50,0),(100,50)и(50,70). - еще один
pathэлемент для нижнего многоугольника, который рисуется путем соединения точек в(0,50),(50,70)и(100,50). - один
polylineэлемент для оранжевой границы, которая является не чем иным, как линией, соединяющей(0,50),(50,70)и(100,50).
svg {
height: 100px;
width: 100px;
}
path#top {
fill: gray;
}
path#bottom {
fill: black;
}
polyline#border {
stroke: orange;
stroke-width: 2;
fill: none;
}<svg viewBox="0 0 100 100">
<path id="top" d="M0,50 L50,0 100,50 50,70z" />
<path id="bottom" d="M0,50 L50,100 100,50 50,70z" />
<polyline id="border" points="0,50 50,70 100,50" />
</svg>использование CSS:
вы можете достигнуть формы обеспеченной внутри вопрос с использованием 2 псевдо-элементов, которые вращаются и перекошены. Размерность каждого псевдо-элемента вычисляется с использованием теоремы Пифагора.
форма произведенная используя этот метод отзывчива и может приспособиться к изменениям в размере. Наведите курсор на фигуру внутри фрагмента, чтобы увидеть, как она адаптируется.
*,
*:after,
*:before {
box-sizing: border-box;
}
#DiamondCenter {
position: fixed;
top: 2%;
left: 48%;
background: #24201a;
height: 40px;
width: 40px;
transform: rotate(45deg);
z-index: 20 !important;
overflow: hidden;
}
#DiamondCenter:after {
position: absolute;
content: '';
bottom: 0px;
left: -1px; /* half the width of border-left */
height: calc(100% / 1.414);
width: calc(100% / 1.414);
background: black;
border-left: 2px solid orange;
transform: rotate(40deg) skewX(-20deg);
transform-origin: bottom left;
}
#DiamondCenter:before {
position: absolute;
content: '';
top: -1px; /* half the width of border-top */
right: 0px;
height: calc(100% / 1.414);
width: calc(100% / 1.414);
background: black;
border-top: 2px solid orange;
transform: rotate(-40deg) skewY(-20deg);
transform-origin: top right;
}
/* Just for demo */
#DiamondCenter{
transition: all 1s;
}
#DiamondCenter:hover{
top: 5%;
height: 80px;
width: 80px;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script>
<div id="DiamondCenter"></div>в приведенном ниже фрагменте, я задать разные цвета фона для псевдо-элементов, чтобы показать, как форма достигнутый.
*,
*:after,
*:before {
box-sizing: border-box;
}
#DiamondCenter {
position: fixed;
top: 2%;
left: 48%;
background: #24201a;
height: 40px;
width: 40px;
transform: rotate(45deg);
z-index: 20 !important;
overflow: hidden;
}
#DiamondCenter:after {
position: absolute;
content: '';
bottom: 0px;
left: -1px;
height: calc(100% / 1.414);
width: calc(100% / 1.414);
background: seagreen;
border-left: 2px solid orange;
transform: rotate(40deg) skewX(-20deg);
transform-origin: bottom left;
}
#DiamondCenter:before {
position: absolute;
content: '';
top: -1px;
right: 0px;
height: calc(100% / 1.414);
width: calc(100% / 1.414);
background: skyblue;
border-top: 2px solid orange;
transform: rotate(-40deg) skewY(-20deg);
transform-origin: top right;
}
/* Just for demo */
#DiamondCenter{
transition: all 1s;
}
#DiamondCenter:hover{
top: 5%;
height: 80px;
width: 80px;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script>
<div id="DiamondCenter"></div>Это довольно сложная форма для завершения в CSS, но, как показано другими, это возможно.
хорошей альтернативой, хотя было бы использовать SVG. Его векторная графика, поэтому она блестяще масштабируется для отзывчивости и очень хорошо поддерживается (CanIUse)
<svg width="50%" height="50%" viewBox="0 0 10 10">
<path d="M5,1
L9,5
L5,9
L1,5z" fill="grey" />
<path d="M1,5
L5,6
L9,5
L5,9z" stroke="orange" stroke-width=".1" stroke-dasharray="0,0,8.23,15" />
</svg>вы можете создать алмазную форму с помощью этого css, предположим, что это div, где вы хотите, чтобы идентификатор формы был таким же, как css (cut-diamond)
#cut-diamond {
border-style: solid;
border-color: transparent transparent red transparent;
border-width: 0 25px 25px 25px;
height: 0;
width: 50px;
position: relative;
margin: 20px 0 50px 0;
}
#cut-diamond:after {
content: "";
position: absolute;
top: 25px;
left: -25px;
width: 0;
height: 0;
border-style: solid;
border-color: red transparent transparent transparent;
border-width: 70px 50px 0 50px;
}