Как вы используете JsHint".jshintrc " файл с расширением Visual Studio 2013 Web Essentials?
Я установил расширение "Web Essentials" в Visual Studio 2013. Теперь я получаю предупреждения JSHint, появляющиеся в моем окне" список ошибок " в разделе сообщений. Однако он жалуется на некоторые глобальные переменные, которые, по его мнению, не определены.
из того, что я читал, вы можете использовать JSHint .jshintrc файл для списка глобальных переменных, так что он перестанет жаловаться на них. Я хочу, чтобы он был настроен следующим образом. (чтобы он перестал жаловаться на "Ко"... которая является глобальной переменной KnockoutJs.)
"globals": {
"$": false,
"jQuery": false,
"ko": false
}
как и где вы должны создать это .файл jshintrc в вашем проекте VS?
Я попытался добавить файл в корень проекта, назвав его буквально как".jshintrc", но Visual Studio жалуется, говоря, что:
"File and folder names cannot contain a leading period."
Я не могу найти никакой документации о том, как добавить этот файл в проект Visual Studio, чтобы расширение Web Essentials выбрало его вверх.
какие идеи?
обновление
У Гекса был правильный ответ. Мне пришлось открыть командную строку для переименования файла, так как проводник Windows не позволял мне назвать файл, начинающийся с точки. После этого я также последовал совету Гекса по окружению всего этого в фигурных скобках. Вот содержимое моего .файл jshintrc.... который у меня сидит в корневой папке моего WebApp... наряду с другими файлами, такими как сеть.конфиг.
{
"globals": {
"$": false,
"jQuery": false,
"ko": false
}
}
Я больше не получаю 10 миллионов ненужных предупреждений об объекте "ko". :) Спасибо Наговор!
3 ответов
корень проекта в порядке. I вещь JsHint ищет файл до самого верха файловой системы.
вы можете создать файл с помощью командной строки. просто создайте файл, используя свой любимый инструмент, а затем переименуйте его из cmd, как "ren jshintrc .jshintrc"
также я узнал, что мне нужно перезапустить VS, чтобы загрузить изменения в файл jshintrc.
Если он все еще не работает, попробуйте поместить весь файл в {}. Я не уверен, что это необходимо, но я вижу это в другом месте.
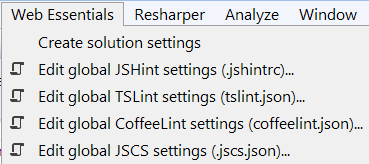
самый простой способ создать / отредактировать глобальные настройки JSHint (а также настройки TSLint, CoffeLint & JSCS) - нажать на меню Web Essentials, а затем выбрать соответствующую опцию.

таким образом, Web Essentials позаботится о создании файла для вас, если он еще не существует.
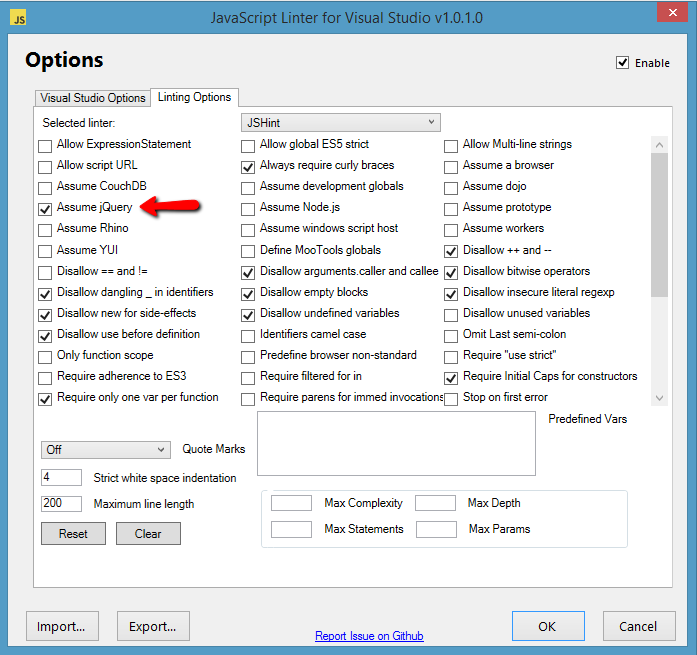
Я добавил JSHint через расширения Visual Studio. В меню есть пункт меню На JavaScript Линтер Вариантов... открывает диалог, который позволяет выбрать различные варианты. Чтобы удалить ошибку"$", я проверил параметр Assume jQuery.