Как выровнять подпись под изображением
У меня есть 9 изображений в общей сложности и по три в каждой строке, мне удалось добавить заголовок для одного из моих изображений, но не удалось сделать это для других, поскольку он просто центрирует все внизу и не выравнивает текст по строкам на изображение.
<figure>
<center>
<img src='images/album1.jpg' alt='missing' />
<figcaption>Album name goes here
<br>Year goes here
<br>artist name goes here</figcaption>
<img src='images/album2.jpg' alt='missing' />
<figcaption>Album name goes here
<br>Year goes here
<br>artist name goes here</figcaption>
<img src='images/album2.jpg' alt='missing' />
<figcaption>Album name goes here
<br>Year goes here
<br>artist name goes here</figcaption>
</figure><center>
и так далее.
3 ответов
Я бы настроил код таким образом:
<figure>
<img src='http://placehold.it/200x200' alt='missing' />
<figcaption>Album name goes here
<br>Year goes here
<br>artist name goes here</figcaption>
</figure>
и применить следующий CSS-код:
figure {
display: inline-block;
border: 1px dotted gray;
margin: 20px; /* adjust as needed */
}
figure img {
vertical-align: top;
}
figure figcaption {
border: 1px dotted blue;
text-align: center;
}
за каждый figure является встроенным блоком, вы можете в основном повторить блок три раза в строке, либо добавив <br> после каждого третьего, или обертывание трех в элемент блока, или с помощью CSS3 nth-of-type(3n) селектор для добавления разрыва строки или аналогичного.
использовать text-align: center on figcaption для выравнивания теста по центру.
посмотреть демо в: http://jsfiddle.net/audetwebdesign/4njG8/
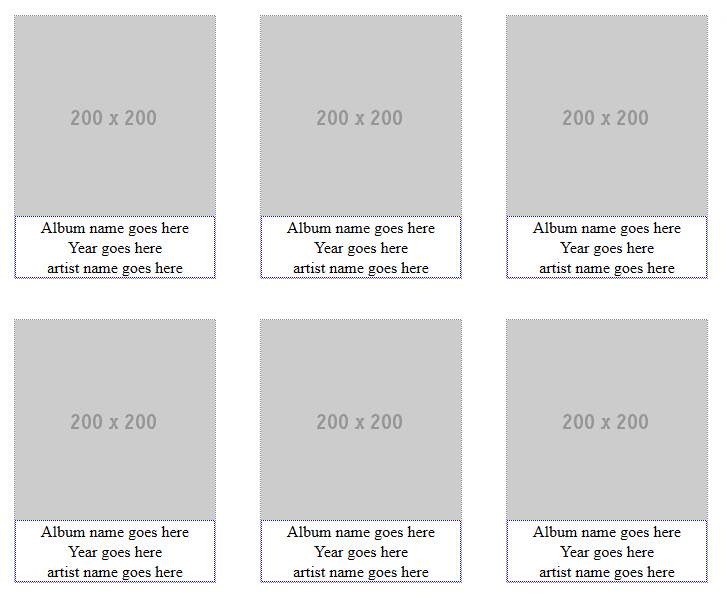
результаты выглядят так (для достаточно широкого экрана):

каждая фигура должна содержать только одно изображение и один рисунок.
<figure>
<img>
<figcaption>
</figcaption>
</figure>
кстати...элемент "центр" больше не существует.
это работает для меня.
figure {
display: inline-block;
text-align: center;
border: 1px dotted gray;
margin: 5px; /* adjust as needed */
}
figure img {
vertical-align: top;
}
figure figcaption {
border: 1px dotted blue;
}
text-align: center; это единственное, что нужно.
